Use Hive SXA Components in the Experience Editor
Use Hive SXA Components in the Experience Editor
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
|
|
Note
Before you can use the Hive SXA components, you need to install the Coveo for Sitecore SXA package (see Install Coveo for Sitecore SXA components). |
There are two ways you can add the Coveo components: through the Experience Editor and through the SXA toolbox.
Adding Components Through the Experience Editor
-
Open your SXA page in the Experience Editor.
-
Select a placeholder and click Add here.
-
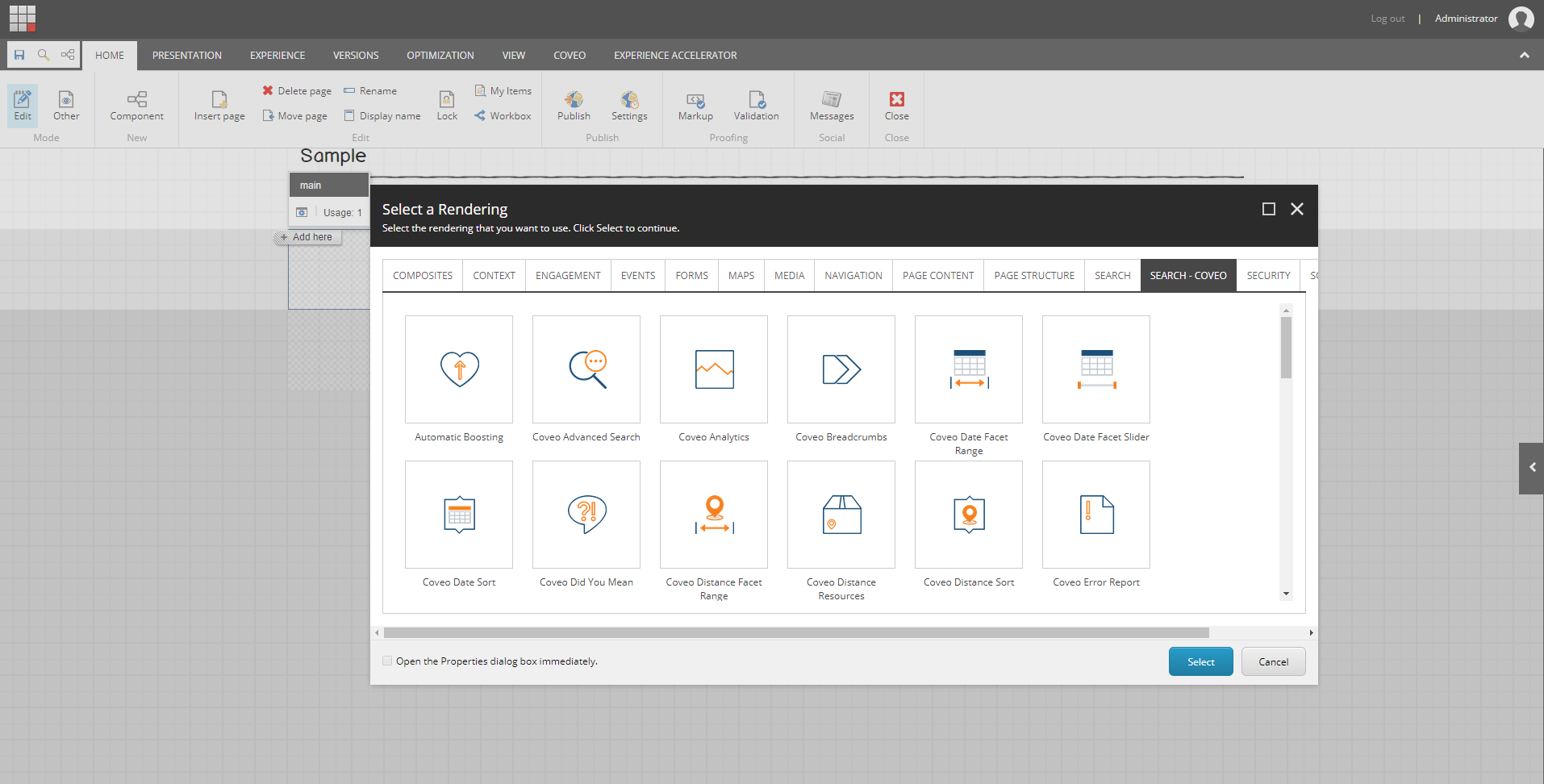
Select the Search - Coveo tab. You can then add the components you want to the page.

Adding Components Through the SXA Toolbox
-
Open your SXA page in the Experience Editor.
-
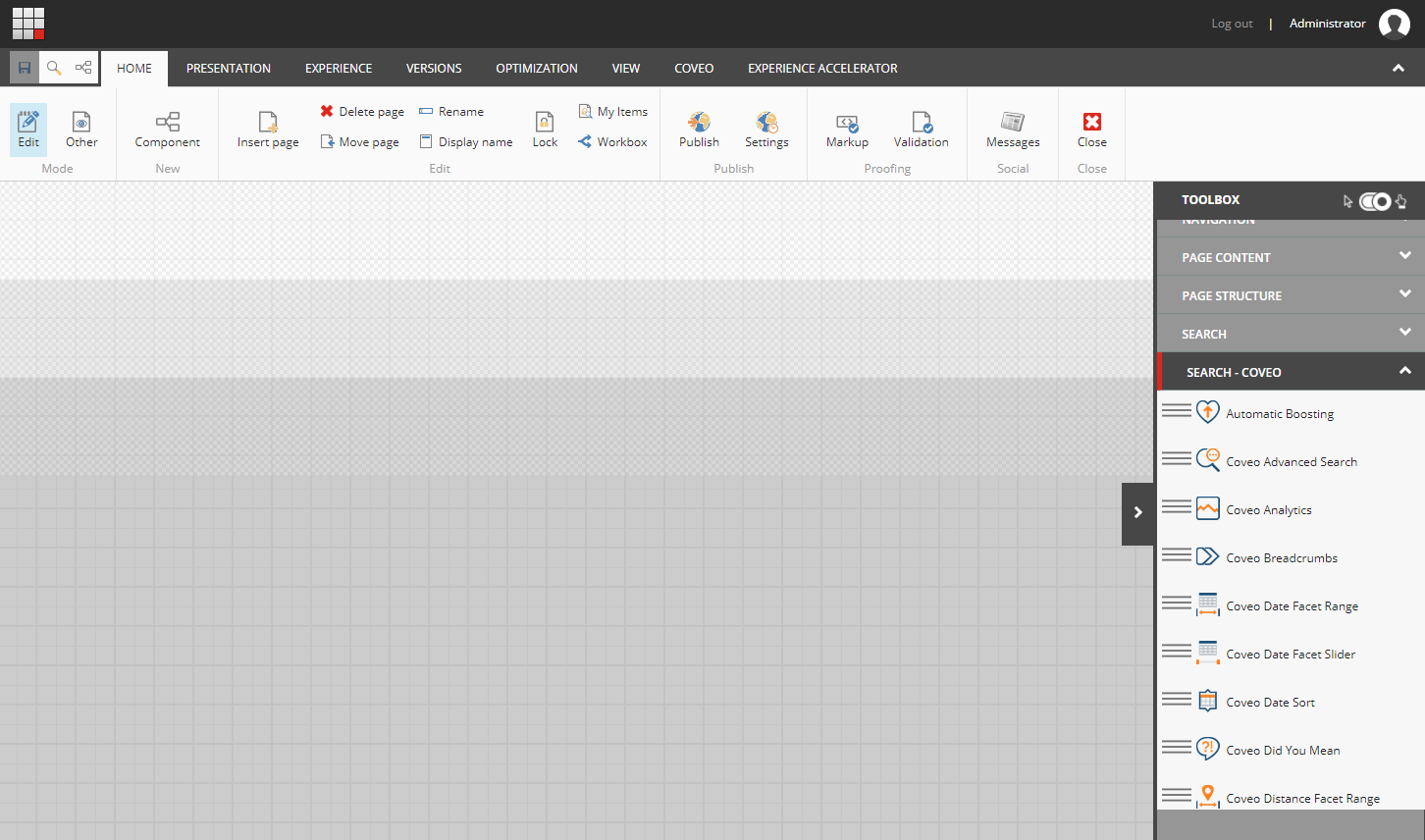
Open the SXA toolbox on the right.
-
Make sure the toolbox is in "Drag and Drop" mode (the hand icon).

-
Select the component you want to add and drag it in the placeholder you want.

|
|
Note
When building a search interface, you should start by adding the Coveo Search Resources and Coveo Search Interface components. You can then add the other components such as the searchbox, result list, and the facets. Depending on your layout, it might not be possible to place all the search components inside the search interface. In such case, you should use the External Components Section to bind the search components with the search interface. In other words, it makes it easier to place the facets in a specific column or the search box in the page header without having to place the search interface at the layout level. |
What’s next?
Continue your deployment of the Coveo Hive components (see Coveo Hive framework).