Folding results - Example
Folding results - Example
In this article
The following is a working example of result folding which relies on a demo search endpoint. More precisely, this endpoint contains a source whose items describe continents, countries, and cities. These items populate folding fields which represent their relationships, such as:
-
South America:
"foldingchild": "atlcontinentsouthamerica" "foldingcollection": "atlcontinentsouthamerica" "foldingparent": "atlcontinentsouthamerica" -
Brazil:
"foldingchild": "atlcountrybrazil" "foldingcollection": "atlcontinentsouthamerica" "foldingparent": "atlcontinentsouthamerica" -
Sao Paulo:
"foldingchild": "atlcitysaopaulo" "foldingcollection": "atlcontinentsouthamerica" "foldingparent": "atlcountrybrazil"
You write the following HTML page:
<!DOCTYPE html>
<html>
<head>
<title>Atlas</title>
<link rel="stylesheet" href="https://static.cloud.coveo.com/searchui/v2.10124/css/CoveoFullSearch.min.css" />
<script class="coveo-script" src="https://static.cloud.coveo.com/searchui/v2.10124/js/CoveoJsSearch.Lazy.min.js"></script>
<script>
document.addEventListener("DOMContentLoaded", function () {
Coveo.SearchEndpoint.configureSampleEndpointV2();
Coveo.init(document.body);
})
</script>
</head>
<body id="search" class="CoveoSearchInterface">
<!-- Fold on the Atlas tab -->
<div class="CoveoFolding" data-tab="Atlas"></div>
<div class="coveo-tab-section">
<!-- The Atlas tab refers to the Coveo Sample - Atlas source -->
<a class="CoveoTab" data-id="Atlas" data-caption="Atlas"
data-expression='@source=="Coveo Sample - Atlas"'></a>
</div>
<div class='coveo-search-section'>
<div class="CoveoSearchbox"></div>
</div>
<div class="coveo-main-section">
<div class="coveo-results-column">
<!-- Basic result template to reuse in others -->
<script id="basic" class="result-template" type="text/html">
<div>
<div class="coveo-result-row">
<div class="coveo-result-cell">
<a class="CoveoResultLink"></a>
</div>
</div>
<div class="coveo-result-row">
<div class="coveo-result-cell">
<div class="CoveoExcerpt"></div>
</div>
</div>
</div>
</script>
<!-- Result template for countries -->
<script id="folded-countries" class="result-template" type="text/html">
<div style="margin-left: 1em;">
<div class="CoveoTemplateLoader" data-template-id="basic"></div>
</div>
</script>
<!-- Result template for cities -->
<script id="folded-cities" class="result-template" type="text/html">
<div style="margin-left: 2em;">
<div class="CoveoTemplateLoader" data-template-id="basic"></div>
</div>
</script>
<!-- Result template for continents -->
<script id="folded-continents" class="result-template" type="text/html">
<div class="coveo-result-frame">
<div class="coveo-result-row">
<div class="coveo-result-cell">
<span class="CoveoResultAttachments"
data-result-template-id="folded-countries"
data-sub-result-template-id="folded-cities"></span>
</div>
</div>
</div>
</script>
<div class="CoveoResultList" data-layout="list">
<script id="continent" class="result-template" type="text/html">
<div class="coveo-result-frame">
<div class="CoveoTemplateLoader" data-template-id="basic"></div>
<div class="coveo-result-row">
<div class="coveo-result-cell">
<!-- Use the continent result template -->
<span class="CoveoResultFolding"
data-one-result-caption="In this continent:"
data-result-template-id="folded-continents"></span>
</div>
</div>
</div>
</script>
</div>
</div>
</div>
</body>
</html>
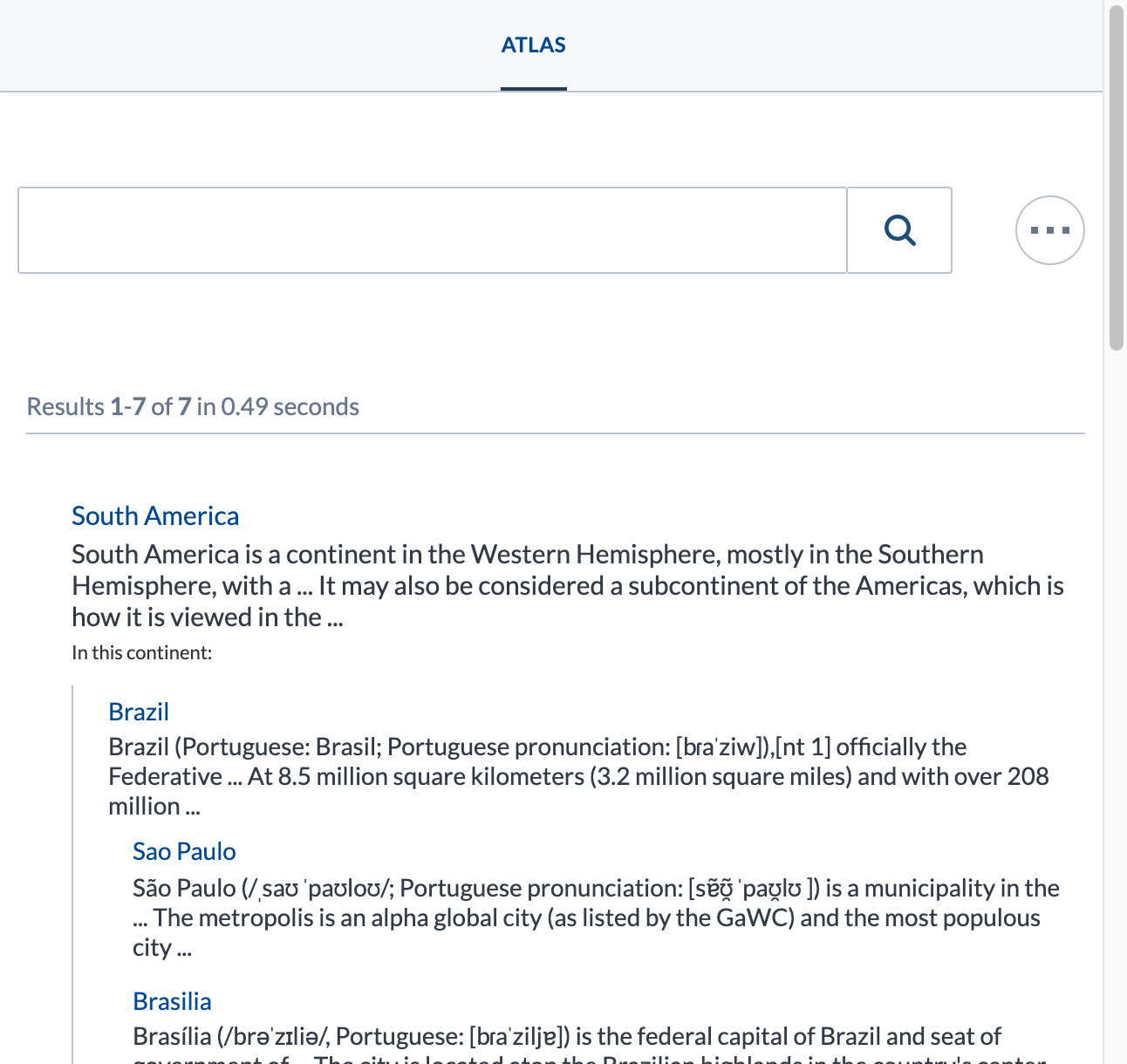
You open the HTML file in your browser and expand the first continent: