Coveo Numeric Facet Slider
Coveo Numeric Facet Slider
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
Implements the Coveo JavaScript Search Framework FacetSlider component to display a slider widget that lets the user specify the start and end boundaries of a filtering range.
Usage notes
-
The Sitecore field used as the data source
Fieldvalue must be included for indexing in the Templates table of the Indexing Manager (see About the Indexing Manager - Fields). -
Dragging and releasing a facet slider boundary triggers a new Search API call.
-
You can customize the CSS associated with this rendering.
Insertion location
Coveo Hive
The Coveo Numeric Facet Slider rendering is an Allowed Control in the following placeholder(s): Facets
Coveo Hive SXA
Coveo for Sitecore SXA rendering insertion locations aren't limited by placeholder Allowed Controls. The Coveo Numeric Facet Slider rendering may therefore be inserted throughout the partial design, whether in Coveo for Sitecore or Sitecore placeholders.
Data source options
The following table lists the available data source options for this rendering.
| Option name | Description |
|---|---|
Title |
See the title component option. |
Field |
See the field component option. |
Facet ID |
See the id component option. |
Allow users to change the slider minimum value |
See the rangeSlider component option. |
Number of steps |
See the steps component option. |
Decimal rounded |
See the rounded component option. |
Display as percentage |
See the displayAsPercent component option. |
Separator |
The separator to display (see the displayAsValue component option). |
Units |
The units to display (see the displayAsValue component option). |
Minimum |
See the start component option. |
Maximum |
See the end component option. |
Apply filter expression only when slider range is modified |
See the excludeOuterBounds component option. |
Display graph |
See the graph component option. |
Graph number of steps |
See the graph component option. |
DOM unique ID |
Randomly generated HTML element ID. |
Additional data attributes |
Allows use of the Coveo JavaScript Search Framework FacetSlider component options that aren’t directly available in the data source. |
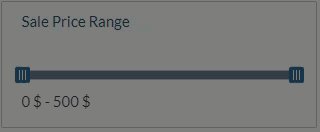
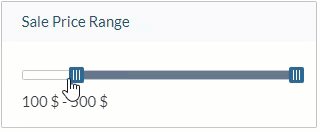
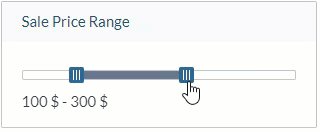
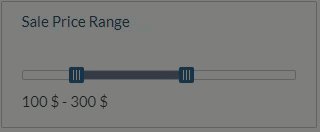
Sample generated HTML and corresponding visual output
<div id="coveof5ee1b9f" class="CoveoFacetSlider" data-display-as-percent-enabled="false"
data-display-as-value-unit-sign="$" data-end="500" data-prebind-field="fieldTranslator"
data-field="@saleprice" data-range-slider="true" data-rounded="0" data-start="0"
data-steps="20" data-title="Sale Price Range" data-date-field="false" data-applied-prebind="true">