Filter and boost using JavaScript in custom renderings
Filter and boost using JavaScript in custom renderings
|
|
Legacy feature
This article pertains to achieving relevance with the Coveo Hive framework. Coveo Hive is now in maintenance mode. See Achieve relevance for guidance on leveraging Coveo Platform relevance features with the Coveo Atomic library. |
Creating custom renderings based off Coveo for Sitecore filtering or boosting renderings lets you leverage the Coveo JavaScript Search Framework in your rendering view file code. You can subsequently add these custom renderings to your search interface(s).
Creating a Custom Filtering Rendering
The following instructions create a CoveoForSitecoreFilterExpression rendering with a custom expression and add this rendering to the search interface.
-
Create a
.cshtmlfile.-
Create a folder for custom view files (example:
/Views/Project/CoveoForSitecoreHive). -
In the folder, create a new
.cshtmlfile (example:JS Query Filter.cshtml).
-
-
Add the dependencies.
-
The first two dependencies are required by custom renderings.
-
The partial view will render the rendering name on the search page in the Experience Editor.
@using Coveo.UI.Components @using Coveo.UI.Components.Extensions @Html.Partial(Partials.EDIT_TITLE, Html.Coveo().GetViewName())
-
-
Add the CoveoForSitecoreFilterExpression rendering.
<div id="JSFilterExpression" class="CoveoForSitecoreFilterExpression"></div> -
Insert the JavaScript code required to create the filtering rule in the file. The following code will exclude two items (the search page and the
Homepage) from the search results.<script> document.addEventListener('DOMContentLoaded', function() { var expressionBuilder = new Coveo.ExpressionBuilder(); var fieldName = CoveoForSitecore.Context.fields.toCoveo('@@_id'); var homePageID = 'A5551D45FCE245718E4066F82E67D646'; var searchPageID = 'A03A727F95E04CF7BB31D196F9756BEE'; var contentPathValues = [homePageID, searchPageID]; expressionBuilder.addFieldNotEqualExpression(fieldName, contentPathValues); document.getElementById('JSFilterExpression').dataset.scAdvancedFilter = expressionBuilder.build(); }); </script> -
Create a custom rendering in Sitecore.
-
Copy the
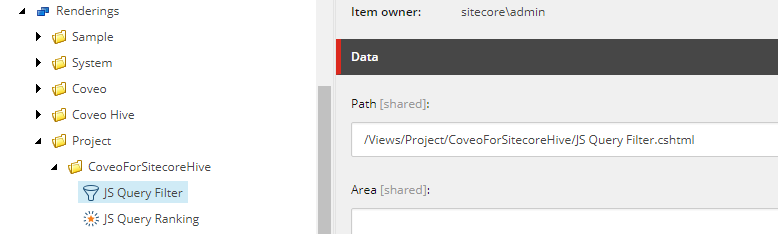
Query Filterrendering, located under/Renderings/Coveo Hive/Scopesto a custom rendering folder (example:/Renderings/Project/CoveoForSitecoreHive). -
Change the path to match it with the new
.cshtmlfile.
-
-
Make the rendering available in the search interface.
-
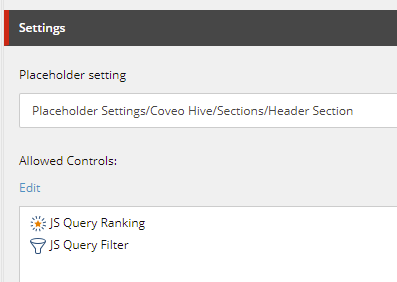
Add the rendering in the required placeholder of the search interface. In this example, the Placeholder Extender rendering is used to add the custom rendering to the
Header Sectionplaceholder allowed controls in the Modular Frame.
-
-
Add the rendering to the search interface.
-
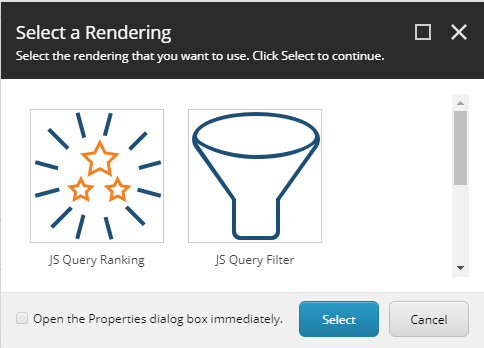
Open your search page with the Experience Editor and add the rendering. In this example, the rendering is available in the
Header Sectionplaceholder.
-
Creating a Custom Ranking Rendering
The following instructions create a CoveoForSitecoreRankingExpression rendering with a custom expression and add this rendering to the search interface.
-
Create a
.cshtmlfile.-
Create a folder for custom view files (example:
/Views/Project/CoveoForSitecoreHive). -
In the folder, create a new
.cshtmlfile (example:JS Query Ranking.cshtml).
-
-
Add the dependencies in the file.
-
The first two dependencies are required by custom renderings.
-
The partial view will render the rendering name on the search page in the Experience Editor.
@using Coveo.UI.Components @using Coveo.UI.Components.Extensions @Html.Partial(Partials.EDIT_TITLE, Html.Coveo().GetViewName())
-
-
Add the CoveoForSitecoreRankingExpression rendering in the file.
<div id="JSRankingExpression" class="CoveoForSitecoreRankingExpression"></div> -
Insert the JavaScript code required to create the ranking rule in the file. The following code will boost the items having the value
<VALUE_TO_BOOST>in the field<FIELD_TO_BOOST>by 500 points.<script> document.addEventListener('DOMContentLoaded', function() { var expressionBuilder = new Coveo.ExpressionBuilder(); var fieldName = CoveoForSitecore.Context.fields.toCoveo('@@<FIELD_TO_BOOST>'); var fieldValue = '<VALUE_TO_BOOST>'; expressionBuilder.addFieldExpression(fieldName, '==', [fieldValue]); document.getElementById('JSRankingExpression').dataset.scRankingExpression = "$qre(expression: '" + expressionBuilder.build() + "', modifier: '500')"; }); </script> -
Create a custom rendering in Sitecore.
-
Copy the
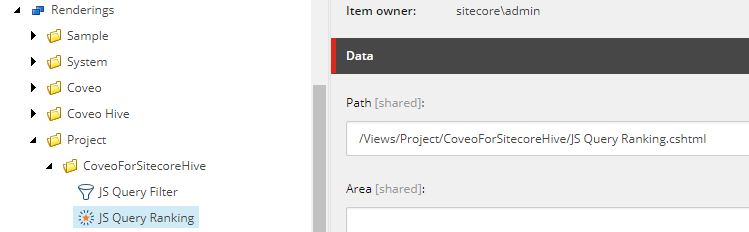
Query Rankingrendering, located under/Renderings/Coveo Hive/Scopesto a custom rendering folder (example:/Renderings/Project/CoveoForSitecoreHive) -
Rename it
JS Query Ranking. -
Change the path to match it with the new
.cshtmlfile.
-
-
Make the rendering available in the search interface.
-
Add the rendering in the required placeholder of the search interface. In this example, the Placeholder Extender rendering is used to add the custom rendering to the
Header Sectionplaceholder allowed controls in the Modular Frame.
-
-
Add the rendering to the search interface.
-
Open the search page with the Experience Editor and add the rendering. In this example, the rendering is available in the
Header Sectionplaceholder.
-