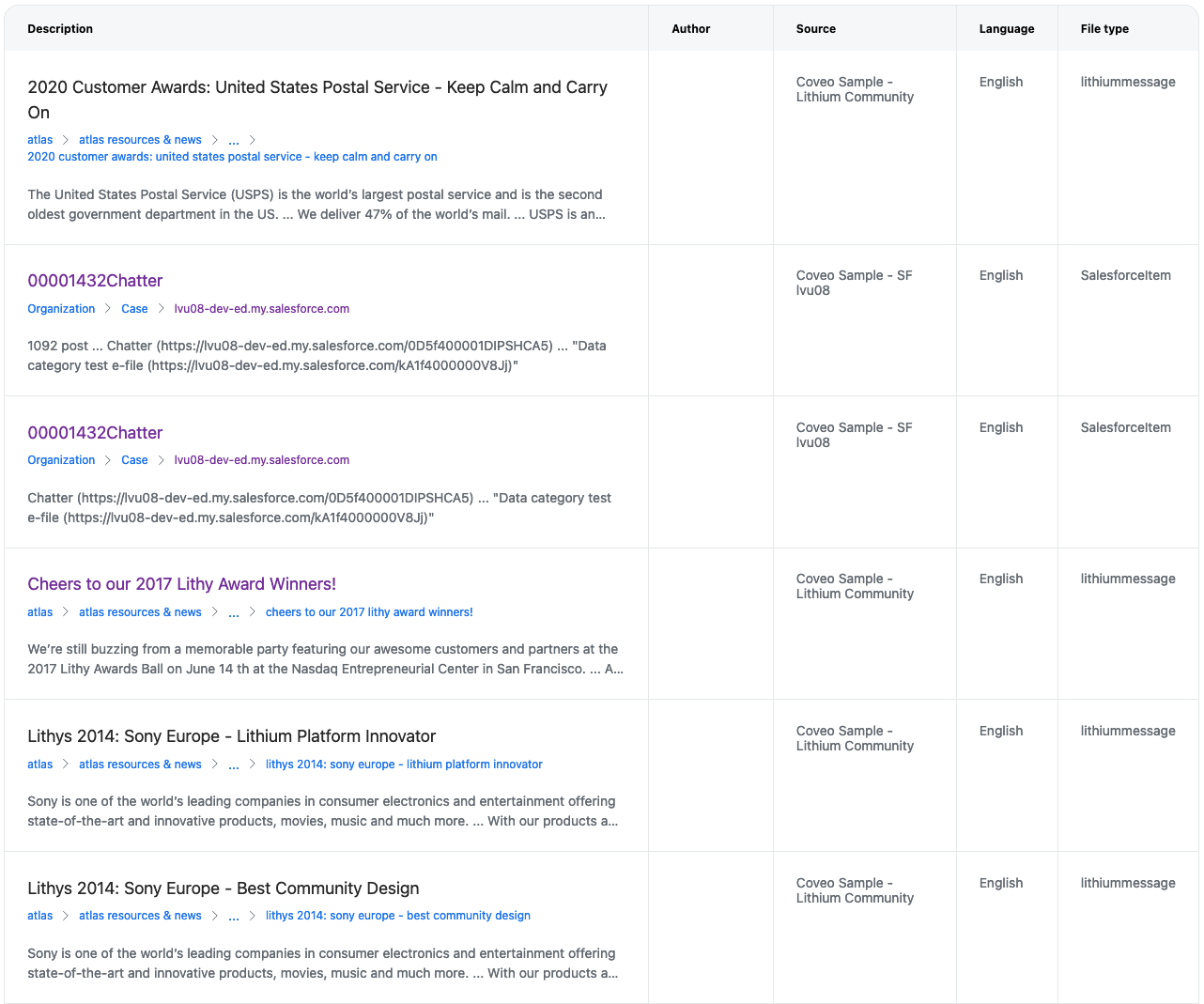
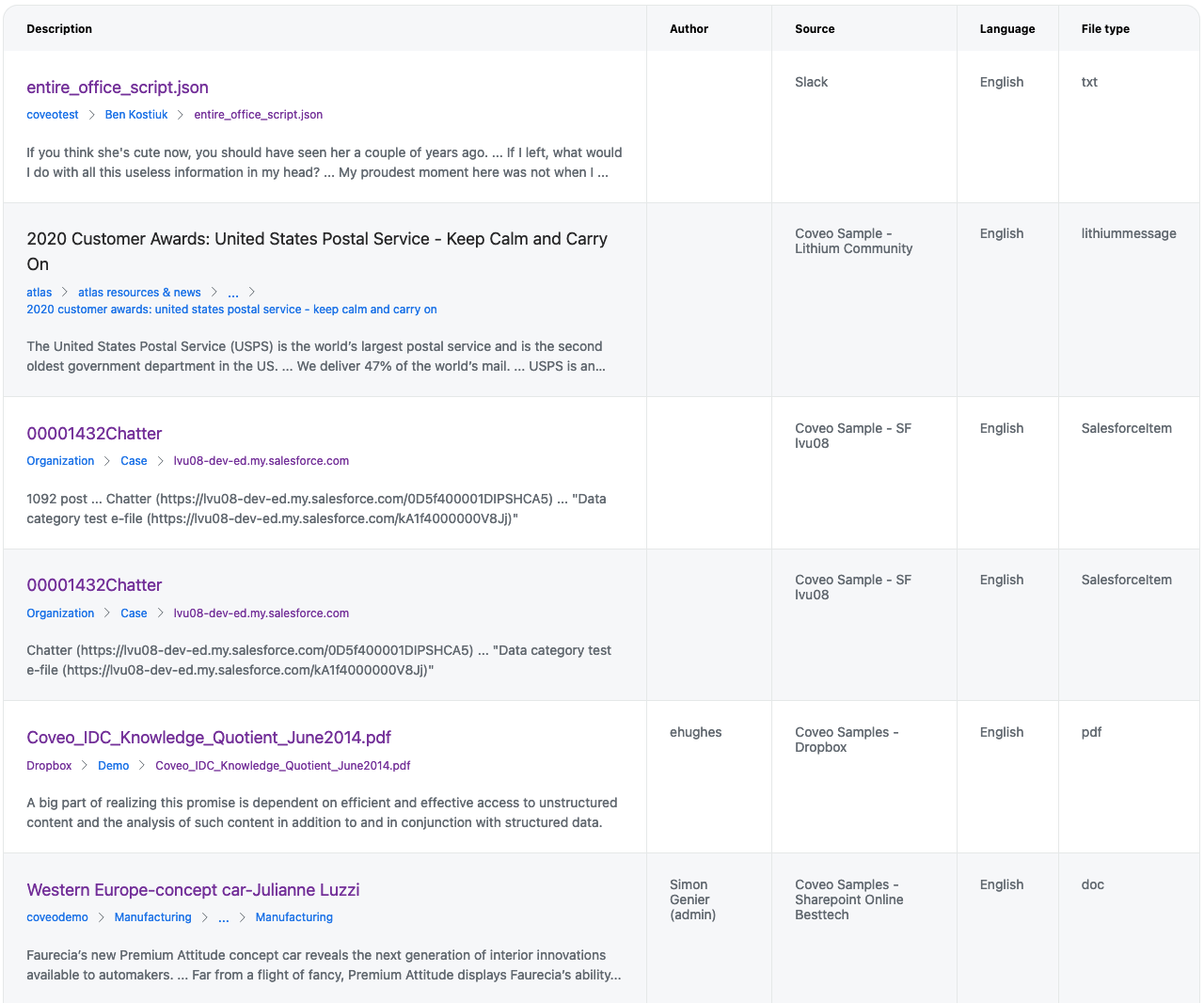
Displaying results as a table
Displaying results as a table
Using the atomic-result-list component, results can be displayed as a table.

The basics
To make the atomic-result-list component display a table, the display attribute needs to be set to table.
<atomic-result-list
display="table"
>
...
</atomic-result-list>Then, a result template with columns needs to be defined using multiple atomic-table-element components.
Each column takes a label as a parameter, which will be a column’s heading.
The contents of each atomic-table-element will be interpreted as the template to render in each cell of the column they represent.
|
|
If more than one |
|
|
Notes
|
<atomic-result-list display="table">
<atomic-result-template>
<template>
<atomic-table-element label="Product name">
<atomic-result-link></atomic-result-link>
</atomic-table-element>
<atomic-table-element label="Cost">
<atomic-result-number field="price">
<atomic-format-currency currency="USD"></atomic-format-currency>
</atomic-result-number>
</atomic-table-element>
<atomic-table-element label="Specifications">
<atomic-field-condition must-match-category="Movies & TV Shows">
<atomic-result-fields-list>
<span>Genre: <atomic-result-text field="genre"></atomic-result-text></span>
<span>Duration: <atomic-result-text field="duration"></atomic-result-text></span>
</atomic-result-fields-list>
</atomic-field-condition>
<atomic-field-condition must-match-category="Gaming Laptops">
<atomic-result-fields-list>
<span>Condition: <atomic-result-text field="condition"></atomic-result-text></span>
<span>Brand: <atomic-result-text field="brand"></atomic-result-text></span>
</atomic-result-fields-list>
</atomic-field-condition>
</atomic-table-element>
</template>
<atomic-result-template>
</atomic-result-list>Advanced customization
Alternating rows
It’s possible to display alternating row colors by using the result-table-row-odd or result-table-row-even shadow parts, as in the following:
<style>
atomic-result-list::part(result-table-row-even) {
background-color: var(--atomic-neutral-light);
}
</style>
Customizing the header, cells, and other elements
The result table exposes many shadow parts for customization.
For more information, see atomic-result-list.