Facet types
Facet types
When building a search interface, it’s important to add facets that are appropriate to the experience you want to provide to your users. This article describes each type of facet available in the JavaScript Search Framework.
Dynamic Facets (recommended)
A dynamic facet leverages Coveo Machine Learning (Coveo ML) Dynamic Navigation Experience (DNE) to reorder its values based on previous end-user interactions with your Coveo-powered search interface.
You can also embed dynamic facets within a facet manager so that Coveo ML DNE can reorder the facets automatically.
DynamicFacet

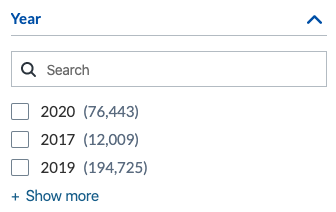
A dynamic facet shows a list of values for a field. An end user can select one or several of these values, as well as search for values.
Dynamic facets support both regular and multi-value fields.
Here is an example of how to use the DynamicFacet component in your markup:
<div class="CoveoDynamicFacet" data-title="Type" data-field="@objecttype"></div>
DynamicFacetRange

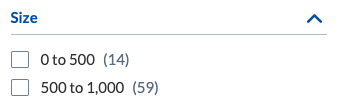
A dynamic range facet offers a list of numerical or date ranges instead of single values. You must specify these ranges in the ranges component option.
Here is an example of how to use the DynamicFacetRange component in your markup:
<div class="CoveoDynamicFacetRange" data-title="Size" data-field="@size" data-ranges="[{ "start" : 0 , "end" : 500 }, { "start" : 500 , "end" : 1000 }]"></div>
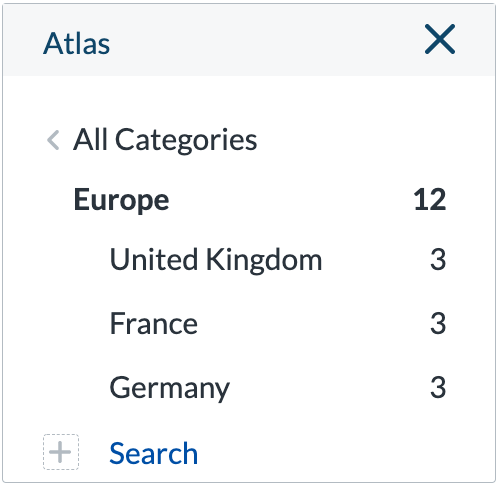
DynamicHierarchicalFacet

If some of the items in your index follow a logical hierarchical structure, you may want to display a dynamic hierarchical facet to allow end users to filter your items accordingly. When an end user selects a value, the facet updates and shows child values.
Here is an example of how to use the DynamicHierarchicalFacet component in your markup:
<div class="CoveoDynamicHierarchicalFacet" data-title="Atlas" data-field="@atlgeographicalhierarchy"></div>
Regular facets
Facet

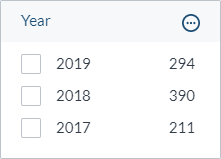
A facet shows a list of values for a field. An end user can select or exclude one or several of these values, as well as search for values.
Facets support both regular and multi-value fields.
The values in a facet are typically sorted from most to least frequent or arranged in either ascending or descending alphanumeric order. You can also configure a custom sort in the Interface Editor.
Other customization options for facets include changing the number of values displayed in the facet and only allowing specific values to be displayed.
If you’re using a Coveo Machine Learning (Coveo ML) Dynamic Navigation Experience (DNE) model, you must use dynamic facets instead of regular facets.
Here is an example of how to use the Facet component in your markup:
<div class="CoveoFacet" data-title="Year" data-field="@year"></div>
FacetRange

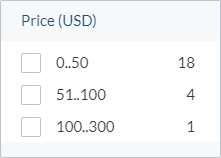
A range facet offers a list of numerical or date ranges instead of single values. These ranges are computed from the facet field values of the query results.
Here is an example of how to use the FacetRange component in your markup:
<div class="CoveoFacetRange" data-title="Price (USD)" data-field="@price"></div>
FacetSlider

A slider facet contains a widget that allows end users to filter results based on a range of numerical values (for example, dates or prices). Above the slider widget, a graph shows the relative number of results for each value.
One customization option lets you define steps for your slider facet. This splits the range evenly into a specific number of values, and end users can only select from among these step values. For example, if your range is 0 to 100 and you choose to use 10 steps, an end user can only move the slider in multiples of ten (for example, 0, 10, 20). You can also offer a range slider (two buttons), which allows end users to specify a beginning and ending value for the range, instead of a regular slider (one button).
Here is an example of how to use the FacetSlider component in your markup:
<div class="CoveoFacetSlider" data-title="Price" data-field="@price"></div>
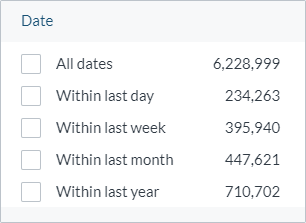
TimespanFacet

A timespan facet is similar to a range facet, but it allows end users to select a range of dates rather than numerical values.
This facet only offers prebuilt ranges. To customize your own range options, use the range facet.
Here is an example of how to use the TimespanFacet component in your markup:
<div class="CoveoTimespanFacet" data-title="Date" data-field="@date"></div>
CategoryFacet

A category facet displays values hierarchically. It determines which filter to apply to the search results based on the selected value path (that is, a sequence of values leading to a specific value in the hierarchy).
If some of the items in your index follow a logical hierarchical structure, you may want to display a category facet to allow end users to filter your items accordingly. When an end user selects a value, the facet updates and shows child values.
Here is an example of how to use the CategoryFacet component in your markup:
<div class="CoveoCategoryFacet" data-title="Atlas" data-field="@atlgeographicalhierarchy"></div>
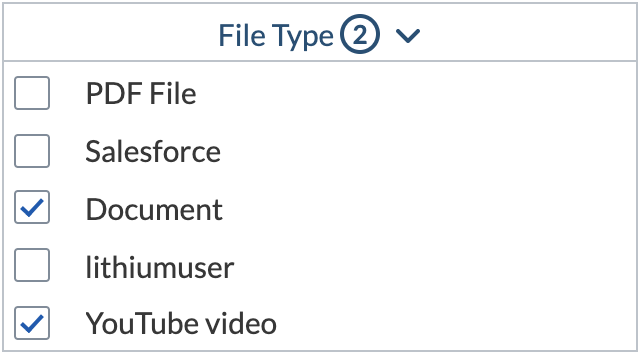
SimpleFilter

A simple filter shows a dropdown menu of values for a field. An end user can select one or several of these values.
You can either specify the list of available field values in the values component option, or dynamically get the available field values through a GroupByRequest operation performed at the same time as the main query.
Here is an example of how to use the SimpleFilter component in your markup:
<div class="CoveoSimpleFilter" data-title="File Type" data-field="@filetype"></div>
What’s next?
Continue editing your search interface using the Interface Editor.