Coveo Dynamic Facet
Coveo Dynamic Facet
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
Implements the Coveo JavaScript Search Framework DynamicFacet component to display a facet. The Coveo Dynamic Facet is an evolution over the Coveo Facet rendering, particularly because it features Dynamic Navigation Experience.
Usage notes
-
To use the Coveo Dynamic Facet rendering, you first need to create a Sitecore field and index this field as facetable.
-
To benefit from the automatic facet reordering functionality, group Coveo Dynamic Facet renderings and other dynamic facets (for example, Coveo Dynamic Hierarchical Facets and Coveo Dynamic Numeric Facet Ranges) within a Coveo Dynamic Facet Manager (see Use dynamic facets).
-
Coveo Dynamic Facet renderings may also be used as standalone facets without a Coveo Dynamic Facet Manager.
-
Any change to the facet selection triggers a new Search API call.
-
You can display a dynamic facet only when a specific value is selected in another facet.
-
You can customize the CSS associated with this rendering.
Insertion location
Coveo Hive
The Coveo Dynamic Facet rendering is an Allowed Control in the following placeholder(s): Dynamic Facets, Facets
Coveo Hive SXA
When you add the Coveo Dynamic Facet Manager SXA rendering, this adds a coveouidynamicfacetssxa placeholder. Insert your Coveo Dynamic Facet rendering in this coveouidynamicfacetssxa placeholder.
Data source options
The following table lists the available data source options for this rendering.
| Option name | Description |
|---|---|
Title |
See the title component option. |
Field |
See the field component option. |
Facet ID |
See the id component option. |
Depends on |
The data source |
Enable collapse |
See the enableCollapse component option. |
Facet collapsed by default |
See the collapsedByDefault component option. |
Enable search for the facet |
See the enableFacetSearch component option. |
Enable more/less button |
See the enableMoreLess component option. |
Scroll back to the top of the page on interaction |
See the enableScrollToTop component option. |
Exclude folded result parents |
See the filterFacetCount component option. |
Notify the breadcrumb component |
See the includeInBreadcrumb component option. |
Facet accuracy determined by the number of scanned results |
See the injectionDepth component option. |
Number of values |
See the numberOfValues component option. |
Sort criterion to use for this facet |
See the sortCriteria component option. |
See the customSort component option. |
|
Breadcrumb maximum number of selected values |
See the numberOfValuesInBreadcrumb component option. |
Prepend facet search queries with a wildcard |
See the useLeadingWildcardInFacetSearch component option. |
Mapping of facet values to the desired caption |
See the valueCaption component option. |
DOM unique ID |
Randomly generated HTML element ID. |
Additional data attributes |
Allows use of the Coveo JavaScript Search Framework DynamicFacet component options that aren’t directly available in the data source. |
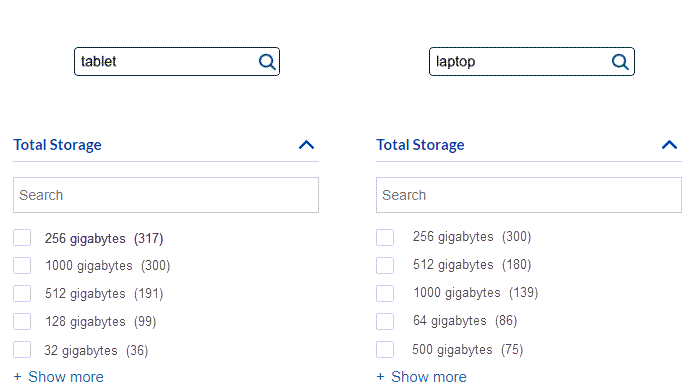
Sample generated HTML and corresponding visual output
<div id="coveodb691f100" class="CoveoDynamicFacet" data-title="Total Storage"
data-enable-collapse="true" data-enable-facet-search="true" data-enable-scroll-to-top="true"
data-injection-depth="2147483647" data-number-of-values="5" data-sort-criteria="occurrences"
data-prebind-field="fieldTranslator" data-field="@storage" data-applied-prebind="true">Visual output is query dependant: