Build experiences
Build experiences
In this article, we’ll introduce you to experiences and the technologies and tools available within the Qubit platform.
What is an experience?
Throughout these articles, we will refer to experiences. Put simply, an experience is a distinct piece of functionality or a personalization that is individually deployed and tracked.
Basic anatomy of an experience
Each experience consists of the same basic anatomy:
-
triggers.js - code that controls when the experience should execute
-
variation.js - code that determines what happens once the experience has triggered
-
variation.css - css that will be injected into the page once the experience has triggered
-
utils.js - a convenient space for defining common functions and variables
-
fields.json - where you can define experience options that are configurable by non-developers
-
package.json - a place for metadata about your experience such as package dependencies
Execution flow within an experience
Once Qubit’s script loads on the page, each experience goes through the following lifecycle:
-
Segmentation and trigger rules are applied and
triggers.jsis executed -
If the trigger function calls the callback,
variation.jsis executed andvariation.cssis injected into the page
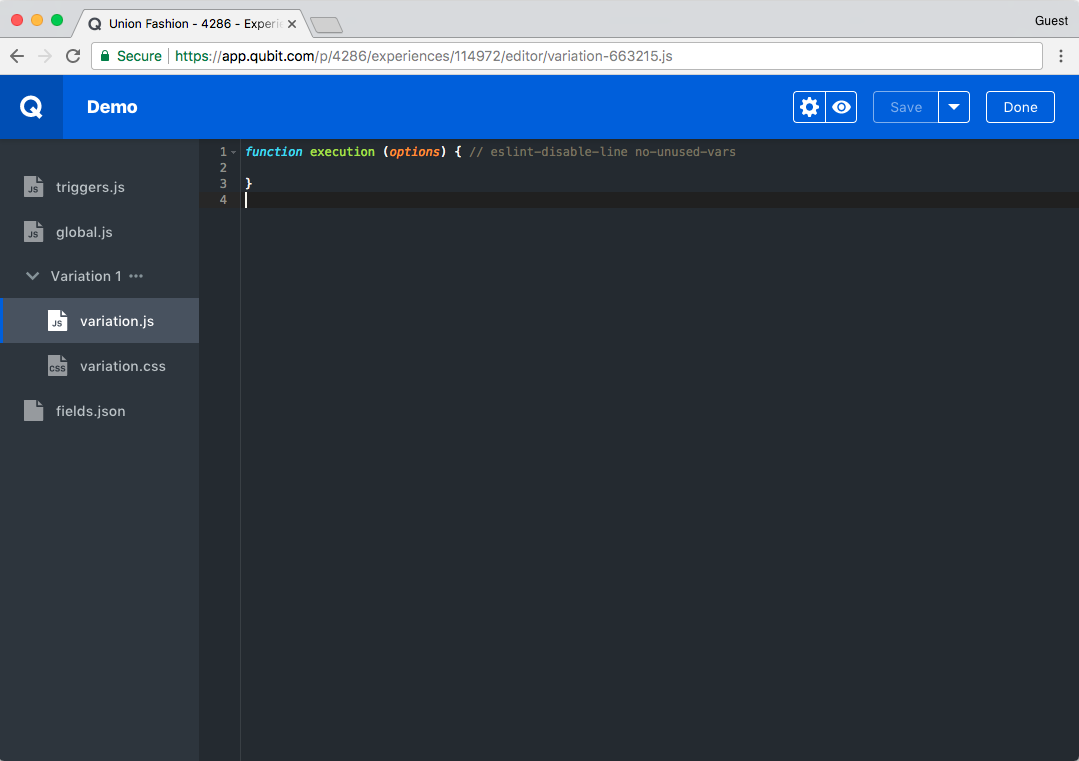
Experience editor
The Experience Editor is at the heart of Qubit’s platform. This is where you can implement personalization features for your site.

Linting
The editor also features linting options.
You can see the current linting setting at the bottom of the editor.
In the following example, we see that linting is set to strict:

To change the linting setting, simply click the Linting button and make a new selection:
-
Minimal: Flags possible syntax or logic errors in JavaScript code.
-
Recommended: Extends ESlints
"eslint:recommended"rule. See Rules. -
Strict: Enforces StandardJS rules. See StandardJS - The Rules.
Select Confirm to save your selection.
Auto-save
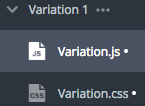
Whenever you make changes to one of the JavaScript files or the CSS file, the editor will automatically save your changes and provide a prompt to denote where changes have been made since the last manual or auto-save.
In the following example, the editor displays a prompt alongside the Variation.js and Variation.css files to denote a change has been made:

You can turn this feature off by selecting the dropdown arrow next to Save and selecting Disable autosave.
Once disabled, you’ll need to manually select Save to commit any changes.
ES6
To balance performance with enjoyable developer experience, all of the experience JavaScript code is transpiled from ES6 -> ES5 using the Open Source JavaScript compiler buble.
See buble documentation for a full list of supported ES6 features, including:
-
Arrow functions
-
Classes
-
Object shorthand methods and properties
-
Template strings
-
Default parameters
-
Block scoping
-
Computed properties
-
JSX elements
-
… And many more!
LESS
All experience CSS code is compiled using the open source LESS compiler.
This means you can make use of many of the great functionality that LESS offers, including:
-
Variables
-
Nested rules
-
Arithmetical operations
-
Mixins
-
… And many more!
See Less CSS documentation for a full list of supported features.
CLI
Qubit CLI is a command line tool for developing Experiences locally.
It’s an alternative to Qubit’s built in web code editor that enables you to use your own favourite code editor and tools to build experiences.
For more info, click here.
Packages
Browser support
Refer to the following tables and see Browser Compatibility for further information:
Desktop
| Browser | Minimum supported version |
|---|---|
Edge |
14 |
Firefox |
52 |
Chrome |
55 |
Safari |
10.1 |
Opera |
42 |
Mobile
| Browser | Minimum supported version |
|---|---|
iOS Safari |
10.3 |
Android browser |
5 |
Chrome for Android |
100 |
Firefox for Android |
99 |