Coveo Smart Snippet
Coveo Smart Snippet
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
Implements the Coveo JavaScript Search Framework SmartSnippet component which displays the excerpt of a document that’s the most likely answer to the user query.
Usage notes
-
A Coveo ML Smart Snippet model is required.
-
Content-related conditions must be met for smart snippets to be returned.
-
To get smart snippets for Sitecore content, add the required indexing pipeline extension.
-
You can customize the CSS associated with this rendering.
Insertion location
Coveo Hive
The Coveo Smart Snippet rendering is an Allowed Control in the following placeholder(s): UI Results Header, Results Header
Coveo Hive SXA
Coveo for Sitecore SXA rendering insertion locations aren’t limited by placeholder Allowed Controls. The Coveo Smart Snippet rendering may therefore be inserted throughout the partial design, whether in Coveo for Sitecore or Sitecore placeholders.
Data source options
The following table lists the available data source options for this rendering.
| Option name | Description |
|---|---|
Href Template |
See the hrefTemplate component option. |
Maximum Snippet Height |
See the maximumSnippetHeight component option. |
Title Field |
See the titleField component option. |
Use IFrame |
See the useIFrame component option. |
Additional data attributes |
Allows use of the Coveo JavaScript Search Framework SmartSnippet component options that aren’t directly available in the data source. |
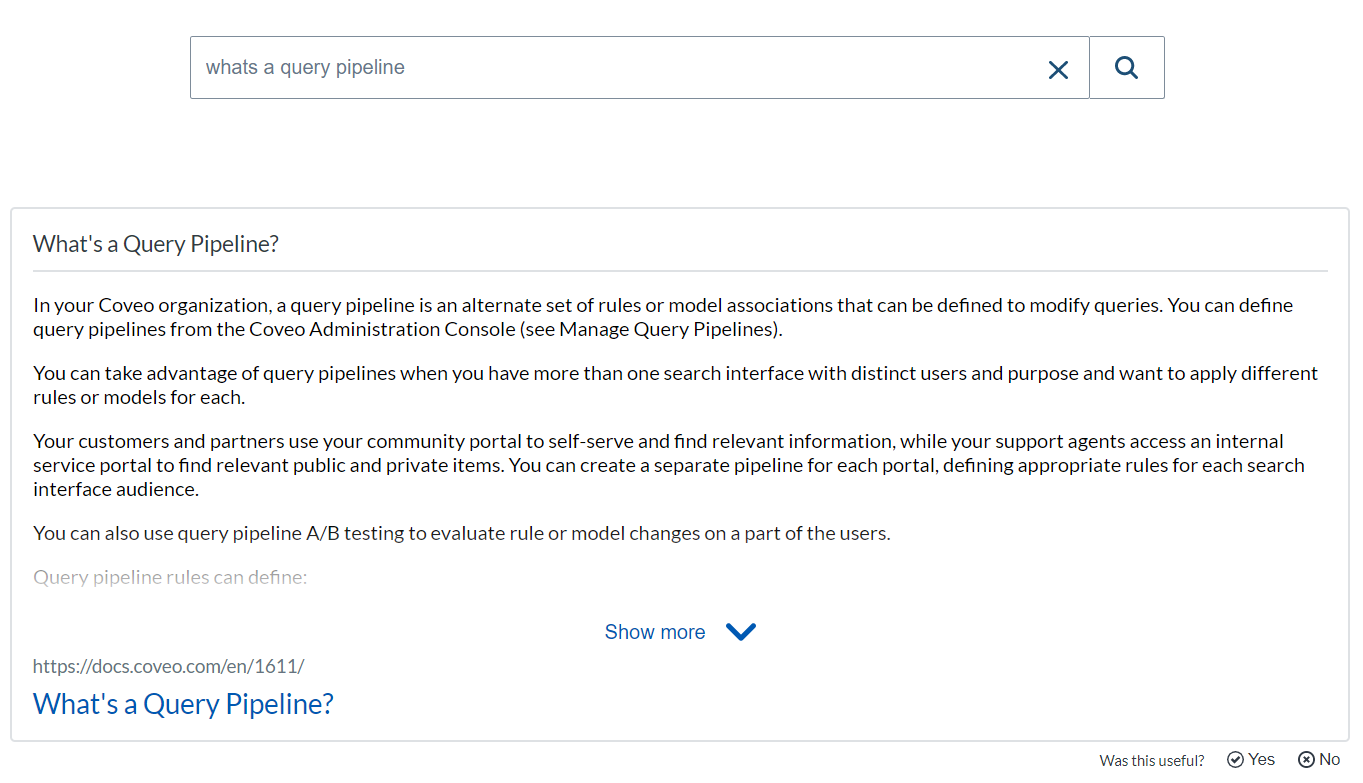
Sample generated HTML and corresponding visual output
<div class="CoveoSmartSnippet"></div>