Set up GTM
Set up GTM
In this article, we’ll look at how to set up Qubit in Google Tag Manager.
Our steps
Step 1
Login to your GTM account, then navigate to Workspace > Tags
Select New in the Tags panel

Step 2
Provide a name for your tag.
We recommend something that will ensure others can easily distinguish it from other tags on your site.
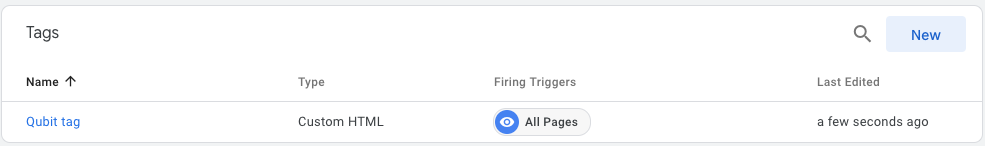
In our example, the user has named it Qubit tag
Select inside the Tag Configuration panel and then select Custom HTML
In the HTML editor, add the following lines:
<script type="text/javascript" src="smartserve_link" async="" defer=""></script>Where:
-
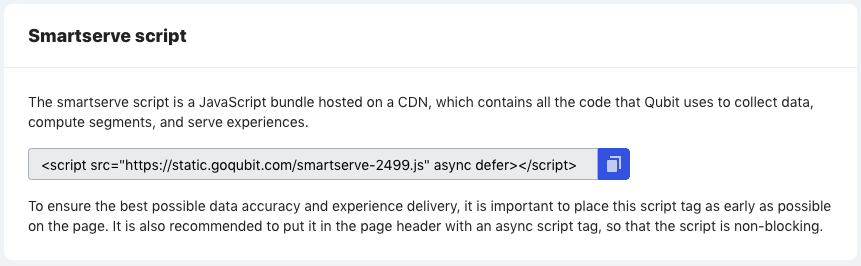
smartserve_link is the path to the Smartserve script for your Qubit property
Example:
<script type="text/javascript" src="**https://static.goqubit.com/smartserve-3811.js**" async="" defer=""></script>The link to the Smartserve script for your property is provided during the onboarding process with Qubit but you can also find the script on the Settings page:

Step 3
To complete this task, you’ll need to add triggering to ensure that the tag only fires when required to do so
Typically, you will want the tag to trigger on each page view for each of the pages on your site, and this is the default trigger for GTM tags, but you may have other triggering requirements, which you can deliver by choosing other trigger types. Refer to the Google Tag Manager documentation for more information on adding triggers.
When you are done, select Save. You should now see your new tag in your list of tags: