Coveo Settings button
Coveo Settings button
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
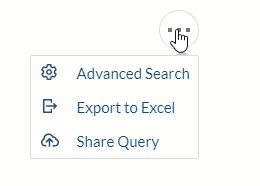
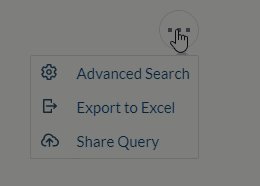
Implements the Coveo JavaScript Search Framework Settings component which renders a Settings button that the end user can click to access a popup menu of contextual actions.
Usage notes
-
After adding the Coveo Settings Button rendering, insert renderings from the Settings Button options group to add options to the popup menu.
-
You can customize the CSS associated with this rendering.
Insertion location
Coveo Hive
The Coveo Settings Button rendering is an Allowed Control in the following placeholder(s): Searchbox Settings
Coveo Hive SXA
Coveo for Sitecore SXA rendering insertion locations aren't limited by placeholder Allowed Controls. The Coveo Settings Button rendering may therefore be inserted throughout the partial design, whether in Coveo for Sitecore or Sitecore placeholders.
The usual location of the Settings button on the page is to the right of the search box.
Data source options
The following table lists the available data source options for this rendering.
| Option name | Description |
|---|---|
Additional data attributes |
Allows use of the Coveo JavaScript Search Framework Settings component options that aren’t directly available in the data source. |
Sample generated HTML and corresponding visual output
<div class="CoveoSettings" ></div>