Hosting & self-hosting
Hosting & self-hosting
In this article, we’ll discuss the options of hosting and self-hosting our Smartserve script. We’ll also briefly explain what a CDN is before looking at the differences between hosting and self-hosting.
Intro
For most of our clients, the easiest method of setting up with Qubit is via a hosted option. Qubit hosts your Smartserve script and utilizes Amazon’s CDN CloudFront to distribute it to a globally-distributed network of data centers, known as edge locations,
Alternatively, you can choose to serve your Smartserve script from another CDN or your own. Both methods retain the core elements of our hosted solution, most notably that we continue to host your Smartserve script.
|
|
Leading practice
Somewhat misleadingly, serving from another CDN is commonly referred to as self-hosting. As noted, we offer both hosted solutions through an alternative CDN or self-hosting through your private CDN. |
What is a CDN?
CDN stands for Content Delivery Network. It provides a globally-distributed network of proxy servers, which cache content more locally, in the edges, to your online customers.
Hosting with Cloudfront
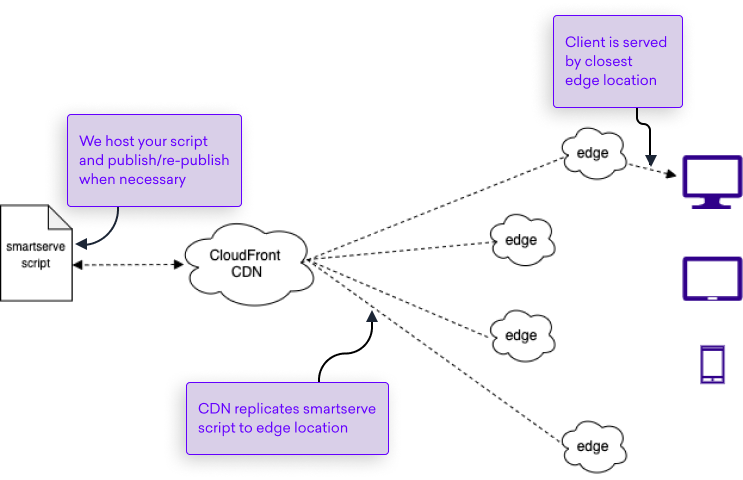
In our default setup, your Smartserve script is distributed by Amazon’s CDN CloudFront to its edge locations. When one of your customers requests content through their browser or your mobile app, the customer is routed to the edge location that provides the lowest latency (time delay), so that the script is served with the best possible performance:

Alternative CDN
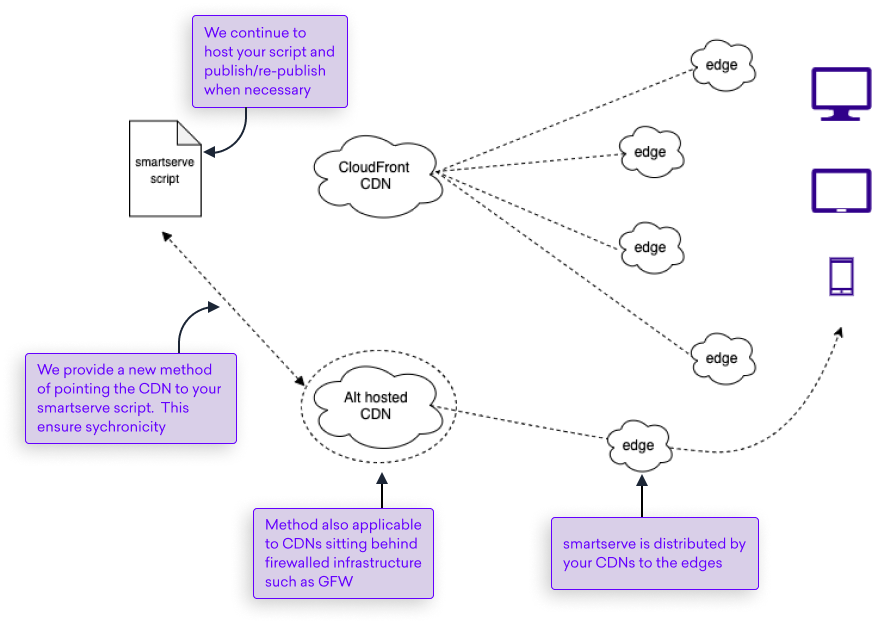
In this setup, we continue to host your Smartserve script. You point the CDN from another provider such as Cloudflare, Akamai, or Fastly to your Smartserve script:

Self-hosting
Similar to the alternative CDN setup, your private CDN points to your Smartserve script and distributes it to the edges. This option is typically preferred by clients with internal security policies that make loading a third-party Javascript script difficult or those that already serve their static web content from a private CDN.
|
|
Leading practice
Self-hosting is ideal for customers using both HTTP/2 to serve their website and CDN. By self-hosting, you can eliminate an SSL connection, while using multiplexing to request the Smartserve snippet faster. |
|
|
Leading practice
While self-hosting with an HTTP/1 connection may eliminate an additional DNS lookup and the SSL handshake, there’s no guarantee the script will begin downloading earlier than if it was being downloaded directly from Qubit. |
Configuring hosting through an alternative or private CDN
To host through an alternative or private CDN, you need to configure a path to our S3 bucket, commonly referred to as the origin. This is the core JavaScript bundle that should be loaded on every page, together with any assets uploaded inside the platform.
|
|
You must ensure your TTL settings mirror those of Qubit’s servers used to host the Smartserve script. Potentially, misconfigured TTL settings could result in stale versions of your content being served to your visitors. |
Set:
-
Origin:smartserve.s3.amazonaws.com/*
-
TTL: No more than 5 minutes. Any longer will slow down experience publishing, pausing, and segment management
If experiences are being built by Qubit, the following origin should be setup.
Set:
-
Origin: s3-eu-west-1.amazonaws.com/qubit-etc/*
-
TTL: No more than 5 minutes. Any longer will slow down experience publishing, pausing, and segment management
|
|
You must communicate the URLs to your CDN so that the configuration can be set. |
A focus on TTL
Time to live (TTL) is the time that an object is stored in a caching system before it’s deleted or refreshed. In the context of CDNs, TTL typically refers to content caching, which is the process of storing a copy of your website resources (images, prices, text) on CDN proxies to improve page load speed and reduce origin server bandwidth consumption.
In this context, TTL governs the refresh rate of these copies, ideally ensuring that stale versions of your content aren’t served to your customers.
Self-hosting and ad-blockers
Qubit’s technology is loaded through the Smartserve script, which is loaded as an inline script, for example:
<script src='//static.goqubit.com/smartserve-1234.js'></script>OR
<script src='//static.goqubit.com/qubit-1234.js'></script>It is possible that network filtering could prevent our Smartserve script from running, preventing us from serving experiences and collecting data.
Ad-blockers rely on publicly-maintained and frequently-updated lists of well-known network requests. By self-hosting, you can mitigate the possibility that network filtering will prevent Smartserve from running by renaming it to a name that is much more difficult for ad-blockers to track.
For clients that suspect our scripts are being blocked, we therefore recommend self-hosting.