What’s the client ID?
What’s the client ID?
The client ID is a unique value generated by the coveo.analytics.js library that identifies a browser client on a Coveo-powered search page.
It replaces an earlier value, the visitor ID, which is now deprecated.
The client ID is used as a proxy for an anonymous user, where a user ID isn’t available or isn’t supplied by the user. The combination of a client ID and a user ID helps Coveo track the number of unique visitors to your site. The client ID doesn’t directly identify a human user, but rather, the user’s browser, and multiple users may use that browser.
By default, the client ID is supplied to Coveo Analytics and is kept in a first-party cookie as well as the local storage of the browser. See Local storage and cookies for details.
|
|
Note
In the local storage, you may still see the |
Advantages of using the client ID
While the client ID bears some similarities to the visitor ID, such as their longevity as well as their usefulness for gathering events, the client ID is preferred for several reasons.
For instance, it doesn’t rely on third-party cookies, which is an advantage since more and more browsers are blocking them.
Another reason to use the client ID is because it’s generated client-side, which gives front-end control of the ID generation. This resolves race condition issues experienced with the visitor ID. These issues occur when there are multiple analytics scripts since the visitor ID is generated by Coveo Analytics. Furthermore, multiple visitor IDs can refer to the same anonymous user; while it’s possible to match them, it’s a time-consuming process.
|
|
Notes
|
Does my implementation pass the client ID?
To ensure that the client ID is being passed, it’s essential that the version of the Coveo JavaScript Search Framework used by your Coveo implementation is either the January 2021 version or a newer one. This is because as of January 2021, we implemented a mechanism for clients to send the client ID through the Write API to track user visits.
|
|
Note
If you aren’t using the Coveo UA library, you can still send the client ID by adding it to the payload on the call to the UA Write API. |
Verify which version of the JavaScript Search Framework you’re currently using. You can identify the version from a search interface or the distribution files.
-
If you’re using a version older than the January 2021 version, you must then upgrade to a more recent version.
-
If you’re using the January 2021 version (or newer), then you don’t need to do anything further except test the client ID to ensure that it’s functioning properly.
|
|
Note
|
The following table lists the applicable version upgrades for different Coveo integrations:
| Integration | Upgrade |
|---|---|
Coveo for Salesforce |
Upgrade to 4.13 (or higher). |
Coveo for Sitecore |
If you track view events, you have two options:
|
If you don’t track view events, upgrade to 5.0.943.3 (or higher). |
|
Coveo for ServiceNow |
Upgrade to 21.2.51 (or higher). |
Coveo for Zendesk |
Upgrade all search pages to 2.10083 (or higher). |
Custom web (with |
Upgrade |
|
|
Note
Although you can upgrade to the January 2021 version, we recommend upgrading to the latest version available to ensure optimal performance. |
|
|
If you have a custom integration, in addition to using a newer JSUI version, you must also ensure that the entirety of your integration is up to date. For example, if you’re using a combination that includes the Collect endpoint, ensure that the client ID is being sent to both the Coveo Analytics and the Collect endpoints. Also ensure that you’ve removed the visitor ID tracking mechanism. Otherwise, visits will consequently be split in two and this will affect reporting accuracy. |
Test the client ID
There are several ways to verify that your Coveo implementation is passing the client ID:
-
You can access the Visit Browser.
-
You can create a custom dashboard.
-
You can use your browser’s developer tools.
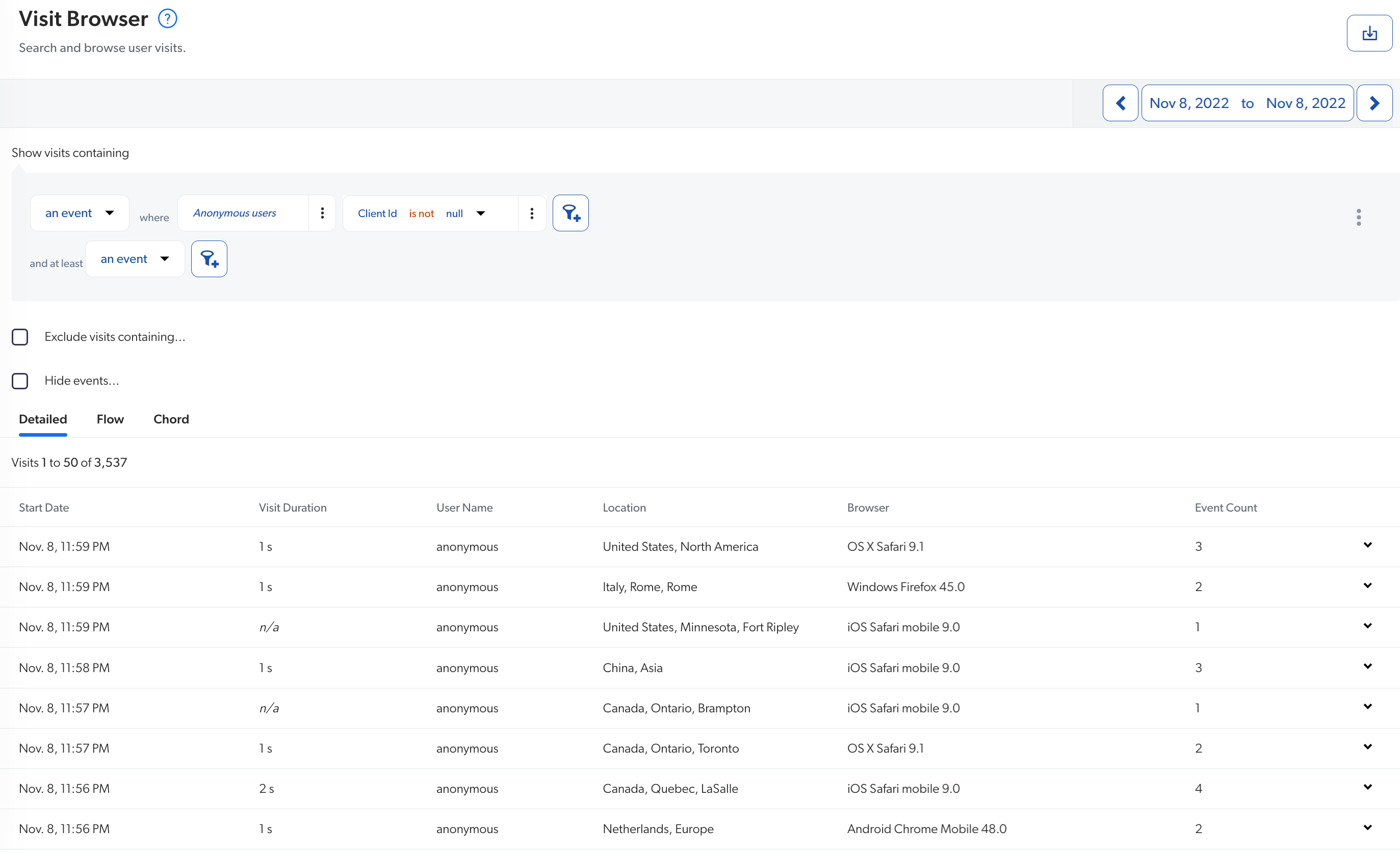
Visit Browser
You can use the Visit Browser (platform-ca | platform-eu | platform-au) in the Coveo Administration Console by sorting through events. For example:

Custom dashboard
You can create a Client ID verification dashboard.
-
On the Reports (platform-ca | platform-eu | platform-au) page, add a blank dashboard.
-
In the upper-right corner of the window, click
, and then select Paste JSON configuration.
-
In the Import a Report Configuration panel that appears, paste this JSON configuration, and then click Import and save.
-
Adjust the date range to specify the date your upgrade was completed.
-
Inspect the report to ensure that the All events and Events sending a Client ID cards are identical, with the same events and event counts, and that the Events leveraging a third-party cookie card is empty.
Developer tools
Use your browser’s developer tools to view the client ID.
-
Open a Coveo-powered search page.
-
Open your web browser’s developer tools.
NoteThe examples in this article use the Google Chrome developer tools. For browser-specific information, see:
-
Select the Network tab.
-
On the search page, perform a query to trigger an event.
-
Back in the developer tools window, under the Name column, click the latest call to Coveo Analytics.
-
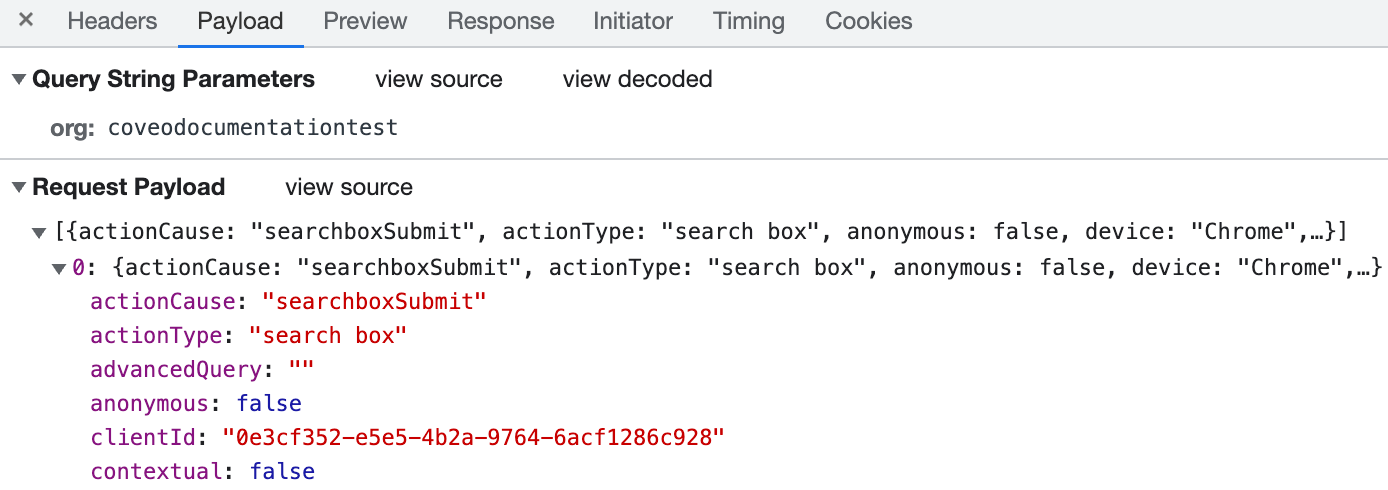
Select the Payload tab. Then, under the Request Payload section, expand the
actionCauseto view the client ID. For example:
Reference
To test whether your search interface sends your client ID, paste this code into the Import a Report Configuration panel when creating the Client ID verification dashboard.
{
"displayName": "Client ID verification",
"type": "DASHBOARD",
"configuration": {
"description": "This report is to validate that all events are sending the client ID.",
"dateRange": {
"range": "weeks",
"length": 1,
"offset": -1
},
"compareRange": {
"range": "weeks",
"length": 1,
"offset": -2
},
"tabs": [
{
"id": "9487",
"title": "Tab 1",
"sections": [
{
"title": "",
"position": {
"col": "1",
"row": "1",
"sizex": "6",
"sizey": "11",
"minSizex": 2
},
"cards": [
{
"id": "7006",
"href": "",
"title": "All events",
"sortBy": "DocumentView",
"filters": "",
"metrics": [
"DocumentView",
"CustomEvent",
"PerformSearch"
],
"cardType": "DetailedStatistics",
"position": {
"col": 1,
"row": 2,
"sizex": 4,
"sizey": 4,
"minSizex": 1,
"minSizey": 2
},
"ascending": false,
"showCount": false,
"dimensions": [
"customEventType",
"originLevel1"
],
"headerHref": "",
"showHeader": true,
"metricsSort": [
"PerformSearch",
"DocumentView",
"CustomEvent"
],
"metricFilters": "",
"dimensionsSort": [
"originLevel1",
"customEventType"
],
"metricsHeaders": {},
"bindOnLastSearch": true,
"dimensionsHeaders": {},
"editMode": false
},
{
"id": "34FF",
"href": "",
"title": "Events sending a Client ID",
"sortBy": "DocumentView",
"filters": "(clientid!~'null' AND clientid!~'' AND clientid!=null)",
"metrics": [
"DocumentView",
"CustomEvent",
"PerformSearch"
],
"cardType": "DetailedStatistics",
"position": {
"col": 1,
"row": 7,
"sizex": 2,
"sizey": 4,
"minSizex": 1,
"minSizey": 2
},
"ascending": false,
"showCount": false,
"dimensions": [
"customEventType",
"originLevel1"
],
"headerHref": "",
"showHeader": true,
"metricsSort": [
"PerformSearch",
"DocumentView",
"CustomEvent"
],
"metricFilters": "",
"dimensionsSort": [
"originLevel1",
"customEventType"
],
"metricsHeaders": {},
"bindOnLastSearch": true,
"dimensionsHeaders": {},
"editMode": false
},
{
"id": "BEA1",
"href": "",
"title": "Events leveraging a third-party cookie",
"sortBy": "PerformSearch",
"filters": "(c_third_party_cookie_set==true)",
"metrics": [
"DocumentView",
"CustomEvent",
"PerformSearch"
],
"cardType": "DetailedStatistics",
"position": {
"col": 3,
"row": 7,
"sizex": 2,
"sizey": 4,
"minSizex": 1,
"minSizey": 2
},
"ascending": false,
"showCount": false,
"dimensions": [
"customEventType",
"originLevel1"
],
"headerHref": "",
"showHeader": true,
"metricsSort": [
"PerformSearch",
"DocumentView",
"CustomEvent"
],
"metricFilters": "",
"dimensionsSort": [
"originLevel1",
"customEventType"
],
"metricsHeaders": {},
"bindOnLastSearch": true,
"dimensionsHeaders": {},
"editMode": false
},
{
"id": "2AB6",
"href": "",
"style": "info",
"title": "Events sending Client ID",
"value": "The table below needs to be identical to the \"All events\" table. If there are missing events, it means those events are not sending a Client ID, which is now required.\n",
"cardType": "NoteCard",
"position": {
"col": 1,
"row": 6,
"sizex": 2,
"sizey": 1,
"minSizex": 1,
"minSizey": 1
},
"eventType": "join",
"headerHref": "",
"isMarkdown": true,
"editMode": false
},
{
"id": "DBCE",
"href": "",
"style": "info",
"title": "Events leveraging third-party cookie",
"value": "The table below needs to be empty. If it's not empty, it means that a search hub is still leveraging a third-party cookie to set the Visitor ID.\n",
"cardType": "NoteCard",
"position": {
"col": 3,
"row": 6,
"sizex": 2,
"sizey": 1,
"minSizex": 1,
"minSizey": 1
},
"eventType": "join",
"headerHref": "",
"isMarkdown": true,
"editMode": false
},
{
"id": "A1D6",
"href": "",
"style": "info",
"title": "All events",
"value": "The event count in this table should always be the sum of the event counts from the two other tables in this dashboard.",
"cardType": "NoteCard",
"position": {
"col": 1,
"row": 1,
"sizex": 4,
"sizey": 1,
"minSizex": 1,
"minSizey": 1
},
"eventType": "join",
"headerHref": "",
"isMarkdown": true,
"editMode": false
}
],
"editMode": false
}
],
"active": true,
"editMode": false
}
],
"filters": "$",
"version": 6
},
"allAnalyticsViewer": true,
"filters": []
}