Troubleshoot user visits
Troubleshoot user visits
- Access your browser developer tools
- Ensure that the proper HTTP requests are logged
- Ensure that there’s a
visitorcookie in the requests - Ensure that there’s a
visitorquery parameter in the requests - Ensure that both the
visitorcookie andvisitorquery parameter have the same values - Ensure that the Coveo UA response value for the visitor ID matches the request
- Ensure that the Coveo UA response value for the visit ID doesn’t match the request
- Ensure that the API calls were performed using HTTPS
- Check whether your website uses an intermediate server
- Tracking issues across different website sections
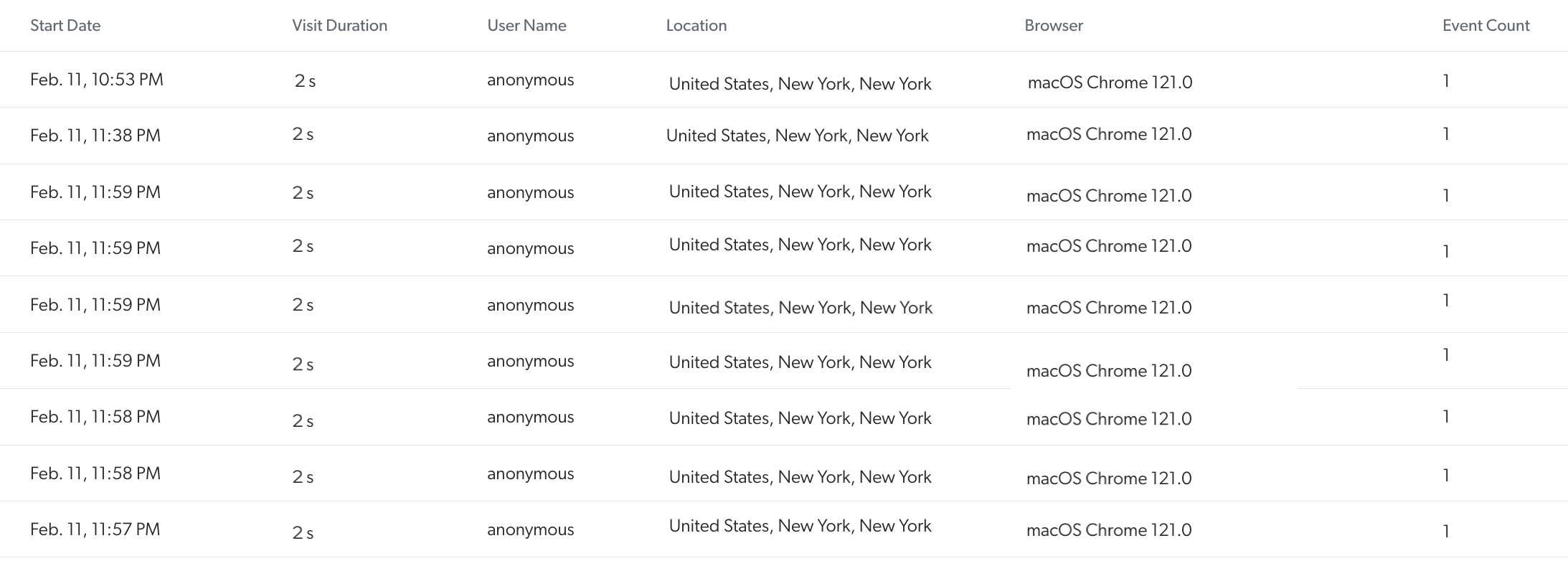
When analyzing user visits in the Visit Browser, you may face situations where a single visit is divided into many visits, which all contain only one usage analytics event in the Event Count column (see Why are the visit counts from usage analytics cards and the Visit Browser different?).
|
|
The issue of a single visit divided into multiple visits can be avoided by using the client ID instead of the visitor ID. For more information, see What’s the client ID?. |

Typically, this kind of information displayed in the Visit Browser is the result of an implementation issue. This article provides guidelines to help you identify the problem.
Access your browser developer tools
To follow the guidelines provided in this article, access the page where your search component is integrated, and then access the Network tab of your browser developer tools:
|
|
Note
Google Chrome developer tools are used in this article. |
Ensure that the proper HTTP requests are logged
-
In the search box of the page you’re looking at, type a query, and then select Enter or click the search button.
-
In the Name column of the network request table, look for
POSTorGETrequests on/rest/v15/analytics/.
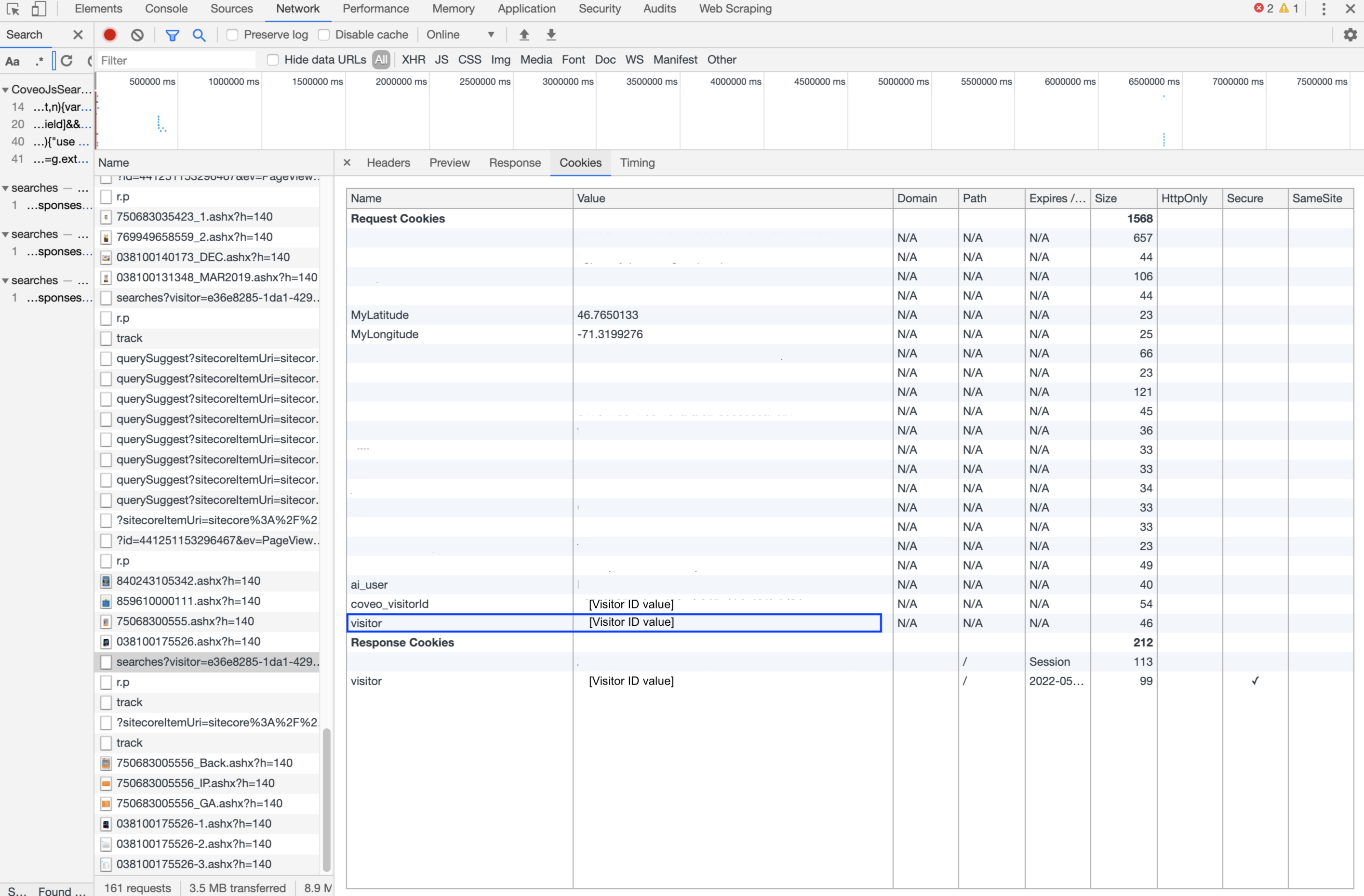
Ensure that there’s a visitor cookie in the requests
-
In the search box of the page you’re looking at, type a query, and then select Enter or click the search button.
-
Select the
POSTorGETrequest on/rest/v15/analytics/(see Ensure that the proper HTTP requests are logged). -
In the Cookies tab, under the Request Cookies section, find the
visitorentry.
If the visitor cookie is absent, your browser may block third-party cookies.
In that case, you can use the visitor query parameter to supply and store the visitor ID.
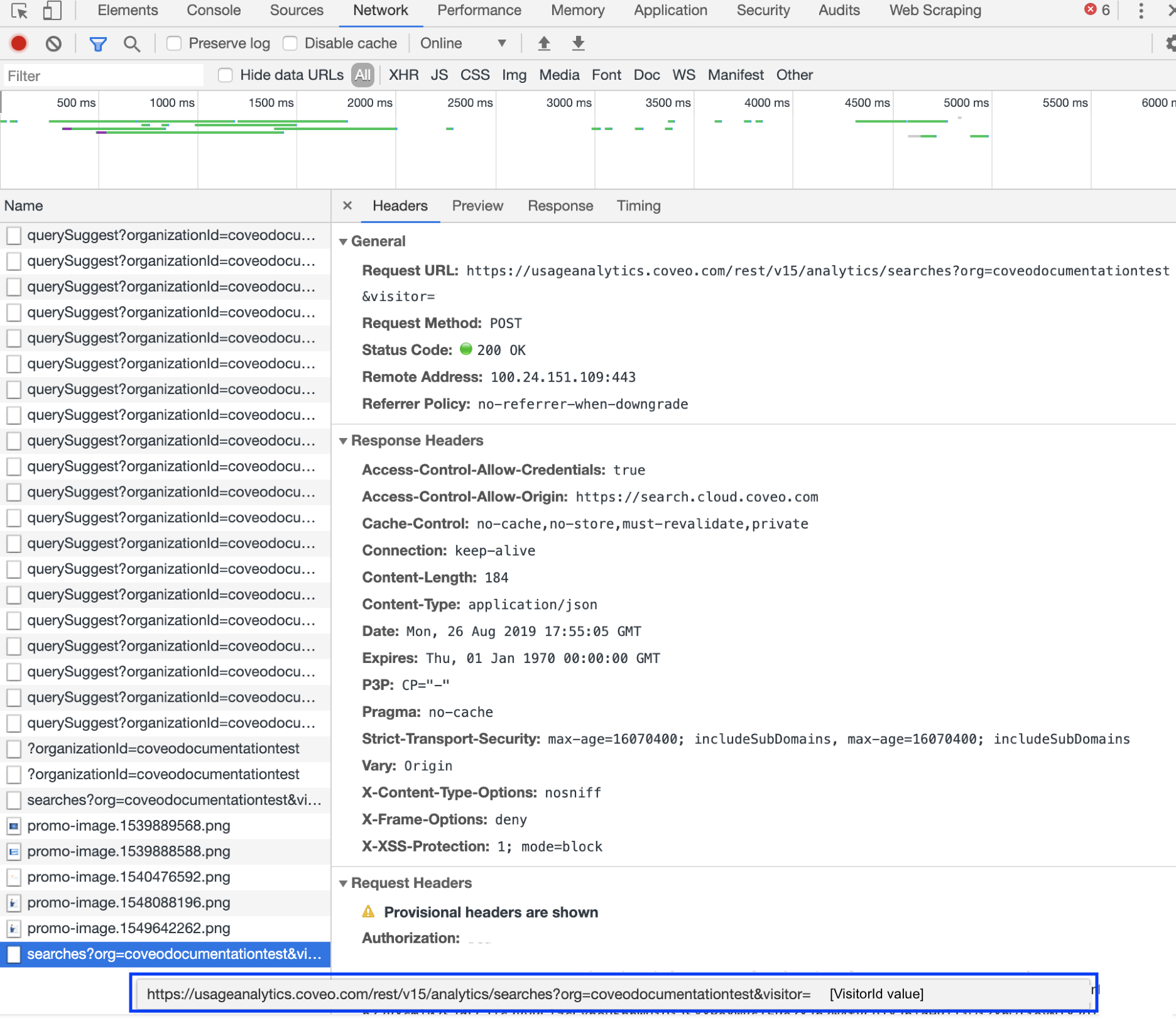
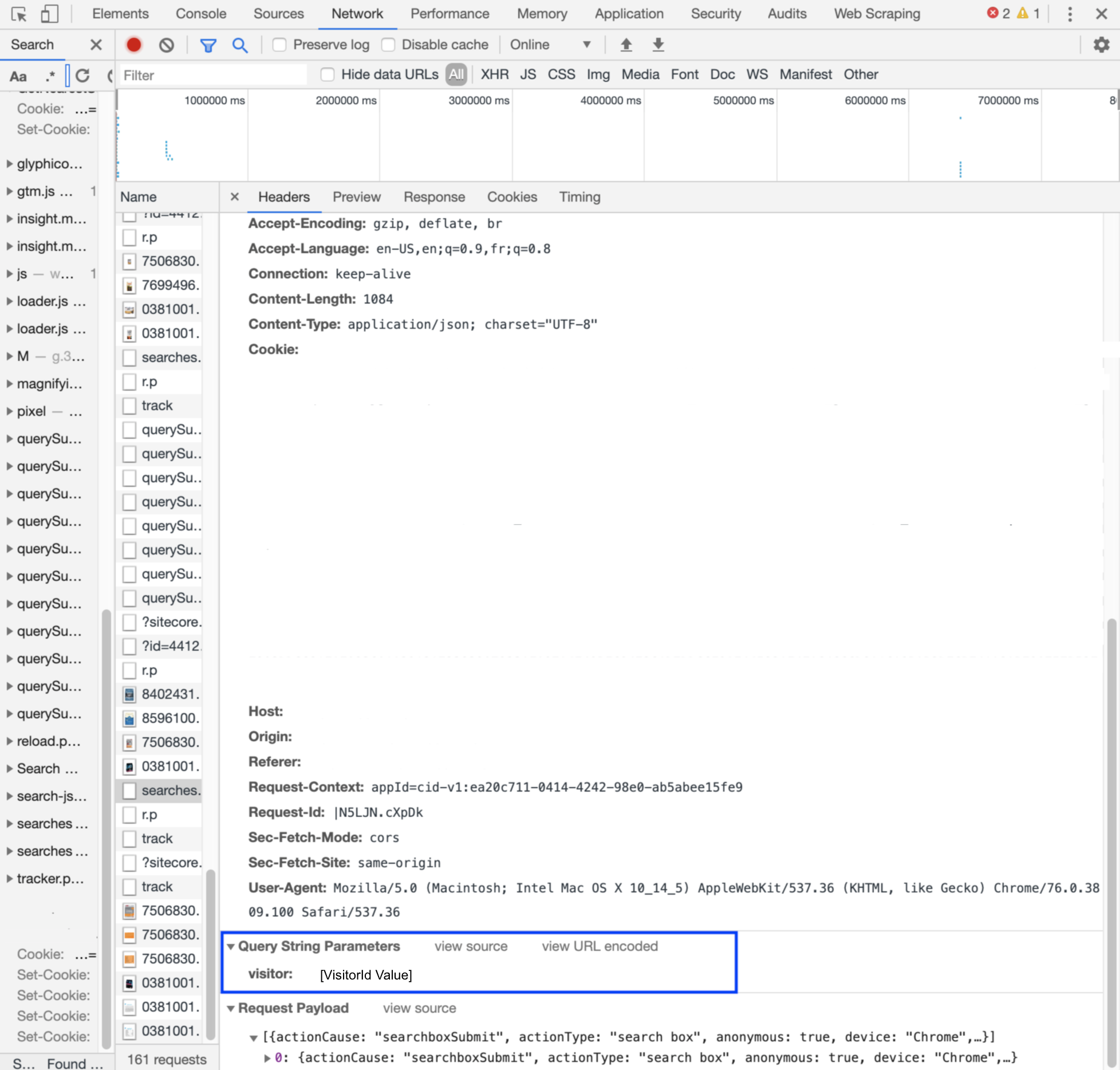
Ensure that there’s a visitor query parameter in the requests
-
In the search box of the page you’re looking at, type a query, and then select Enter or click the search button.
-
Select the
POSTorGETrequest on/rest/v15/analytics/(see Ensure that the proper HTTP requests are logged). -
In the Payload tab, find the Query String Parameters section.

If the visitor query parameter is absent, it means that the code of the search interface doesn’t send the visitor ID to Coveo Usage Analytics (Coveo UA).
Ensure that both the visitor cookie and visitor query parameter have the same values
-
In the search box of the page you’re looking at, type a query, and then select Enter or click the search button.
-
In the Name column of the network request table, look for
POSTorGETrequests on/rest/v15/analytics/(see Ensure that the proper HTTP requests are logged).
If the visitor cookie and visitor query parameter values don’t match, you may have issues with parameter precedence.
In that case, you should check the value of the prioritizeVisitorParameter query parameter (see Tracking sessions and visitors).
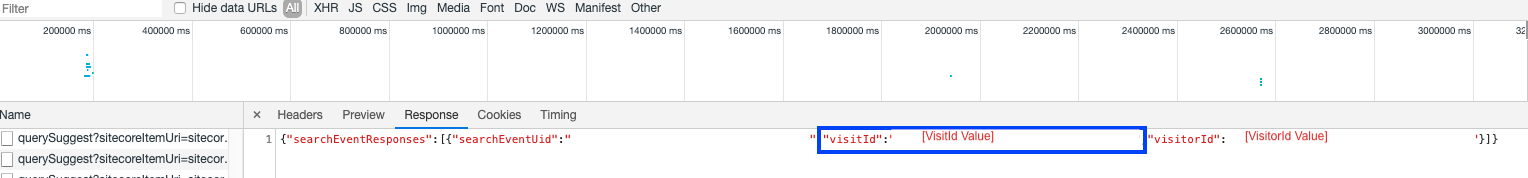
Ensure that the Coveo UA response value for the visitor ID matches the request
-
In the search box of the page you’re looking at, type a query, and then select Enter or click the search button.
-
In the Name column of the network request table, look for
POSTorGETrequests on/rest/v15/analytics/(see Ensure that the Proper HTTP Requests Are Logged). -
Compare the
visitorcookie andvisitorquery parameter values displayed in the request with the value of thevisitoridfield of the JSON response. This information is displayed in the Network tab of the Google Chrome developer tools, in the Response subtab.
If the values are different, it means that the code of the search interface doesn’t use the right value.
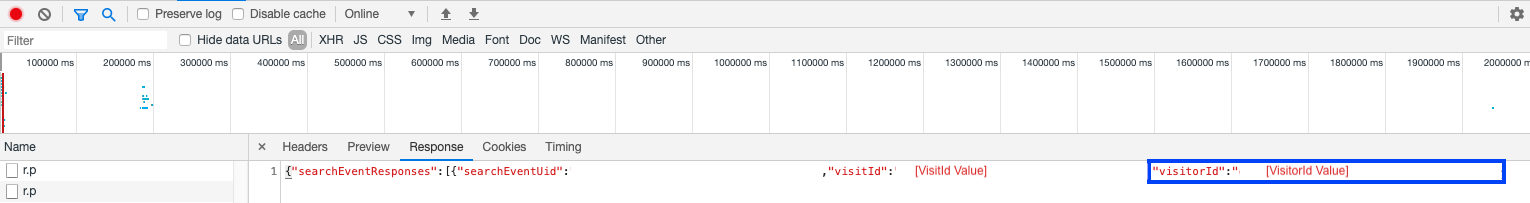
Ensure that the Coveo UA response value for the visit ID doesn’t match the request
-
In the search box of the page you’re looking at, type a query, and then select Enter or click the search button.
-
In the Name column of the network request table, look for
POSTorGETrequests on/rest/v15/analytics/(see Ensure that the Proper HTTP Requests Are Logged). -
Compare the
visitorcookie andvisitorquery parameter values displayed in the request with the value of thevisitidfield of the JSON response. This information is displayed in the Network tab of the Google Chrome developer tools, in the Response subtab.
If the values are the same, it means that the code of the page uses the wrong field.
The visitorId field should be used.
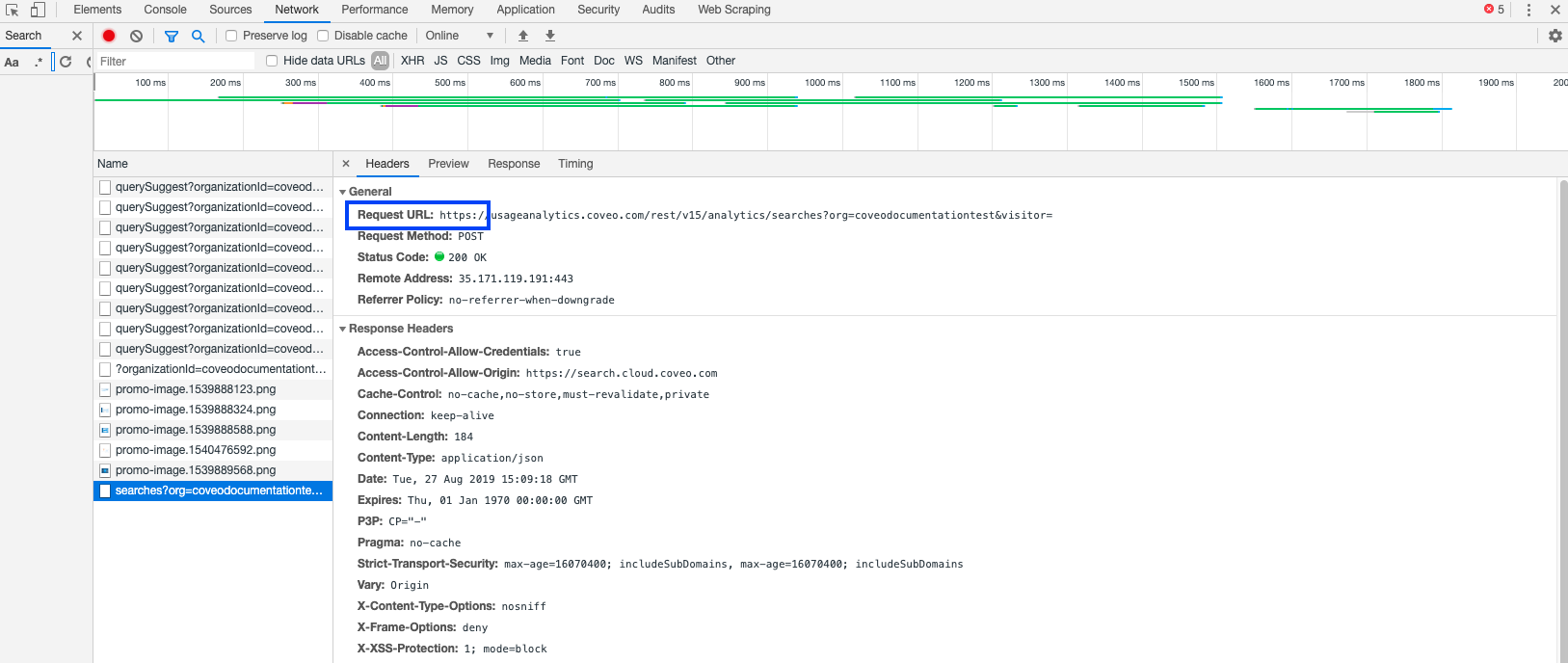
Ensure that the API calls were performed using HTTPS
Some browsers don’t save usage analytics cookies when the connection isn’t secured.
-
In the search box of the page you’re looking at, type a query, and then select Enter or click the search button.
-
In the Name column of the network request table, look for
POSTorGETrequests on/rest/v15/analytics/(see Ensure that the Proper HTTP Requests Are Logged). -
In the Headers tab, find the General section.
-
Ensure that the Request URL value displays a secured Hypertext Transfer Protocol (
https://).
Check whether your website uses an intermediate server
Using intermediate servers between users and Coveo UA, such as a proxy server, can cause inconsistencies in the visit tracking process.
Tracking issues across different website sections
If you noticed that visits are handled correctly when the user stays within a specific part of the website, but stop working when they move to another section, visits are probably wrongly tracked across the sections.
Ensure that the visitor cookie is set on the whole website domain
If your cookie storage medium isn’t resilient to changes in the domain name, you may lose track of your user visits when they move from one section to another.
You have both a.example.com and b.example.com.
If you only set a cookie on a.example.com, the cookie wouldn’t be visible on b.example.com.
To track visits across those two websites, you would need to explicitly set the cookie on the whole example.com domain.
Verify the authentication providers used across different website sections
If you use different authentication providers across your website sections, your users' usernames can change depending on the active one.
You have both a.example.com and b.example.com.
A user has to authenticate using Google on a.example.com and Microsoft on b.example.com.
This causes the user to change from one user name to another, therefore dividing the user visit.