With Coveo Qubit explorer
With Coveo Qubit explorer
In this article, we’ll show you how to use the Qubit Explorer to validate your setup.
Getting started
The Qubit Explorer, provides a real-time insight into the accuracy, completeness, and overall quality of the data being triggered on a page and is our recommended tool for taking your first steps in validating your QProtocol setup.
|
|
Leading practice
Qubit Explorer can also be used to preview your experiences and test your segments. |
For developers
The tool will be of particular interest to those developers looking for a window into what events are being emitted on a page and the results of the checks we perform on those events to ensure they are emitted according to our event schemas.
The Explorer provides a clear indication of the causes of any errors and pinpoints the precise location in your QProtocol implementation for the page:

For marketers and strategists
For marketers and strategists, the tool provides an effective means of verifying what data is being generated on a page and that the data emitted is aligned with the defined business goals for that page.
|
|
Leading practice
If your focus is on a particular feature, rather than the page itself, we recommend using the option Enable events per session. Enabling this option will aggregate the events in the Explorer for a session. This option is explained in detail in Enabling events for a session. |
|
|
Note
It is worth pointing out that the Explorer only reports those errors that relate to events triggered by your navigation around a page and through your site. For a more in-depth view of errors generated by actual visitor activity on your page and over different time periods, we recommended using the Validation Dashboard. |
Starting Qubit Explorer
To start Qubit Explorer, select Experiences from the side menu and select Launch Explorer:

Alternatively, open an experience from one of your lists and select  in the upper-right hand corner of the page.
Once your site has loaded, you’ll see an on-page prompt:
in the upper-right hand corner of the page.
Once your site has loaded, you’ll see an on-page prompt:

Select this to open the Explorer and then select Events:

|
|
Leading practice
You can also start the explorer directly on your site by appending |
|
|
Users that have added third-party privacy or security-related browser extensions, such as Ghostery, may experience difficulties in opening the explorer. See Using Qubit Explorer with privacy and security-related browser extensions for resolution steps. |
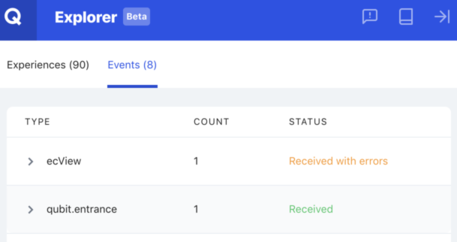
Viewing events
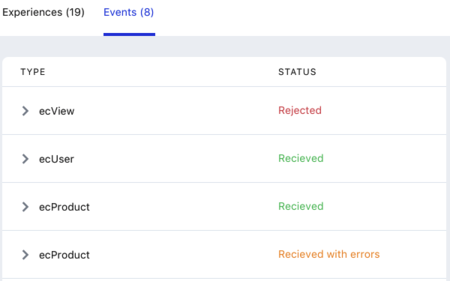
So, we’ve opened the Explorer and we can now see a list of events triggered on the page. For each event, we report the event name, a count showing how many times the event was emitted on the page, and a status:

-
Rejected: Any event emitted before the first view event on a page, such as
ecView,egView,trView, is rejected. Qubit doesn’t collect rejected events. -
Received with errors: This status indicates that the event has been checked and validated by Qubit’s systems, but it has returned errors. Depending on the error type, the event may be rejected as invalid. Qubit collects the data in an invalid event, but it’s not processed and thus not available for use in the Qubit platform.
-
Received: This status means that the event has been checked and validated by Qubit’s systems without returning any errors. It’s a valid event. The data generated by the event is collected, processed by Qubit, and will be available for use in the Qubit platform.
A focus on event validity
Why is it important that QP events are valid? Even though valid and invalid events are collected and stored in BigQuery, only valid events are processed. Invalid events by comparison aren’t processed and the data within the event isn’t available for use in the Qubit platform. Invalid events therefore represent lost data.
Lost data has downstream consequences that can potentially affect segment metrics, reporting against experience goals and the likely impact of an experience, and your wider ability to influence your customers with personalized experiences.
Troubleshooting event validity is therefore a crucial part of setting up Qubit. Beyond using the Validation Dashboard to help you in this task, we highly recommend paying particular attention to our setup guides and the field-level requirements for each event.
Troubleshooting rejected events and events received with errors
Rejected events
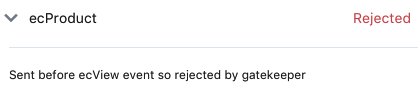
Any event emitted before the first view event on a page is rejected.
Therefore, the first place to start when resolving rejected events is to make sure that the first event emitted on a page is a view event, for example ecView, egView, trView.
To view the rejection reason, select the event from the list shown:

Events received with errors
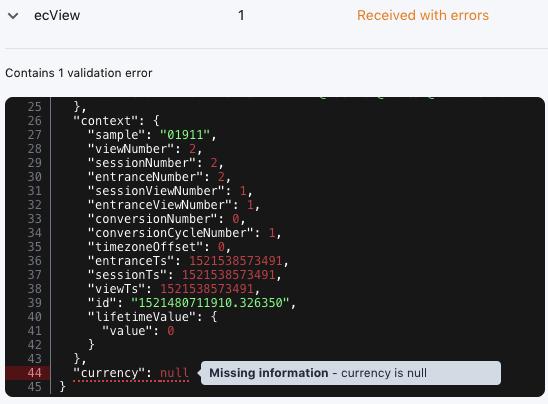
To help you resolve events received with errors, we always indicate the root cause.
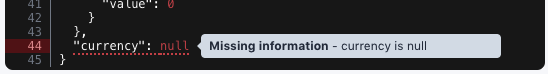
You can view this by selecting the event and then placing your cursor over the highlighted line number.
In the following example, we see that the root cause is that the value for currency field is missing:

Where the line number is highlighted in orange, the error is non-critical and will not result in the event being validated as invalid:

Where the line number is highlighted in red, the error is critical and will result in the event being validated as invalid:

Refer to the following table for an explanation of issue types:
| Issue type | Description | Examples |
|---|---|---|
Data quality |
Depends on the event, but can include: - Event field containing an invalid value - Event containing required and valid data points but contextual issues have been found that will affect the quality of the generated data |
product.productId and product.sku are identicalCorresponding ecBasketSummary event is missingCorresponding ecBasketItem event is missing |
Schema validation |
Invalid field type |
Invalid field type for entrySuccess fieldExpected type is boolean but was string |
Missing information |
The event contains the required data points but 1 or more of those data points is missing value that is required by one of more of Qubit’s products |
product.description is nullbasket.quantity is null |
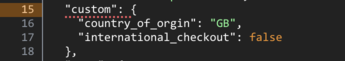
Non-critical |
The event contains the required data points and valid values but has been customized in a non-standard implementation |
Custom properties extended beyond the expected schema |
Minimizing the Explorer window
To give you a better view of your site, you can minimize the Explorer window by selecting 
Filtering events
Particularly useful those users interested in validating their QProtocol implementation against a Qubit product or implementation level, filters enable you to concentrate on those events that really matter to you.
For example, you might wish to validate against the events required for a particular product such as Recommendations or Social proof.
Alternatively, you might wish to validate against an implementation level, such as Best practice.
By default, the Explorer will show all events emitted on the page. To change this, make a selection from the combo box provided:

The filters available to you’ll vary according to vertical and will be based on your Qubit setup. When you select a filter, the events panel is updated and will show the QProtocol events emitted on the page that are associated with that filter.
Refer to the following table, which shows the filters and events included in each filter for the ecommerce vertical as an example:
| Filter | Description | Events included |
|---|---|---|
Essentials |
The absolute minimum events in a QP setup |
View event and transaction event, |
Best practice |
Our recommended events by vertical, for example, see: Setup for ecommerceSetup for eGaming |
|
Recommendations |
Our recommended events for the Recommendations Programmatic Experience |
|
Abandonment recovery |
Our recommended events for the Abandonment recovery Programmatic Experience |
|
Social proof |
Our recommended events for the Social proof Programmatic Experience |
|
Expected events
To help you analyze and resolve any gaps in your QProtocol implementation, when you select a product, we will also show the events that are expected for that product.
These are events represent the required data points for the product to function correctly and for data completeness, as reported in our setup guides:
Clearing the events in the Explorer
To clear the events from the Explorer, select Reset. You can now refresh the page or continue with your navigation to re-populate the Explorer with events.
Enabling events for a session
By default, when you navigate to a new page or refresh a page, the events emitted on the previous view are cleared. This gives you a clean view of the events emitted on each page. Because some experiences and features span multiple pages, we have provided the option to view the events emitted on each page in your session.
To enable this option, select  and Enable events per session.
and Enable events per session.
Enabling console logs
For more advanced event debugging, you can enable console logs to write event errors to your browser’s console.
To do this, select  and Enable console logs.
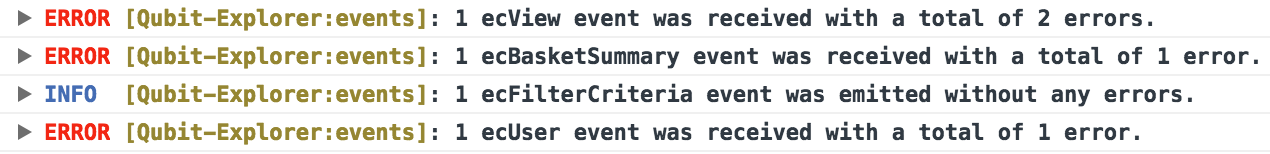
Let’s take a look at an example:
and Enable console logs.
Let’s take a look at an example:

In the above example, we write the 3 errors reported in the Explorer to the console.
We can then inspect each of these errors.
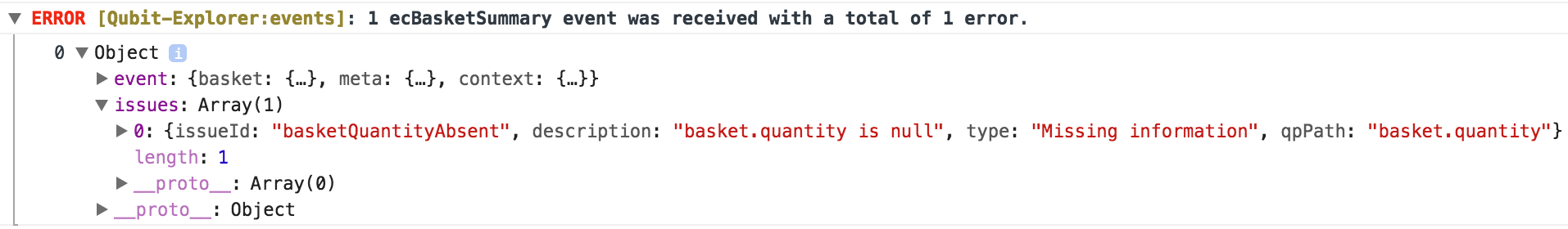
Let’s take a look at the ecBasketSummary event error:

Here we can see in even more detail the root cause of the error, including the QProtocol path:
{issueId: "basketQuantityAbsent", description: "basket.quantity is null", type: "Missing information", qpPath: "basket.quantity"}
length:1Using Qubit Explorer with Ghostery
Some third-party privacy or security-related browser extensions, such as Ghostery, may prevent Qubit Explorer from loading correctly in the browser.
If you have enabled the option Enhanced Anti-Tracking, Ghostery will trigger a re-authentication with Qubit and will prevent you from logging in.
You can avoid this by disabling this option in the Simple View: