Validate events with Coveo Explorer
Validate events with Coveo Explorer
Coveo Explorer is a Chrome extension offering insights into your Coveo implementations by validating events sent to Coveo. Explorer works by validating the payloads of events, ensuring they follow the correct structure, contain the required fields, and have the correct data types.
Explorer doesn’t validate whether the payloads contain the correct data values or other more complex criteria, such as whether a sequence of events is logically coherent. For this type of validation, see Review data health.
Install Explorer
To install the Coveo Explorer extension from the Chrome Web Store, follow these steps:
-
Visit the extension page.
-
Add the extension to your browser
To verify the installation, check your installed extensions by navigating to chrome://extensions in Chrome.
How to send events to Explorer
The Relay library is pre-configured to automatically send events to Explorer. Coveo Explorer doesn’t support Coveo UA, which is the legacy tracking library.
|
|
Note
If you’re making direct calls to the Event API, you can still validate events with Explorer.
However, you need to use the |
To start sending events to Explorer, navigate to your Coveo implementation in your browser and open the Coveo Explorer window by clicking the extension icon in your browser toolbar.
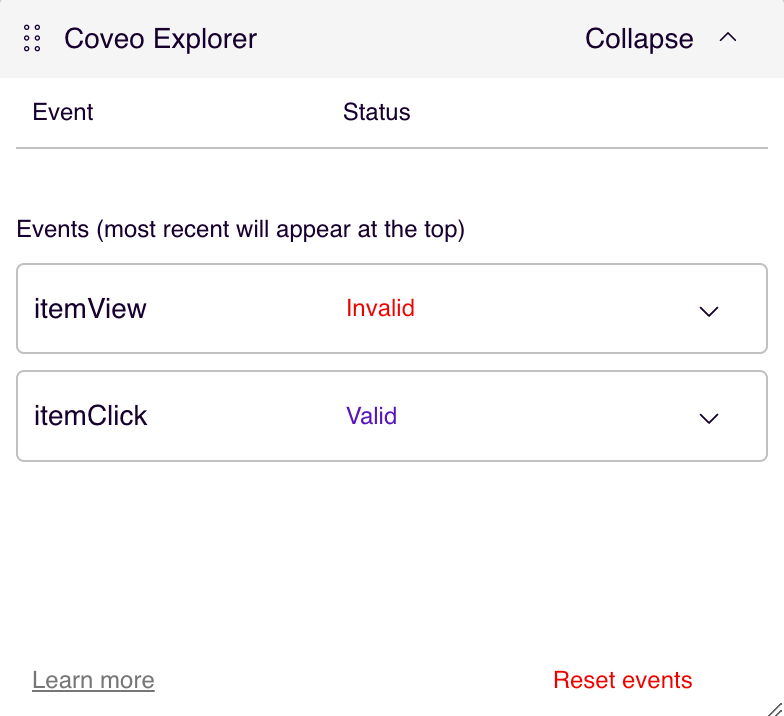
This should open the "Coveo Explorer" widget, which can be expanded to display a timeline of events sent to the Coveo validation endpoint. You can also resize the widget and copy the events' payload to your clipboard.
Events start being recorded only once the Explorer window is open.
You can interact with your search interface and notice that the Explorer window displays the events sent to Coveo, along with a status indicating whether the event is valid, invalid, or rejected.

You can further expand each event to see the value of the payload being sent.
Use the "Reset events" to remove the events from the UI. This won’t however delete the validation requests sent to the event service.
Status values
This section describes the different status values that can be displayed for each event in Coveo Explorer.
Received
Explorer has received the event payload and is preparing to validate it.
Pending
The validation is in progress.
Rejected
This typically happens when the host value is invalid or when a network error occurs.
Explorer will display the request response.
Valid
The payload follows the correct structure, contains the required fields, and has the correct data types.
Invalid
The payload contains an error. The problematic part of the payload will be underlined to indicate the location of the error and you can hover over the underlined text to see the error message.