Use Sitecore personalization with Coveo
Use Sitecore personalization with Coveo
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
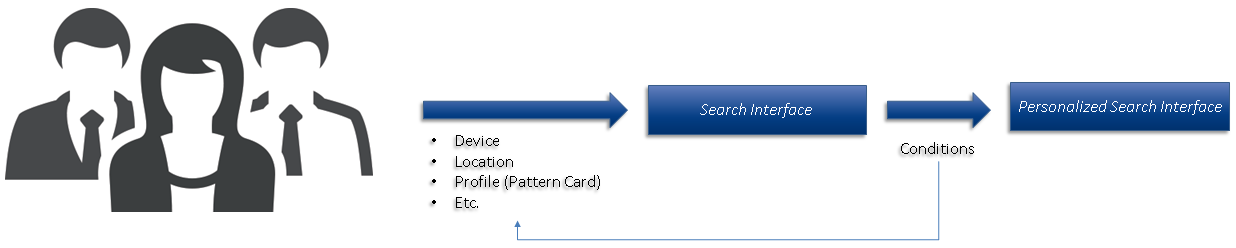
Customization lets you change a search interface by statically changing its look and feel. On the other hand, personalization lets you change a search interface dynamically based on some external conditions. For example, you may want your facets to appear and behave differently depending on:
-
The device that’s currently being used.
-
The location of the current visitor.
-
The type of the current visitor (that is, its Pattern card).

This page covers how you can dynamically change the look and feel of a component based on external conditions.
The use cases below illustrate how you can use Sitecore personalization with Coveo. Most of the content below assumes you’re using the Coveo Hive framework. Each example builds on the previous one, so ensure you complete all of them in order.
|
|
Component personalization is a Sitecore feature. Sitecore personalization rules are based on events recorded in the Sitecore Experience Database (xDB). Coveo-powered search interface events aren’t recorded in the xDB out of the box. Coveo-powered search interfaces record and send event analytics to the Coveo Platform. When using the Coveo Hive framework, you can send a copy of these search interface event analytics to the xDB by adding the Coveo Send Analytics to Sitecore rendering to your search interface. Also note that Sitecore processes personalization rules server side, whereas Coveo events that update a search interface (for example, a search query) occur client side. Sitecore doesn’t reprocess personalization rules upon a Coveo-powered search page client-side event. |
Hiding a component based on specific conditions
You can hide a Coveo Facet component whenever you’re using a mobile device.
-
Open your Coveo-powered search page in the Experience Editor.
-
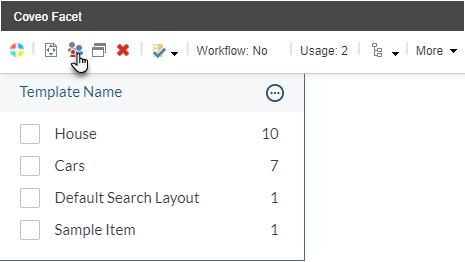
Select the Coveo Facet component.
-
In the floating toolbar, select the Create or edit personalization for this component option.

-
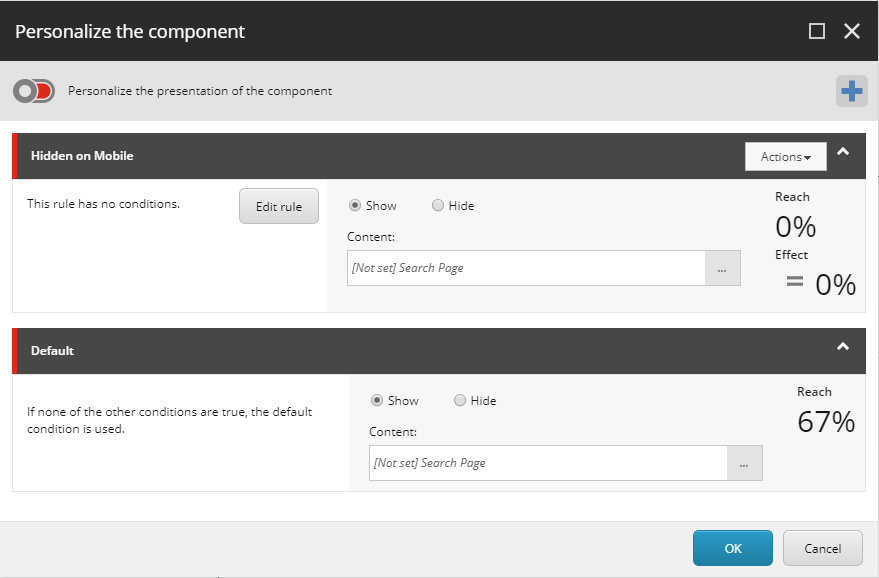
In the Personalize the component dialog, click the Add personalization rule
+sign button. -
Name your rule
Hidden on Mobile. -
Choose Edit rule.

-
In the Rule Set Editor dialog, among the Device rules, choose
where device type is valueand set thevaluetoMobile Phone. Click OK. -
Back in the Personalize the component dialog, check Hide.
-
Choose OK.
-
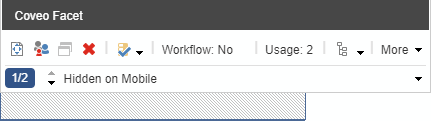
In the Coveo Facet floating toolbar, choose the Hidden on Mobile condition.
-
Validate that your Coveo Facet component is now hidden.

Changing component parameters based on specific conditions
Here is how you can change the parameters of a Coveo Facet component whenever you’re using a mobile device. By doing so, you’re modifying the condition that you created in the previous section.
Step 1: Create a facet parameters item
To create a facet parameters item, see Data source branch templates and Add related controls.
Step 2: Create a condition that uses your new facet parameters item
-
Open your Coveo-powered search page in the Experience Editor.
-
Select the Coveo Facet rendering.
-
In the floating toolbar, select the Create or edit personalization for this component option.
-
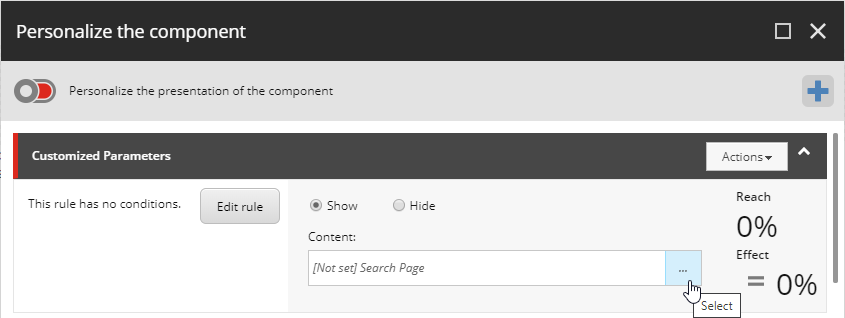
In the Personalize the component dialog, change the name of the
Hidden on Mobilecondition forCustomized Parameters. -
Select the Show option.
-
Under Content, select … next to the field.

-
In the Select the Associated Content dialog, create a new data source called
Coveo Facet For Mobile. Click OK. -
Back in the Personalize the Component dialog, choose OK.
-
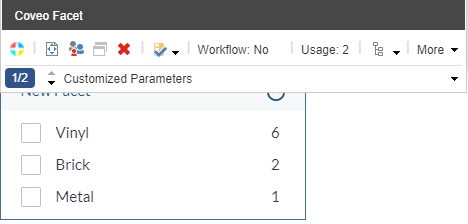
In the Coveo Facet floating toolbar, choose the
Customized Parameterscondition. -
In the Coveo Facet floating toolbar, select the Edit the rendering’s data source option. This should be the leftmost option in the toolbar. This will open the
Coveo Facet For Mobiledata source you just created. -
In the
Fieldfield, select the field your facet usually targets. -
Set the
Number of valuesfield value to3. -
Validate that your Coveo Facet rendering now displays only three values when the
Customized Parameterscondition is selected.
Personalizing a component based on the current visitor
In addition to the device detection rules that we used in the previous examples, you can also use xDB Visit rules.

This means that, depending on the Pattern Card associated with the current visitor, you can change the appearance and properties of your components.
Personalizing based on the search term using Coveo conditional renderings rules
Where Sitecore offers various personalization rules to change the way your website looks to your visitors, Coveo for Sitecore offers similar rules based on queries.
|
|
Sitecore processes personalization rules based on data in the Sitecore Experience Database (xDB). However, search queries are analytics events recorded by Coveo and sent to the Coveo Platform. When using the Coveo Hive framework, you can send a copy of Coveo search query analytics to the xDB by adding the Coveo Send Analytics to Sitecore rendering to your search interface. |
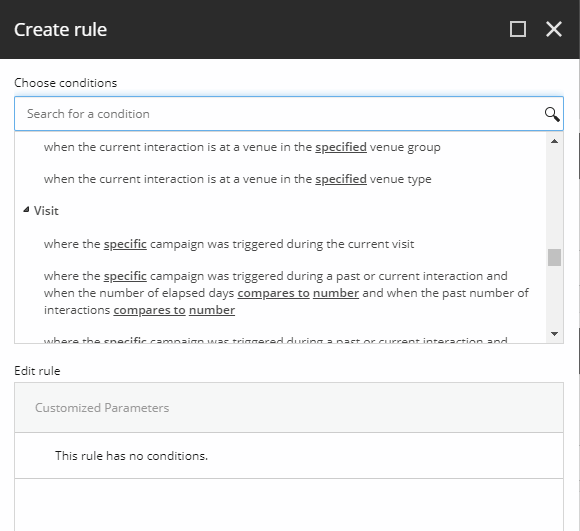
On any Sitecore presentation item, you can configure personalization rules.
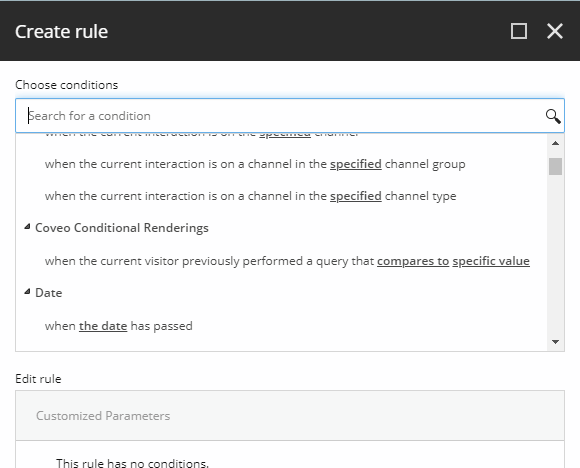
Coveo adds one of them in the Coveo Conditional Renderings section.
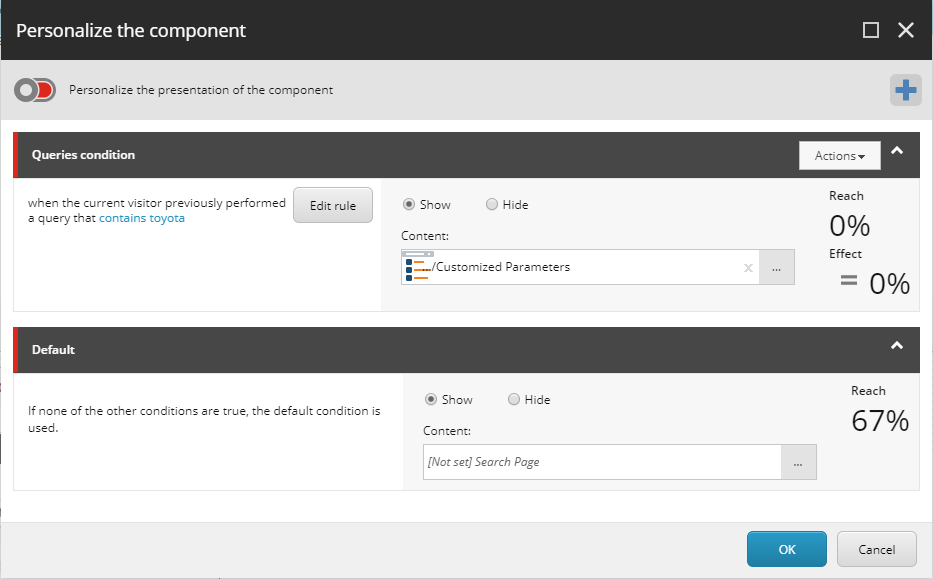
Look for the condition named when the current visitor previously performed a query that compares to specific value.

You can add this condition to your component by specifying an operator and a value.

Finally, you can specify your own component under Personalize Content so that you’re able to change the way your component looks, depending on the query that was run.
Example use case
You have a website to sell cars. Each car model has its dedicated page, and you would like to display a different layout for these individual pages depending on what the user is interested in. For example, if a user has been actively searching for Toyota models and ends up on a particular Toyota model, you want to change the layout of this page so that additional Toyota models are suggested on the side of the page, say, in a carousel component.
Given the Sitecore Experience Database is enabled, you can edit the personalization options of the carousel component located on the Toyota Corolla page, and add a Coveo Conditional Renderings rule that uses your query history to conditionally display another version of your carousel that only contains Toyota models.
To summarize, this means that when a visitor performs a query for toyota and then clicks one of the search results, the page associated with this specific search result (some specific Toyota model) changes according to their query history.