Cross-domain tracking
Cross-domain tracking
In this article, we’ll show you how to set up cross-domain tracking in the Coveo Experimentation Hub by serving an iframe over HTTPS.
Intro
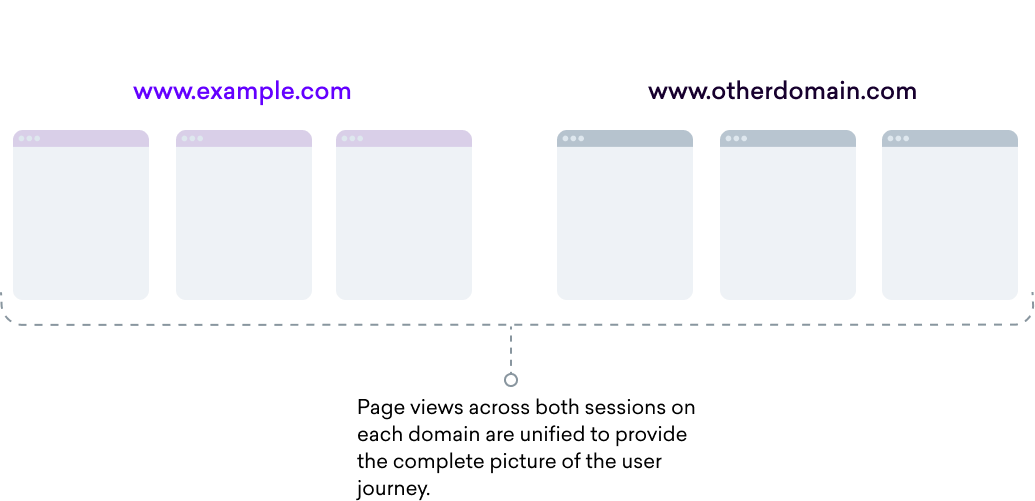
Cross-domain tracking is a method of tracking user journeys across domains (for example, example.com and otherdomain.com) and makes it possible to treat a session on separate domains as a single session from the same user.
This is illustrated in the following diagram:

Conventional cross-domain solutions use a third-party cookie to store cross-domain state. However, this is very unreliable and doesn’t work in all browsers. To get around third-party cookie limitations, syncing is done directly between the primary website domains that need to be synced, exploiting a rule that allows third-party cookies on domains that have been visited.
Using this approach, cross-domain tracking is achieved by sharing cookie information between domains, and is done by serving an iframe over HTTPS on each linked domain. In each iframe a script can then be used to transfer state and synchronize cookies so that the two separate cookies from the two domains act as one, allowing full tracking.
|
|
Once the iframes are set up, they need to be configured by the Experimentation Hub. Reach out to your CSM when you’re ready. |
Setting up iframes
Each domain that’s to be linked should have an iframe served that:
-
is
HTTPS -
has a
P3Pheader to allow cookie writing in IE, this can simply beP3P: CP="Unspecified" -
does not contain any headers such as
X-Frame-Options: SAMEORIGINthat will block the iframe running on different domains -
contains a global variable,
safeDomainsarray, specifying all the domains that will be linked. This is very important for security reasons -
contains the Experimentation Hub script containing the syncing logic
https://static.goqubit.com/biscotti-iframe.min.js
For example, to link foo.com and bar.com domains you could serve the following html from https://www.foo.com/xdomain.html and https://www.bar.com/xdomain.html:
<!doctype html>
<html>
<head>
<script>
window.safeDomains = ['bar.com', 'foo.com']
</script>
<script src="//static.goqubit.com/biscotti-iframe.min.js"></script>
</head>
</html>Caveats
-
Setting up cross-domain tracking after data collection has started, will cause some visitor Ids to be merged. This means that a visitor that has 2 visitor Ids across 2 domains will have the data dropped for one of those visitor Ids so that they can be linked
-
On the first session pageview, syncing cookies will cause experiments to run asynchronously, even if smartserve.js is synchronous. This can cause flicker for landing page experiments
Check everything is working
Step 1: Check that the iframes are being loaded
Look at the network panel, using, for example Chrome Devtools, for requests to the specified iframe URLs.
|
|
Note
If there are no requests, then there’s something wrong with the configuration. If this is the case, contact your CSM. |
Step 2: If the iframes have loaded
Navigate to a domain and take note of the context.id sent in any of the events found in window.qubit.jolt.events (for example, window.qubit.jolt.events[0].context.id).
Next navigate to another domain and check that events emitted there match the context.id.
|
|
Leading practice
If the context Ids match, you can also check that |
Example:
In our example, we have two domains, foo.com and bar.com.
Navigate to foo.com and check that the context.viewNumber increments in events in window.__qubit.jolt.events for every pageview.
Now open a tab on bar.com and check that context.viewNumber continues from where it was on foo.com.
If the context Ids match and the context.viewNumber increments between domains then your setup is working correctly.