Display content based on whether there are query results
Display content based on whether there are query results
You may want to render custom content in the query summary or in a result list only when the query doesn’t yield any results (or alternatively, only when it does yield some results).
Customizing the no results message
Coveo JavaScript Search Framework 2.4609.6 (September 2018)
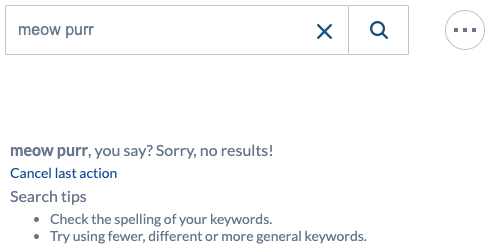
The enableNoResultsFoundMessage and noResultsFoundMessage options of the QuerySummary component allow you to specify a custom message to display when the query returns no results.
You can use the ${query} variable to inject the current basic query expression (q) in your custom message.
<span class="CoveoQuerySummary"
data-enable-no-results-found-message="true"
data-no-results-found-message="${query}, you say? Sorry, no results!">
</span>

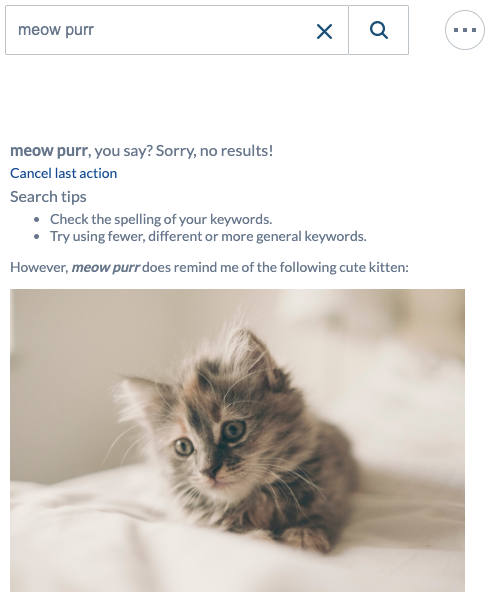
You can further customize the no results message by embedding one or more HTML blocks with the coveo-show-if-no-results class within the element bound to the QuerySummary component.
<span class="CoveoQuerySummary"
data-enable-no-results-found-message="true"
data-no-results-found-message="${query}, you say? Sorry, no results!">
<div class="coveo-show-if-no-results">
<p>However, <em>${query}</em> does remind me of the following cute kitten:</p>
<img src="http://example.com/cute-kitten.jpg" alt="^._.^">
</div>
</span>

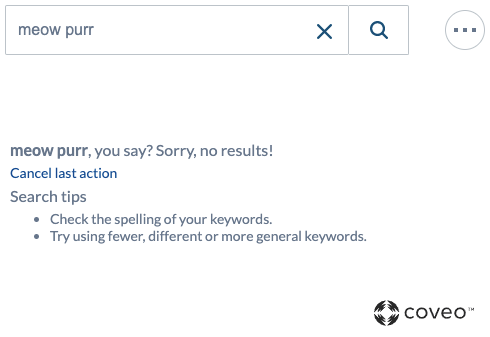
In a similar fashion, you can use the coveo-show-if-no-results class to display a component in the query summary only when the query returns no results.
<span class="CoveoQuerySummary"
data-enable-no-results-found-message="true"
data-no-results-found-message="${query}, you say? Sorry, no results!">
<div class="coveo-show-if-no-results CoveoLogo"></div>
</span>

The coveo-show-if-no-results class is only intended to be used on HTML blocks embedded within an element bound to a QuerySummary or ResultList component.
Conditionally displaying custom content in a result list
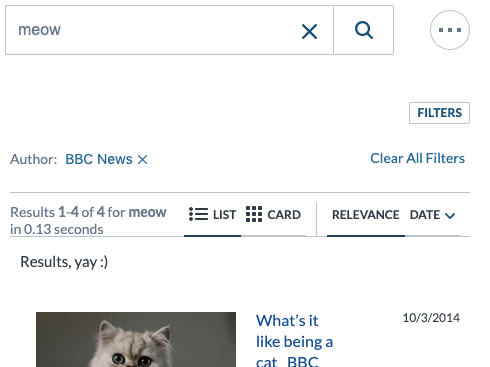
Inside an element bound to a ResultList component, you can embed one or more HTML blocks with the coveo-show-if-results or coveo-show-if-no-results class to display that content depending on whether the query has returned any results.
<div class="CoveoResultList">
<div class="coveo-show-if-results">
<p>Results, yay :)</p>
</div>
<div class="coveo-show-if-no-results">
<p>I feel empty :(</p>
</div>
</div>


In a similar fashion, you can use the coveo-show-if-results and coveo-show-if-no-results classes to conditionally display a component in a result list.
<div class="CoveoResultList">
<div class="coveo-show-if-no-results CoveoLogo"></div>
</div>

The coveo-show-if-results class is only intended to be used on HTML blocks embedded within an element bound to a ResultList component.