Placements
Placements
In this article, you’ll be introduced to Placements, what they are, their basic anatomy, and how you can use them to leverage the technologies and tools available within the Qubit platform.
What’s a Placement?
In simple terms, a Placement is a section of your website made available to receive personalized content, product recommendations, and product badging campaigns.
Campaigns are created and managed independently by your merchandising and marketing teams, and they can define target audiences and target those audiences with different messaging and content.
For developers, Placements represent a much simpler implementation of Qubit’s personalization technology; you only need to render the content supplied by our API, with the content itself driven by merchandisers in the campaign creation flow.
To implement Placements quickly, you can inject them into your web channels using our Smartserve script and client-side builder. If you have a mobile app, you can use our Mobile SDK to get Placement content.
You can implement Placements in the Coveo Qubit UI or on your local file system using the Qubit CLI.
Under the hood, the Coveo Experience Hub provides the Content API, which allows you to query the content that should be shown given a Placement’s ID and some visitor/page attributes. Using this, you can integrate Placements in any environment that can make API calls. Our most advanced users use this API to support headless architectures, minimize flicker, and maximize performance.
Basic anatomy of a Placement
Each Placement consists of the following:
-
Content - Where you define the campaign content
-
placement.js - Any client-side rendering logic (not required when calling our API directly)
-
placement.css - Any styles that need to be injected (not required when calling our API directly)
-
package.json - A place for metadata about your Placement and package dependencies (not required when calling our API directly)
-
Settings -
simple triggers, which allow you to configure where and when your Placement should execute, and other settings such as what url to use in order to preview your Placement
Placements developed using Qubit CLI can also have a placement.test.js which allows you to write and execute unit tests for your Placement.
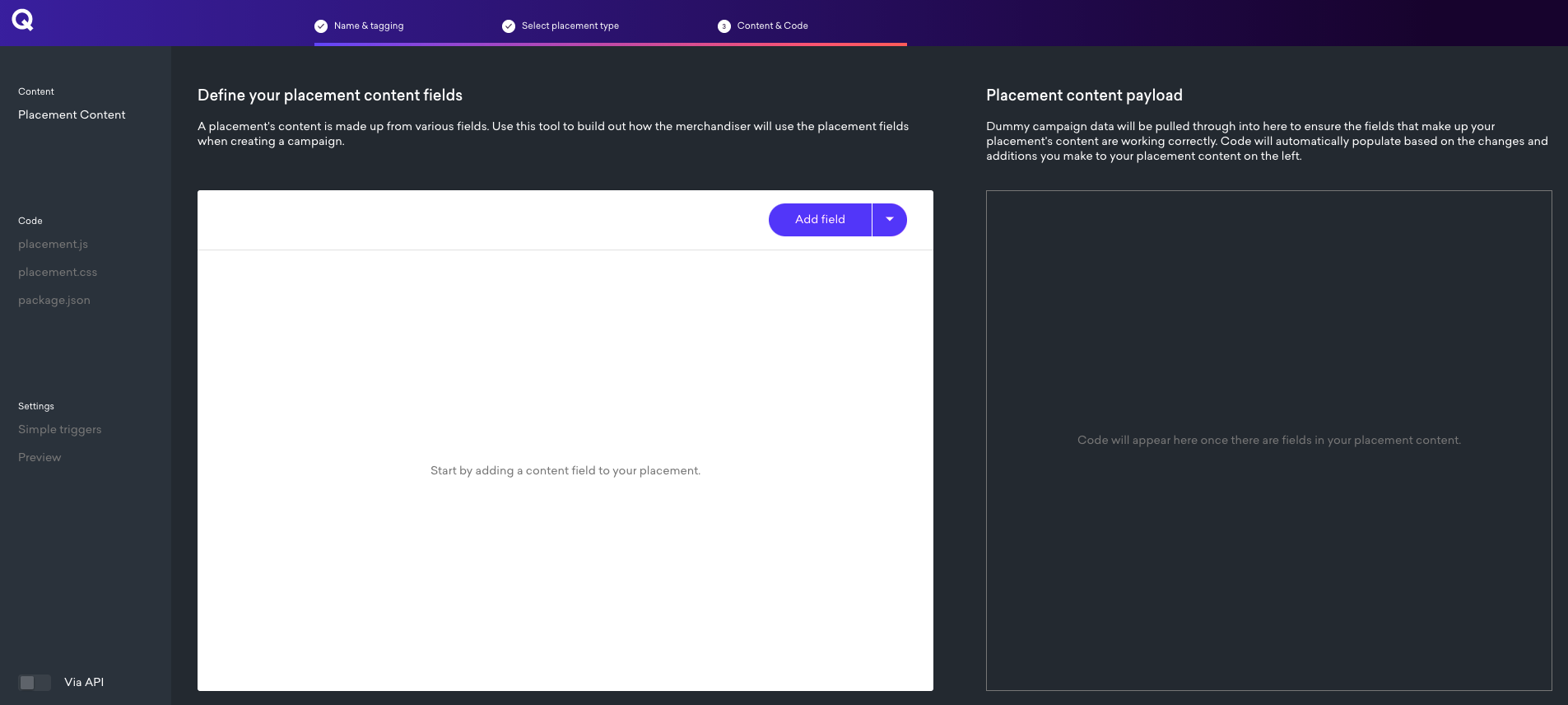
Here’s an example of an initial Personalized content Placement:

Reference
It’s recommended that you take a look at the following reference articles:
-
placement.js arguments reference - A detailed reference of the arguments passed to your client-side rendering logic (not required when calling our API directly)
-
Content API reference - A guide on how to call our content API directly to get Placement content