Find out what experiences are using packages
Find out what experiences are using packages
In this article, we’ll take a look at how you can review and optimize packages consumed across all live experiences.
Intro
Packages provide a convenient way to leverage code reuse, enabling you to write code once and reuse that code everywhere, with the following benefits:
-
Less code - rather than repeating the same logic multiple times, you include it only once
-
Battle-tested - having one source of truth ensures bug fixes, updates, and security patches only need to be applied in one place
-
Automatic updates - semantic versioning allows experiences to specify that the packages they depend on can automatically receive bug fixes, patches, and security updates
-
Convenience - solving a problem once is easier than solving it repeatedly
Package overview
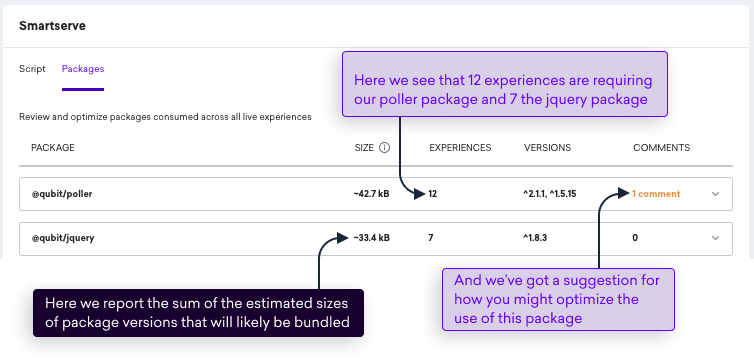
You can use the Package overview, which you’ll find in your Settings page, to get a single view of the packages being consumed by all live experiences for a property.
The overview also provides a rough estimate of how many kBs each package could be adding to the size of your Smartserve script:

From here, you can see which experiences depend on a package and follow the provided links to edit those experiences.
As an example, if you need to make changes to several experiences following a package update or fix, you can use the packages overview to firstly identify each of the potentially affected experiences and then jump directly to each experience to edit it.
Once you’ve made any changes, for example by updating the package version, all you need to do is republish the experience.
Optimizing the use of packages
You can also use to overview to optimize the use of packages for your property. Let’s look at a few ways of tackling this.
Identify large packages
The overview shows all bundled packages, in size order. You can use this information to review those packages and decide whether they’re really necessary or can be replaced with a smaller package or function–especially when they’re only consumed by one experience.
|
|
Note
If only one experience is consuming a package there isn’t much benefit in terms of code reuse, there are however other benefits as mentioned earlier. |
Identify similar packages
By viewing all packages in one place, you have the possibility to identify multiple packages that provide similar or identical functions. With this information you have the opportunity to migrate experiences to use the same package.
For example, if you’re consuming lodash in one experience and underscore in another, you might consider using underscore everywhere instead, since they both provide similar functions.
Identify multiple versions being bundled
For some of your experiences, there may be a need to use different versions of the same package. However, there may be an opportunity to consolidate versions by migrating all experiences to use the same package version.
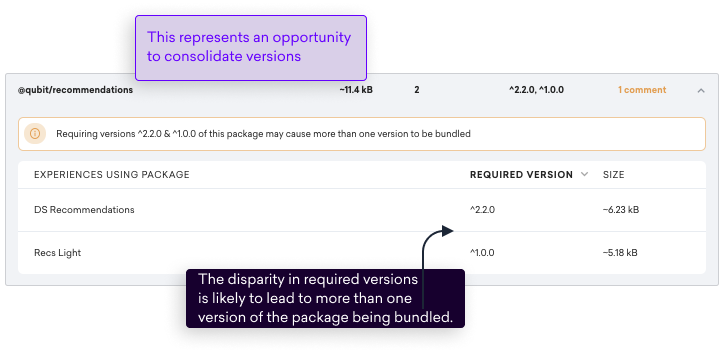
To help you do this, we’ll show you which experiences are using which package versions and whether doing so will lead to multiple versions of the same package being bundled. Take a look at the following example:

You can use this information to decide whether to migrate all experiences so that they all consume a single version of a package.
Making this decision involves firstly deciding which version to migrate to and then editing experiences as appropriate. Once done, you’ll need to update the package version in your package.json file, make the appropriate changes to the code, perform QA, and then republish.
After you’ve republished, you might see a reduction in the size of your Smartserve bundle. The overview provides you with an estimate of roughly how much you could save.
|
|
Note
If you don’t observe any change, this could be because the version you migrated away from is being consumed by another package or by your property’s prescript. |
Identify redundant packages
By viewing all packages in one place, you may be able to identify packages that are unnecessary. For example, a lot of the functionality offered by jQuery can also be achieved using native browser APIs. You may decide therefore not to bundle the whole of jQuery and opt instead for using native browser functionality. This change can reduce your Smartserve script by roughly 30kb after minification and gzipping.
FAQs
How do we calculate package size?
We estimate size by uglifying and gzipping a package and all of its dependencies.
Assuming a package doesn’t share its own dependencies with other packages or experiences, this number constitutes an approximation of how much we believe your Smartserve file is likely to increase in size as a result of consuming that package.
In practice, packages often do share their dependencies with other packages and/ experiences. Where this is the case, consuming a package won’t cause its dependencies to be pulled into your Smartserve file again, because no matter how many times a specific version of a package is consumed it will only be added to the bundle once.
Therefore, the estimate may be a lot larger than the actual increase in size as a result of consuming a package.
In addition, the gzip compression will perform better when package contents are combined with all the other assets that go into your Smartserve file, which isn’t taken into account in the estimate.