Version 1.x to 2.x breaking changes and upgrade guidelines
Version 1.x to 2.x breaking changes and upgrade guidelines
Although the July 2017 release (v2.2900.23) of the Coveo JavaScript Search Framework is a “major” release, updating a search page from version 1.x of the framework is usually a relatively straightforward process.
This article briefly underlines the breaking changes introduced by this release, as well as its other major non-breaking new features.
Upgrading Coveo hosted search pages
If you want to upgrade a Coveo classic hosted search page used in production:
-
In the Coveo Administration Console, on the Search Pages (platform-ca | platform-eu | platform-au) page, click the desired page, and then click Edit interface in the Action bar.
-
In the Interface Editor, select the Code View tab, and then copy the entire code.
-
Create a new classic hosted search page. This page will automatically be using the latest version of the JavaScript Search Framework.
-
Open the new page in the Interface Editor, select the Code View tab, and replace the code with the one you copied in step 1.
-
Read the list of breaking changes between v1.x and v2.x and fix issues until your new page is working properly.
-
When satisfied, rename the old page (for example, to
MyProductionPageBackup), and rename the new page to the old page’s original name (for example,MyProductionPage).
The URL that previously pointed to the old page will now point to the new one.
Eventually, you can delete the old page entirely.
Breaking changes
The July 2017 release (v2.2900.23) of the Coveo JavaScript Search Framework can introduce a few minor breaking changes from versions 1.x, but only in specific cases.
Query syntax is now disabled by default
This change is only breaking if you didn’t explicitly specify the value of the enableQuerySyntax option in the Searchbox, Querybox, or Omnibox component of your search page.
Previously, the Querybox enableQuerySyntax option default value was true. As a result, unless you explicitly set this option to false when configuring your search box, the end user could input and submit valid Coveo query syntax (such as @myfield=="my value"), which the Search API would then parse and interpret as such.
Since the Coveo JavaScript Search Framework 2.2900 release, the Coveo query syntax is disabled by default. This means that if you want to enable the query syntax for all end users in your search page, you need to set the enableQuerySyntax option to true in your Searchbox component:
<div class="CoveoSearchbox" data-enable-query-syntax="true"></div>
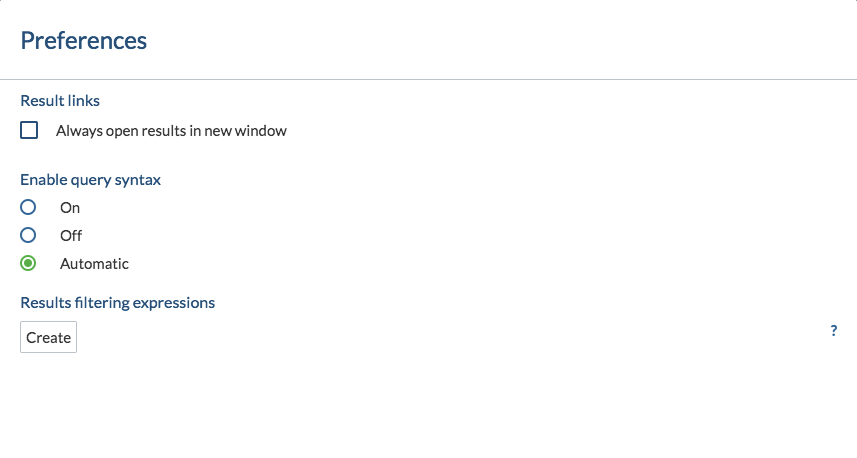
A new enableQuerySyntax option is also available in the ResultsPreferences component. You can set this option to true if you want individual end users to be able to specify, in the Preferences panel, whether to enable query syntax on the search page, or let the Searchbox enableQuerySyntax option value automatically decide:
...
<div class="CoveoPreferencesPanel">
<div class="CoveoResultsPreferences" data-enable-query-syntax="true"></div>
...
...

The old design is now entirely deprecated
This change is only breaking if your search page still uses custom CSS that relies on the so-called “old” design (pre December 2015 release (v1.0.273)).
If this is the case, you will likely need to properly adjust your styling to the “new” design before you can upgrade your search page.
In Coveo JavaScript Search Framework versions 1.x , you had to specify data-design="new" in your SearchInterface to ensure that the “new” design was used in your search page.
The “old” styling has been entirely deprecated in the v2.2900 release. Therefore, you can safely remove data-design="new" from your SearchInterface, as this attribute no longer has any effect at all. Moreover, you should now preferably include the CoveoFullSearch.css and templates.js files in your search page (whose content is now the “new” design), rather than the CoveoFullSearchNewDesign.css and templatesNew.js files.
Those obsolete files are still included in the 2.x packages, but you should avoid referencing them in your search page.
The framework now uses SVG icons
This change is only breaking if you’re using customized PNG sprites to display the icons in your search page. If this is the case and you still want to use those sprites, you’ll need to override some CSS rules.
Previous Coveo JavaScript Search Framework versions used PNG sprites to display icons.
Since the 2.2900 release, the framework uses scalable vector graphics (SVG) instead. This offers a whole new (and easier) way to customize the look of your search page (see Customizing SVG icons).
Major non-breaking new features to leverage
The July 2017 release (v2.2900.23) of the Coveo JavaScript Search Framework includes some exciting new features which you will likely want to take advantage of when updating your search page from version 1.x.
Lazy component loading
Using lazy component loading can greatly reduce the loading time of a search page, especially beneficial on mobile devices (see Lazy versus eager component loading).
Many result layouts
Three different result layouts are now available to use in the Coveo JavaScript Search Framework: list (the default result layout), card, and table (see JavaScript Search Framework result layouts).
Standard form controls
Several form controls with “standard” styling, including a checkbox and a datepicker, are now available to use under the Coveo namespace (see Use standard form controls).