Preview before launch
Preview before launch
In this article, we’ll show you how to use the Qubit Explorer to preview experiences.
What is it and what can I use it for?
TThe Qubit Explorer is a feature-rich tool that consolidates three key views, providing a comprehensive overview of your site’s activities:
-
Experiences: Monitor the state of each experience, access specific experiences, or preview multiple experiences at once.
-
Events: Observe the events being triggered as you interact with your site and any live or draft experiences. See Using Qubit Explorer To Validate Events
-
Segments: Identify the segments your "virtual" user belongs to as they navigate through your site and interact with experiences. See Using the Qubit Explorer to Validate and Test Segments
|
|
Note
Qubit Explorer is supported by the latest versions of Edge, Firefox, and Chrome browsers. See Browser Compatibility for more information about the browsers we support. |
|
|
Note
To use the explorer in Safari on mobile devices you’ll need to disable Prevent Cross-site tracking. Once done, close and relaunch Safari. |
Start the explorer
There are a few different ways to start the explorer:
The simplest way is to open up your list of experiences and select Launch Explorer:

Alternatively, open an experience from one of your lists and select  in the upper-right hand corner of the page.
in the upper-right hand corner of the page.
You can also start the explorer by appending ?qubit_explorer or #qubit_explorer to your site’s URL, for example,
www.mywebsite.com?qubit_explorer.
Once your site loads, you’ll find an on-page prompt:

Select this to open the explorer and then select Experiences
Preview experiences
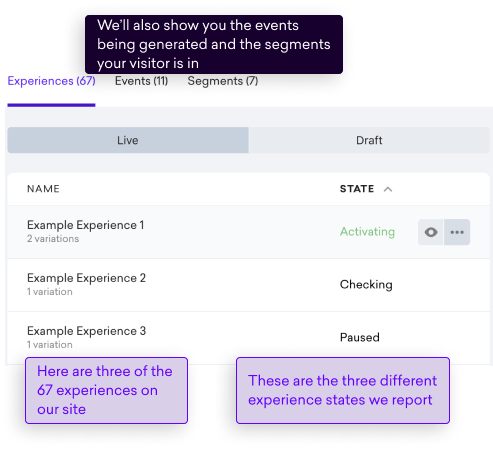
In the Experiences view, we’ll load all the live and draft experiences for your site:

|
|
Note
By default the list of experiences is ordered alphabetically by state. You can change which column is used to sort experiences by selecting it once, to order in ascending alphabetical order, so A to Z, and a second time to order in descending order Z to A. |
|
|
Leading-practice
At any point whilst previewing, you can jump back to your list of experiences in the Qubit platform.
To do this, select |
Preview single experiences
Hover over the experience you want to preview, select  , and then select the variation
, and then select the variation
To preview a draft experience, select the Draft tab and follow the same steps
|
|
Currently it’s not possible to simultaneously preview live and draft experiences together. You can preview multiple live experiences and multiple draft experiences, but you can’t preview a mixture of live and draft experiences. |
Preview multiple experiences
This is really good way of understanding how your experiences play out together on your site, how your visitors might interact with all the possible experiences they might be served, and highlight any functional or design issues that arise when experiences are triggered on the same page for example.
In short, it’s great for getting a window onto a typical visitor journey.
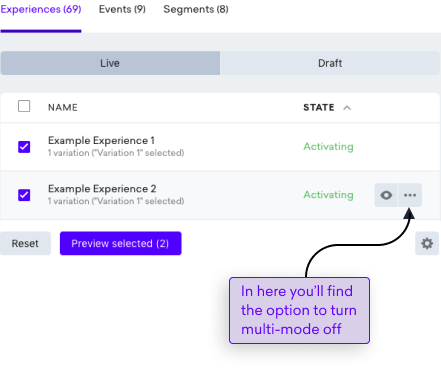
You’ll have to turn this mode on to preview multiple experiences:
-
Select
against one of your experiences and then Preview multiple experiences
-
Now select one or more from the list and select Preview selected
In the following example, the user has chosen to preview two experiences simultaneously:

Experience states
There are 3 possible states:
-
Activating: This means that the experience’s triggers have been met and the site is attempting to serve the experience. If it’s not served, it’s likely that there’s something wrong with the
variation.js. -
Checking: This indicates that the experience’s triggers are being evaluated but haven’t yet been met. If, after a period of time, the state doesn’t change to Activating, it’s worth investigating to make sure you’re on the correct page, that you have met session criteria, and that the element on the page that’s being polled for is present
-
Paused: This denotes that the experience has been prevented from being served because you’re previewing other experiences.
Minimize the Explorer window
To give you a better view of your site and the experiences being served, you can minimize the Explorer window by selecting 
Reset experiences
When you preview an experience, you’re forcing your site to serve it to you artificially, in a way that doesn’t reflect a true visitor journey.
In essence, you’re jumping into an experience, bypassing segmentation conditions, traffic allocation settings, and any other experience configuration, in a way that a visitor to your site can’t.
To reset experiences, select Reset at the bottom of the Explorer window
When you perform a reset, you can continue to preview experiences as you navigate through your site, but they will only fire if all the triggers, traffic allocation, and segmentation conditions have been met. Resetting experiences is therefore a useful method of replicating the visitor journey through your site.
Advanced users - highlight content augmented by experiences on your site
It’s not always obvious which parts of your site are augmented by experiences.
Explorer has a handy feature to help with that, which you can enable by selecting  and Highlight experiences . This will highlight content areas of the page registered by active experiences.
and Highlight experiences . This will highlight content areas of the page registered by active experiences.
To register a content area on the page, experiences can use the registerContentAreas API:
module.exports = function variation (options) {
// This tells explorer which parts of the page this experience will be interacting with
// When this experience is active, the experience highlighter will highlight these areas
options.registerContentAreas(['.header', '.footer'])
}You can also dynamically register and unregister content areas while the experience is executing:
module.exports = function variation (options) {
options.registerContentAreas(['.header', '.footer'])
setTimeout(() => {
options.unregisterContentAreas(['.footer'])
}, 500)
}Advanced users - preview by entering the preview URL
It’s also possible to preview experiences by entering the preview URL and experience Id(s) directly into your browser’s address bar as either search parameters, using ? or hash parameters, using #.
To launch a preview, you need to provide 2 parameters, options qb_opts and experiences qb_experiences.
Options parameter arguments
qb_opts accepts the following list of comma delimited arguments:
-
preview: Turn on preview mode for experiences -
bypass_segments: Bypass segment checks for all experiences -
bypass_activation: Bypass activation checks for all experiences -
remember: Set a cookie to remember the current settings for the rest of the session
Experiences parameter arguments
qb_experience accepts a comma delimited list of variation master Ids.
Previewing single experiences
To preview an experience variation with a master Id of 123456, enter the following:
Example: www.yoursite.com?qb_opts=preview&qb_experiences=123456
Preview multiple experiences
You can also preview multiple experiences at the same time. To do this, enter a comma delimited list of variation master Ids.
Example: www.yoursite.com?qb_opts=preview&qb_experiences=123456,987654
Persist settings for all pageviews
Some experiences run across pageviews, so it’s sometimes useful to persist these settings and apply them to all pageviews.
The qb_opts parameter also accepts a remember argument, which will persist the setting to a cookie for the rest of the session.
Example: www.yoursite.com?qb_opts=preview,remember&qb_experiences=123456,987654
The preview URL
When you preview an experience, we pass 2 parameters into the URL, qp_opts and qp_experiences, for example:
https://www.qubit.com/#qb_opts=preview,bypass_segments&qb_experiences=741717&qubit_explorer=trueThe first of these parameters, qp_opts accepts an argument that allows you to bypass segment membership, which can be useful when testing an experience.
Equally, you may wish to test that the experience is only served to visitors that are members of a segment that the experience is targeting.
You can do this, simply remove bypass_segments from the URL:
https://www.qubit.com/#qb_opts=preview&qb_experiences=741717&qubit_explorer=trueFollowing the above example, the experience will only be served if the visitor is a member of any segment that the experience is targeting.
Closing the preview
When you’ve finished previewing the experience, you can close the browser tab or window.
If you used the remember argument, you’ll need to delete a cookie called qb_opts to clear the preview settings.