Modify a JavaScript search result template grid
Modify a JavaScript search result template grid
Coveo for Salesforce 2.26 (July 2016)
In a Coveo JavaScript Search interface, an HTML search result template is made up of cells into which you can drag and drop components. You can use the Interface Editor to easily add, delete, or customize the cells of a search result template grid.
Access the search result template grid
-
In the Coveo Administration Console, on the Search Pages (platform-ca | platform-eu | platform-au) page, click the desired page, and then click Edit interface in the Action bar. Alternatively, see Access the Coveo for Salesforce Interface Editor for Salesforce search interfaces.
-
Create a search result template or select the one you want to modify (see Create a JavaScript Search Result Template or Select a JavaScript search result template to modify).
-
Access the layout options:
-
If you just created a search result template or selected your template in the template, select the Layout tab.
-
If you opened the edit panel directly from the result list, click
 .
.
-
Add a Cell
-
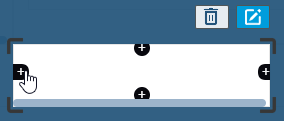
Click a cell that would be adjacent to the cell you want to add, and then click the corresponding
 .
.The selected cell is highlighted and plus signs (+) appear on each side.

-
Click the plus sign (+) where you want to add a cell.
A cell appears and is highlighted. You can use the Format panel to customize it (see Customize a Cell), or click in the grid to leave the cell as it is.
Customize a Cell
-
Click the cell you want to customize, and then click the corresponding
 .
. -
In the Format pane, you may change the following values:
-
Width
Enter a cell width.
-
Text align
Choose a horizontal text alignment from the dropdown menu between the following options: left, right, center, or justify.
-
Vertical align
Choose whether the text will be displayed at the top, middle or bottom of the cell.
-
Font size
Enter a text font size.
-
Wrap Value
Select this checkbox to enable line wrapping and allow cell content to be displayed on more than one line rather than to be truncated. This is especially useful in an Excerpt cell, since search result excerpts are often longer than one line.
-
Padding
Click Padding to expand this box, and then enter a value to specify a custom amount of space between the each cell border and the cell content (see Cellpadding).
In the Width, Font size, and Padding boxes, you must enter a numerical value immediately followed by the symbol of a CSS unit.
Examples:
-
20px -
2em -
3cm
-
Move a cell
You can’t directly move an existing cell. You must rather:
-
Add a similar cell where you want to move your current cell (see Add a Cell).
-
Drag and drop each component from the original cell to the new cell (see Move a Component from one Cell to Another).
-
Delete the original cell (see Delete a Cell).
Delete a cell
-
Click the cell you want to delete.
-
In the Delete a component pop-up, click Yes.
What’s next?
Drag and drop search result components in the appropriate template cells (see Organize components within a search result template grid).