Coveo Category Facet
Coveo Category Facet
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
|
|
Leading practice
The Coveo Dynamic Hierarchical Facet is now recommended over the Coveo Category Facet rendering. |
Implements the Coveo JavaScript Search Framework CategoryFacet component to display a facet that renders values in a hierarchical fashion.
Usage notes
-
To use the Coveo Category Facet rendering, you first need to:
-
have a content tree structure, such as the one below.

-
create a
Single-Line Text(orMulti-Line Text) field, such as theParentCategoriesfield in the example below, listing the paths to each parent folder of the item. See Insert a Category Facet - Example for more details about the format of values for this field.
-
index that
Single-Line TextorMulti-Line Textfield as a multi-value facet.
-
-
Every time you change the category selection in the facet, a new Search API call is triggered.
-
You can customize the CSS associated with this rendering.
Insertion location
Coveo Hive
The Coveo Category Facet rendering is an Allowed Control in the following placeholder(s): Facets
Coveo Hive SXA
Coveo for Sitecore SXA rendering insertion locations aren't limited by placeholder Allowed Controls. The Coveo Category Facet rendering may therefore be inserted throughout the partial design, whether in Coveo for Sitecore or Sitecore placeholders.
Data source options
The following table lists the available data source options for this rendering.
| Option name | Description |
|---|---|
Title |
See the title component option. |
Field |
See the field component option. |
Facet ID |
See the id component option. |
Number of values |
See the numberOfValues component option. |
Enable search for the facet |
See the enableFacetSearch component option. |
See the displaySearchButton component option. |
|
See the displaySearchOnTop component option. |
|
Number of values to display in the facet search results |
See the numberOfValuesInFacetSearch component option. |
Enable more/less button |
See the enableMoreLess component option. |
Number of additional facet values to fetch when 'More' is clicked |
See the pageSize component option. |
FacetBasePath |
See the basePath component option. |
Facet accuracy determined by the number of scanned results |
See the injectionDepth component option. |
Maximum number of levels to traverse in the hierarchy |
See the maximumDepth component option. |
Delimiting character that specifies the hierarchical dependency |
See the delimitingCharacter component option. |
Delay in milliseconds before a search is sent to the server |
See the facetSearchDelay component option. |
Depends on |
See the dependsOn component option. |
DOM unique ID |
Randomly generated HTML element ID. |
Additional data attributes |
Allows use of the Coveo JavaScript Search Framework CategoryFacet component options that aren’t directly available in the data source. |
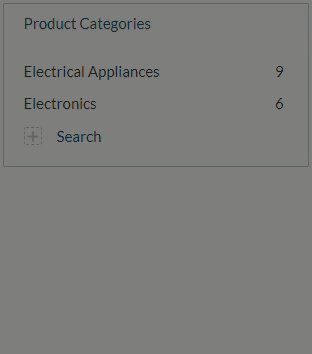
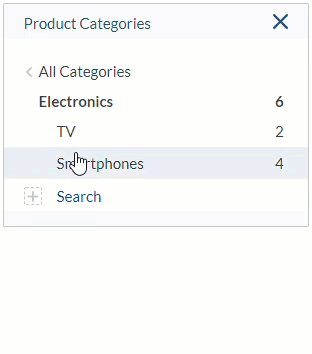
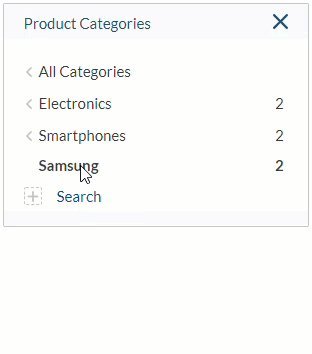
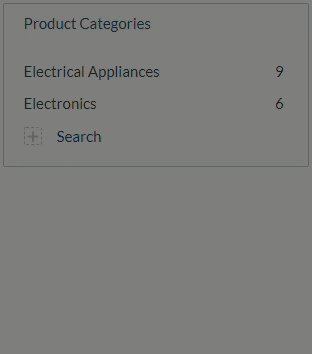
Sample generated HTML and corresponding visual output
<div id="coveodb691f83" class="CoveoCategoryFacet" data-prebind-field="fieldTranslator"
data-field="@parentcategories" data-title="Product Categories" data-injection-depth="1000"
data-applied-prebind="true">