Custom Multi-Sort tutorial - Add other options
Custom Multi-Sort tutorial - Add other options
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
This page covers how to add other options to the Multi-Sort component.
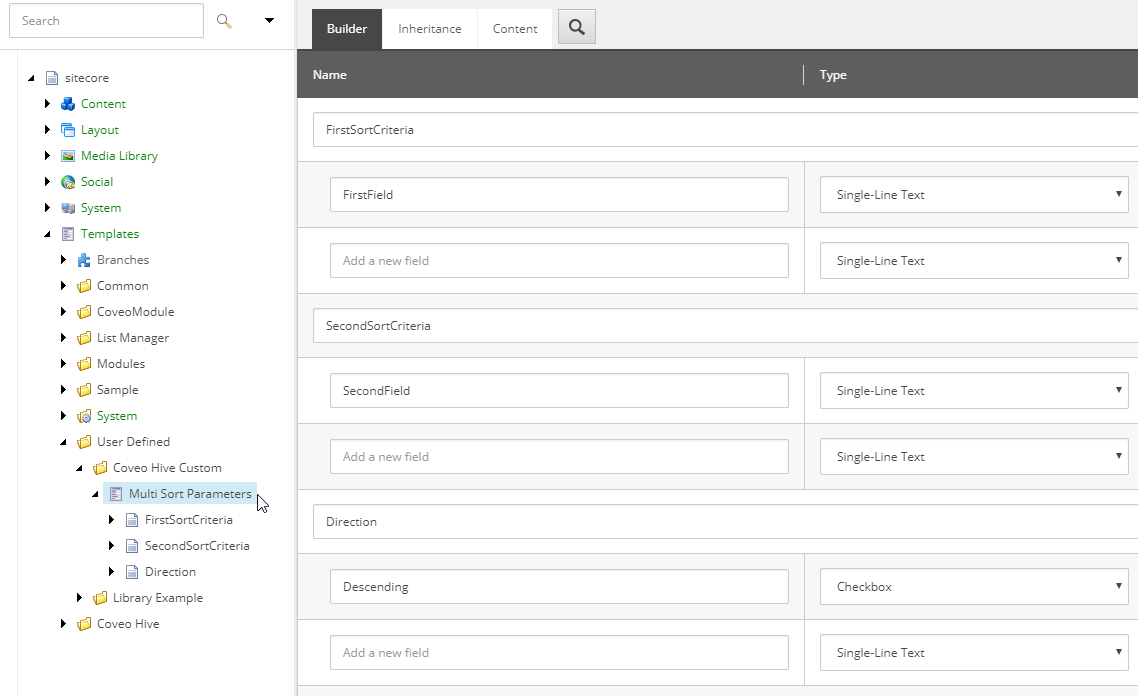
Adding the Fields in the Data Source Template
Add two fields: string field SecondField and checkbox Descending.

Mapping the New Fields in the ModelProperties
-
In your
MultiSortModelProperties, add properties for the new fields:public class MultiSortModelProperties : IModelProperties { [SitecoreProperty("FirstField")] public string FirstField { get; set; } [SitecoreProperty("SecondField")] public string SecondField { get; set; } [SitecoreProperty("Descending")] public bool Descending { get; set; } } -
The
Descendingproperty is a checkbox in Sitecore. However, the Coveo JavaScript Search Framework requires astringvalue. It would be useful to front this property as a string instead. Add the following code in:public string Direction => Descending ? "descending" : "ascending"; -
Save the project, and make sure to copy the DLL!
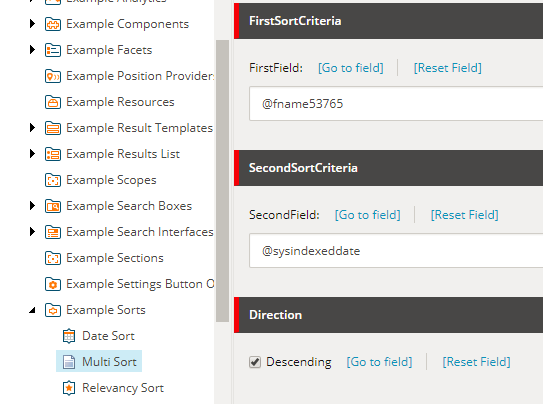
Setting the Values on the Data Source
There are no out-of-the-box fields that are really useful in a multi-sort. However, for testing purposes, let’s assume some items might have the same name.
-
Change the
FirstFieldvalue to@fnameXXXXX(where XXXXX is the hash value for yourcoveo_master_index) -
Set the
SecondFieldvalue to@indexeddate. -
Check the
Descendingcheckbox.
Adding the new fields in the rendering
Add the properties to construct the sort criteria.
@model Coveo.Custom.MultiSortModel
<div class="CoveoSort"
data-caption="My Multi-Sort"
data-sort-criteria="@Model.Properties.FirstField @Model.Properties.Direction, @Model.Properties.SecondField @Model.Properties.Direction"></div>Note that we used the Direction property to output either the descending or ascending string directly.
Result
Your sort should now have a multi-sort criteria.
By inspecting your DOM element, you can validate that it uses your data source properly. It should give you a result similar to the following code:
<div class="CoveoSort scEnabledChrome coveo-selected coveo-descending" data-caption="My Multi-Sort" data-sort-criteria="@fname53765 descending, @indexeddate descending" sc-part-of="placeholder rendering" tabindex="0"></div>The next step will cover how to improve the experience of this component by automatically translating the fields.