Change the behavior when a result link is clicked
Change the behavior when a result link is clicked
You may want to have different behaviors when an end user opens an item in the result list, depending on what type of item was clicked.
To do so, you must create custom result templates. You must also specify a custom onClick function for the ResultLink component in the init (or options) call of your search interface (see Configuring Components).
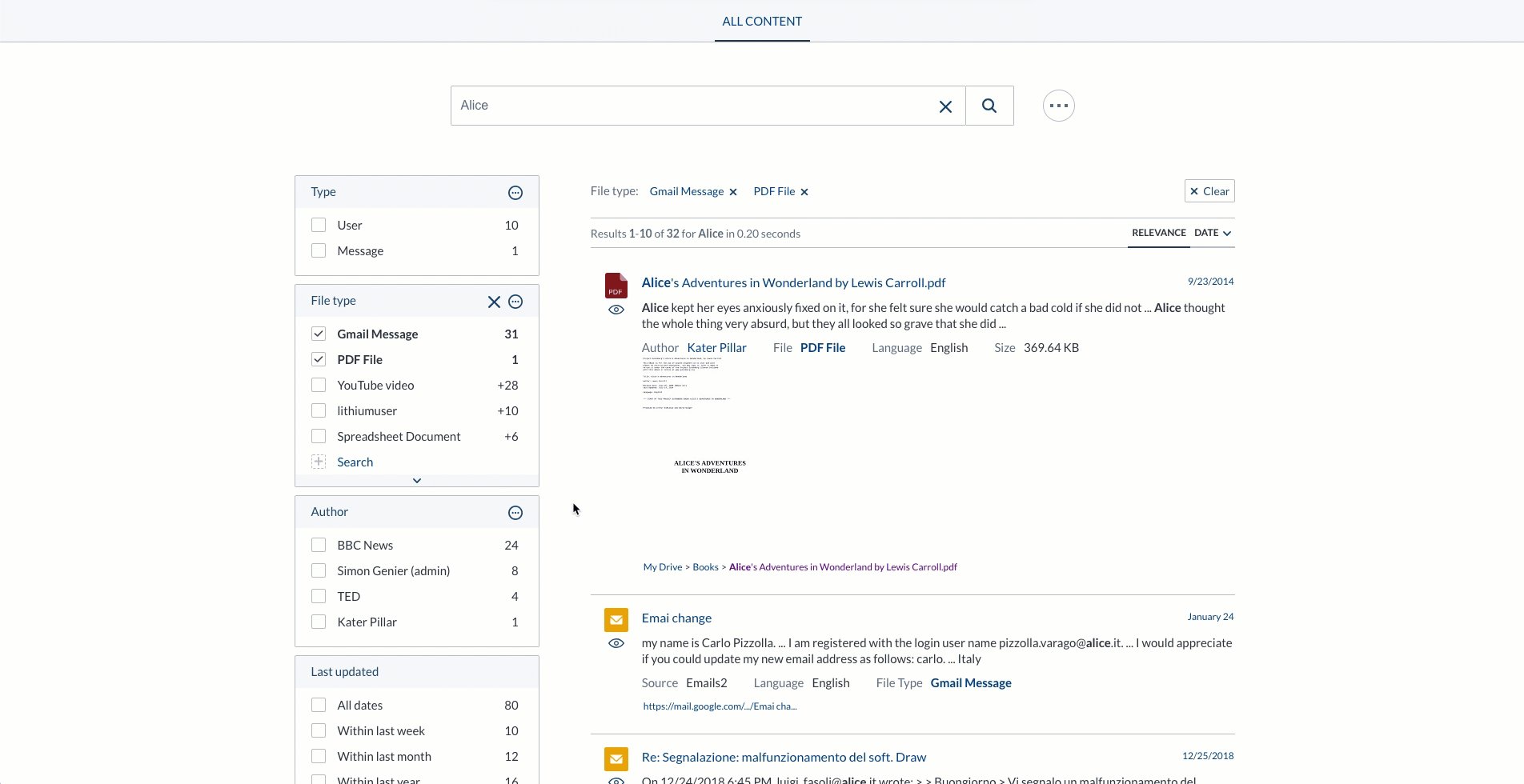
You want to execute custom logic such that clicking Gmail Threads opens a Quickview, and clicking other results executes custom code.
You create two result templates:
-
The first result template forces the
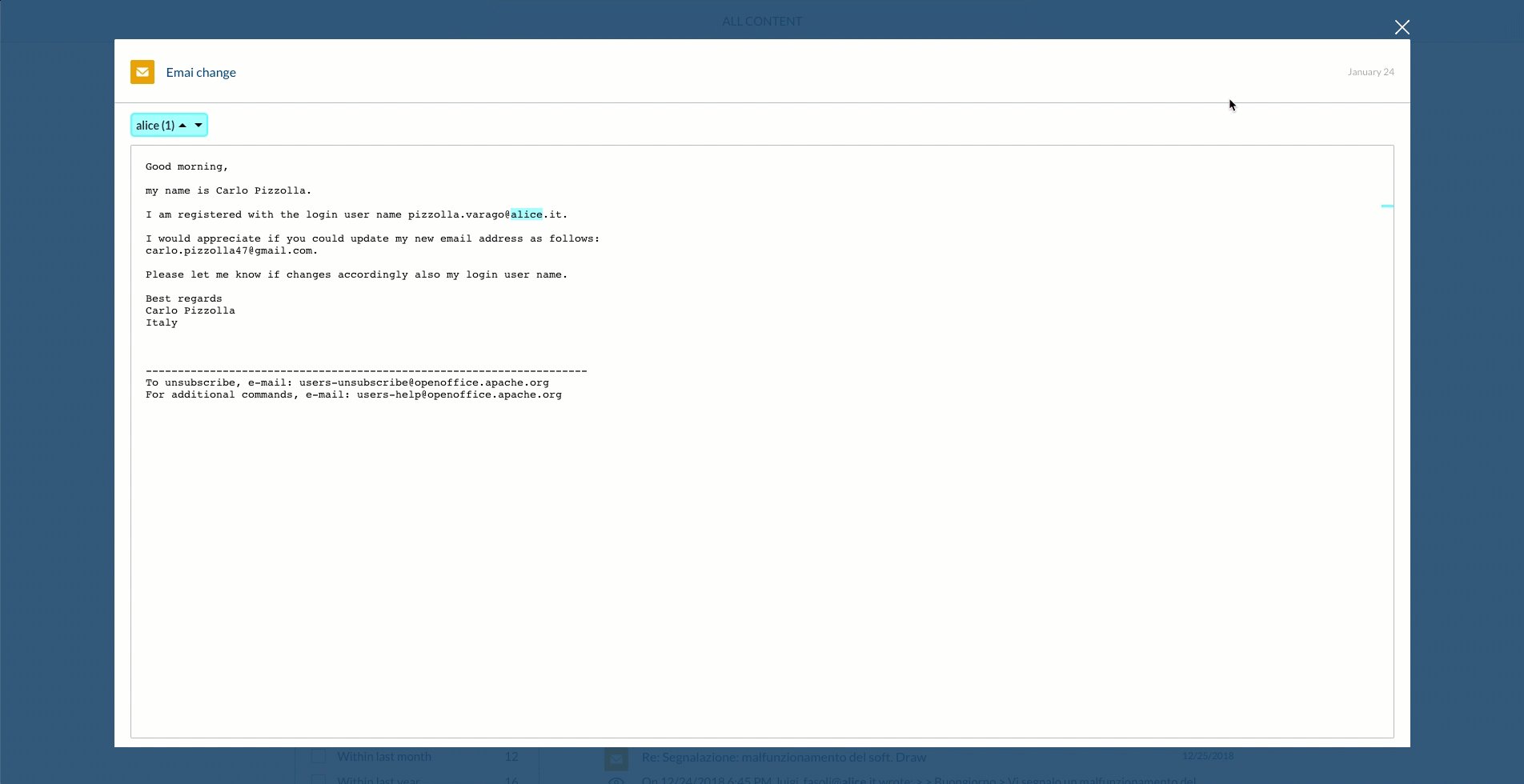
ResultLinkto open aQuickviewfor results whose@gmailthreadidfield value is defined. -
The second result template forces the
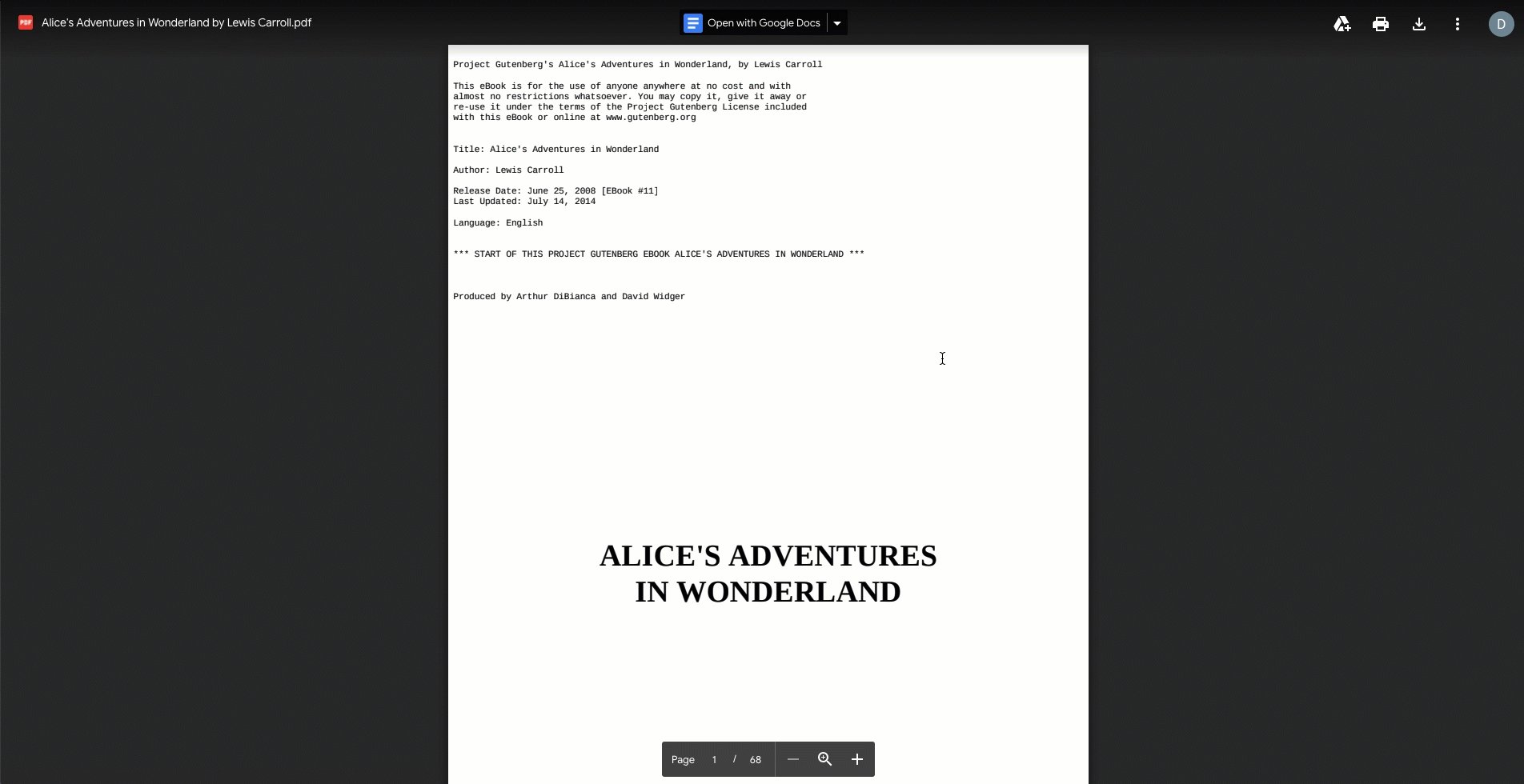
ResultLinkto open the corresponding page in a new browser tab. This result template handles all items that are not Gmail Threads (that is, it’s the default result template).
<!-- index.html -->
<!-- ... -->
<div class="CoveoResultList">
<script id="gmail-thread" type="text/html" class="result-template" data-field-gmailthreadid>
<div class="coveo-result-frame">
<!-- ... -->
<a class="CoveoResultLink" data-open-quickview="true"></a>
<div class="CoveoQuickview" style="display: none;"></div>
<!-- ... -->
</div>
</script>
<script id="default" type="text/html" class="result-template">
<div class="coveo-result-frame">
<!-- ... -->
<a class="CoveoResultLink"></a>
<!-- ... -->
</div>
</script>
</div>
<!-- ... -->
A Quickview component must be present in the first template in order for the openQuickview ResultLink option to work.
You specify a custom onClick function for all ResultLink components in the init call of your search interface.
<!-- index.html -->
<head>
<!-- ... -->
<script>
document.addEventListener("DOMContentLoaded", () => {
// ...
Coveo.init(Coveo.$$(document).find("#search"), {
ResultLink: {
onClick: (e, result) => {
e.preventDefault();
if (result.raw.gmailthreadid) {
Coveo.$$(e.currentTarget['CoveoResultLink'].element).trigger('openQuickview')
}
// ...Other conditions...
else {
e.currentTarget['CoveoResultLink'].openLinkInNewWindow();
}
}
}
})
})
</script>
</head>
This yields the following behavior:

To avoid repeating shared template elements (for example, using the same components in many result templates), you can reference a reusable sub-template using the TemplateLoader component.