Collect visitor sentiment
Collect visitor sentiment
In this article, we’ll introduce you to Qubit’s Opinions and how it works to surface visitor sentiment.
Intro
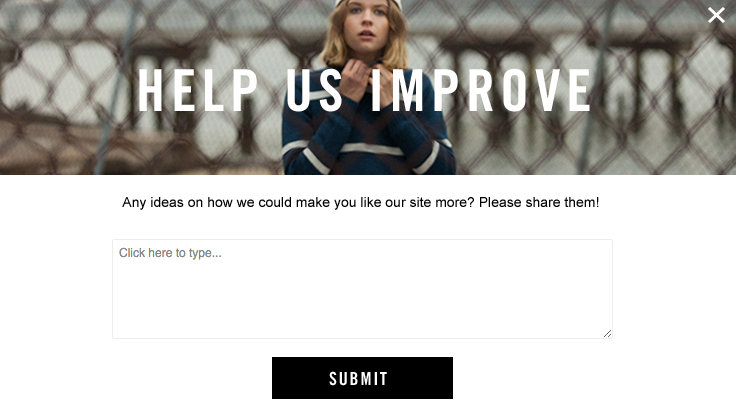
Available across our range of packages, Qubit’s Opinions surfaces qualitative data by collecting visitor sentiments in a free-form contact modal that is triggered on the page, to a set percentage of visitors, when we detect they are about to leave your site:

How does Opinions work?
When triggered, we display an exit feedback modal asking the visitor a single, open question, along the lines of ‘How can we improve?’. The modal includes a free text area for visitors to input their thoughts. There is no restriction on the types of questions that can be asked or that answers that can be entered.
The response is sent to our Data Store. If required, the response is translated from the native language (source language) to English (target language), using the Google Translate API. The API currently supports over 100 languages and thousands of language pairs. See Language Support for more information.
The response is then broken down into statements, which are then categorized into topics, in a way that makes sense for your vertical. Finally, we analyze each of the statements to determine whether it expressed a positive or negative sentiment.
Opinions is configured to trigger when a defined % of site visitors reach a specified number of pageviews and then the visitor shows signs of exit behavior. To determine exit behavior, we track the speed and direction of the mouse, detecting if it has left the window, and then run logic to decide whether to trigger the Opinions dialog.
Setting it up
The key to the Opinions solution is the exit feedback script. This allows information to be passed from a visitor exiting the site into the Qubit platform.
The following simplified example shows how to emit qubit.feedback and direct the feedback flow to the Opinions dashboard:
module.exports = function variation (options) {
const feedback = prompt('What do you think about our site?')
if (feedback && feedback.length) { // check that feedback was actually entered
options.uv.emit('qubit.feedback', {
feedback: {
id: Date.now(),
body: feedback.substr(0, 2048),
type: 'exit',
language: 'en',
vertical: options.meta.vertical
}
})
}
}Opinions is typically implemented, after an initial project scoping during onboarding, in conjunction with our internal client team, but there is also the option for self-service clients to implement Opinions by creating a custom experience. See Set it up for details.
Getting results
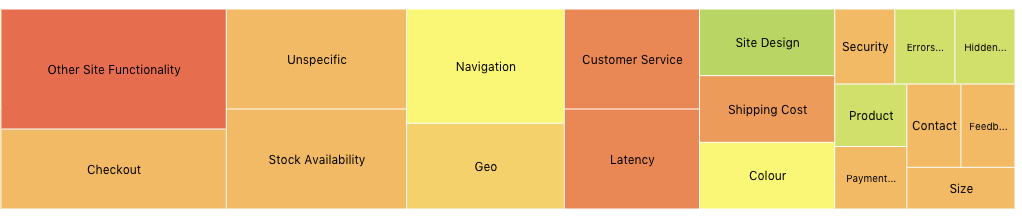
In the Opinions dashboard, we show all of the feedback received from your property:

If we have collected exit feedback from segmented visitors, we also show those results, over a 1-month period, on the Segment Metrics page. See Analyze for more information.
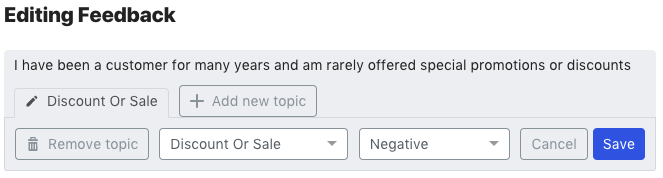
We also provide the possibility to add, remove, and re-categorize the category label and sentiment, where these are incorrect: