Change the language of your search interface
Change the language of your search interface
The Coveo JavaScript Search Framework allows you to change the language of the strings in your search interface. This is otherwise known as localization.
To change the language of your search page, you normally only need to reference its appropriate culture file, which is generated automatically with the Coveo JavaScript Search Framework. You can find those files under the js\cultures folder.
You can translate a search interface in the Salesforce Lightning framework (see Change the language of your search interface in Lightning).
By default, the framework automatically includes the English locale, so you never need to explicitly reference the en.js localization file in your HTML page.
However, if you need to display your search interface in some other language, you need to include the corresponding localization file in your HTML page.
Including the fr.js script to use the French locale for strings in a search page:
<script src='js/CoveoJsSearch.js'></script>
<script src='js/cultures/fr.js'></script>
Where to include the localization file
You must always include the localization file you want to use after the CoveoJsSearch.js reference. Otherwise, it will have no effect and the framework will assume that you’re using the default locale (English) in your search page.
Built-in languages
All strings in the Coveo JavaScript Search Framework have been translated in the following languages:
| Language | Language key |
|---|---|
| Chinese (Simplified) | zh-cn |
| Chinese (Traditional) | zh-tw |
| Czech | cs |
| Danish | da |
| Dutch | nl |
| English | en |
| Finnish | fi |
| French | fr |
| German | de |
| Greek | el |
| Hungarian | hu |
| Indonesian | id |
| Italian | it |
| Japanese | ja |
| Korean | ko |
| Norwegian | no |
| Polish | pl |
| Portuguese (Brazil) | pt-br |
| Russian | ru |
| Spanish | es-es |
| Swedish | sv |
| Thai | th |
| Turkish | tr |
Getting the complete dictionary of localized strings
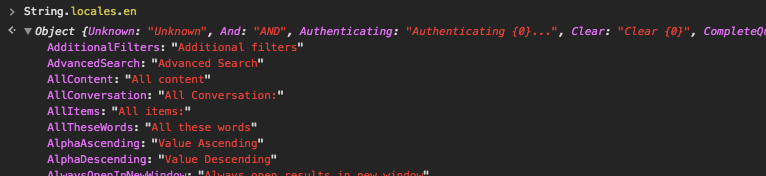
The String.locales.en object contains all localized string key-value pairs for the default locale (English):

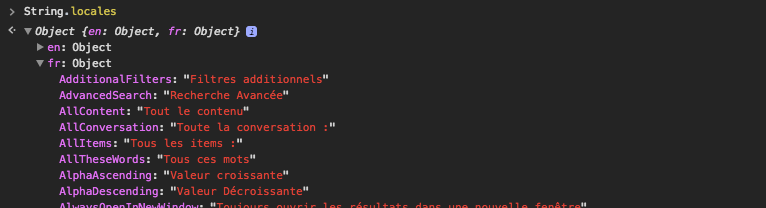
If you include additional localization files after the CoveoJsSearch.js reference in your HTML page, the corresponding locales also become available in the String.locales object:

Getting the localized value of a single string
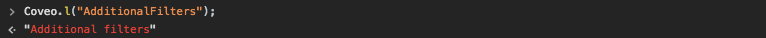
If you know the name of a localized string key, you can get its current locale value using Coveo.l("[StringKey]"):

You can achieve the exact same result using [StringKey]".toLocaleString():

Quickly finding certain key-value pairs
You can use a function such as the one below to quickly identify all of a localized string dictionary entries whose key or value matches a certain regular expression:
/**
* Looks in the `dictionary` for all key-value pairs matching the `regularExpression` and logs those in the
* browser console.
*
* @param dictionary The dictionary to look for matching key-value pairs in (for example, `String.locales.en`).
* @param regularExpression The regular expression to match (for example, `/^Search/i`).
*/
var findStringToMatch = function (dictionary, regularExpression) {
var filteredValues = _.filter(_.pairs(dictionary), function (keyValuePair) {
return keyValuePair[1].match(regularExpression);
});
_.each(filteredValues, function (filtered) {
console.log('Key is: "' + filtered[0] + '"; value is: "' + filtered[1] + '".')
}
)
};
Adding or overriding strings
You may want to add or override strings in the default Coveo localization files. You can do so by calling a JavaScript function and passing a dictionary of strings for a certain language. If you provide values for existing string keys, those values will override the default ones. If you provide new keys, those keys will be added to the dictionary.
How stable are the keys?
All Coveo JavaScript Search Framework localized strings keys are fairly stable. While it’s conceivable that some key names may change in future updates, such changes are rare, and are only made for good reasons (for example, when a key no longer fits its intended value at all).
In conclusion, some string overrides may break over time, but as a rule, they should hold fast.
Changing one of the default strings and adding a new string in the English dictionary:
String.toLocaleString({
"en": {
"Forward": "Full Speed Ahead!", // Overrides an existing string.
"MyCustomStringId": "Foo" // Defines a new string.
}
});
When to execute string override code
If you write code to add or override default string values, you should always make sure this code executes after the CoveoJsSearch.js and localization file references in your HTML page.
Example
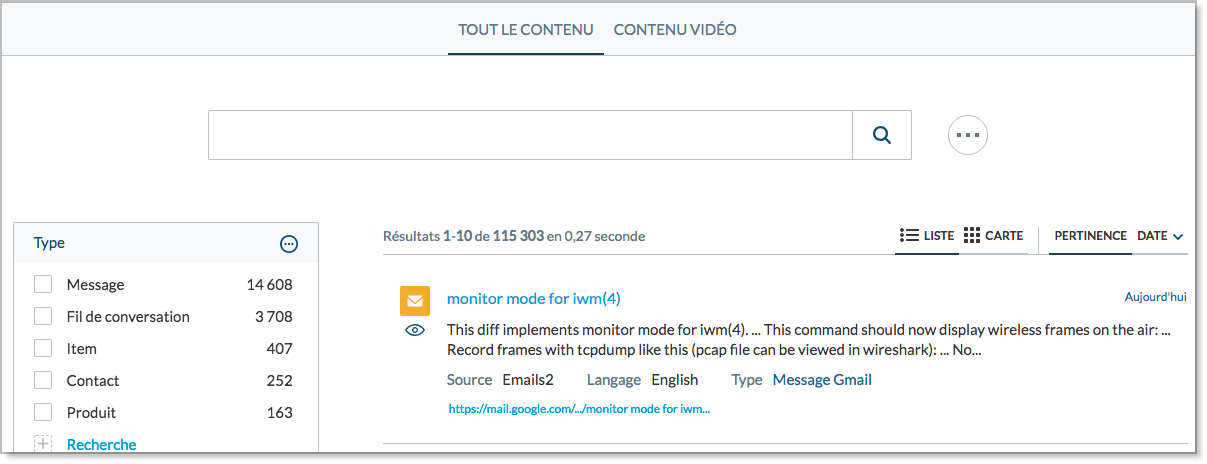
The following example shows how to translate a search interface to French. It also demonstrates how you could define and use some custom locale strings.
-
Include the French culture file after the
CoveoJsSearch.jsinclude.This will automatically translate all default locale strings into French when you load the search page.
<script src='js/CoveoJsSearch.js'></script> <script src='js/cultures/fr.js'></script> -
After the init function call, override an existing locale string (for example,
File Type).When you load the search page, this string will replace the corresponding one in the French culture file.
Additionally, define a brand new locale string (for example,
VideoContent). You will use this string in the next step.// Initializing the interface... document.addEventListener('DOMContentLoaded', function () { Coveo.SearchEndpoint.configureSampleEndpointV2(); Coveo.init(document.body); }) // Adding and overriding locale strings String.toLocaleString({ "fr": { "File Type": "Type", // Override string "VideoContent": "Contenu vidéo" // Create new string } }); -
Add a component that uses the new locale string (
VideoContent).When you load the search page, the caption of this component will be automatically translated to the newly defined French locale string.
<div class="coveo-tab-section"> <!-- ... --> <a class="CoveoTab" data-id="Video" data-caption="VideoContent" data-expression="@documenttype==Video"></a> </div> -
If you load the search page, you should see that the search interface has been translated to French, and that the new and overridden locale strings are taken into account when rendering the corresponding captions.