Create a JavaScript search result template
Create a JavaScript search result template
Coveo for Salesforce 2.26 (July 2016)
Members with the required privileges can easily create new search result templates using the Interface Editor by duplicating an existing one.
Leave default search result templates intact and rather modify copies of them. This way, you can always come back to the default templates to review how they were made.
To create a search result template
-
In the Coveo Administration Console, on the Search Pages (platform-ca | platform-eu | platform-au) page, click the desired page, and then click Edit interface in the Action bar. Alternatively, see Access the Coveo for Salesforce Interface Editor for Salesforce search interfaces.
-
In the Interface Editor, click
 , and then click Result templates.
, and then click Result templates. -
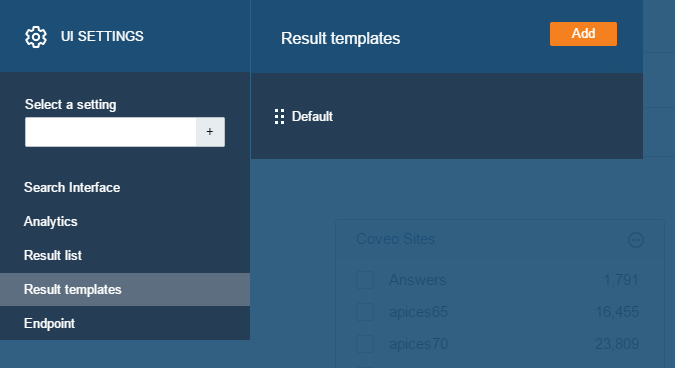
In the Result templates panel, click Add.

-
When adding a result template to a hosted search page, in the Result templates panel:
-
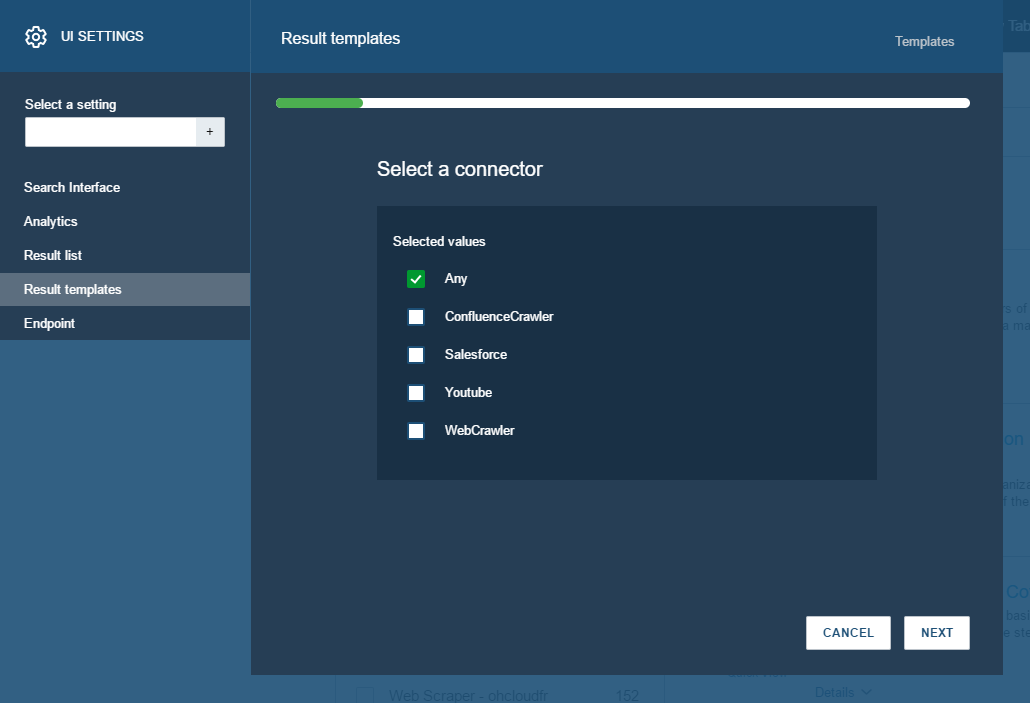
Under Select a connector, select the checkboxes corresponding to the connectors for which you want to create a result template, and then click Next.
Click Any if you want to apply this template to all search results regardless of their type.

-
Under Select object type, select the checkboxes corresponding to the object types for which you want to create a result template, and then click Next.
-
Under Select file type, select the checkboxes corresponding to the item types for which you want to create a result template, and then click Next.
-
Under Select a template layout, select a search result layout by clicking the numbers or the < and > keys, and then click Apply.
A preview is displayed for each layout.
You can later customize this layout (see Modify a JavaScript search result template grid and Organize components within a search result template grid).
-
-
When adding a result template to a Salesforce search page:
-
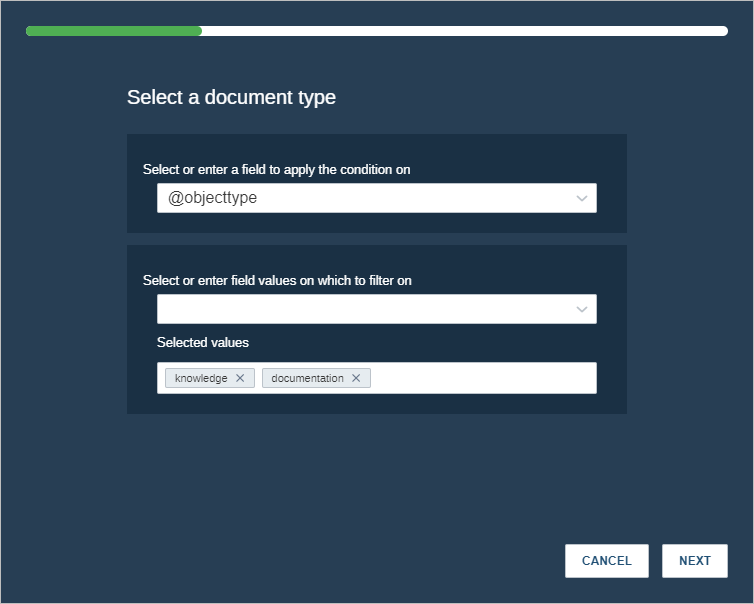
Under Select a document type:
-
Under Select or enter a field to apply the condition on, choose the field that should be used to apply your template condition on.
-
Under Select or enter field values on which to filter on, select the values your field should have for the result template to be applied.
Once selected, the value should move to the Select values field.

-
-
Under Select a template layout, select a search result layout by clicking the numbers or the < and > keys, and then click Apply.
A preview is displayed for each layout.
You can later customize this layout (see Modify a JavaScript search result template grid and Organize components within a search result template grid).
-
-
In the Result templates panel, your newly created template now appears as My [selected template layout] template. When the corresponding panel isn’t already open, click the template name.
-
In the panel that appears, in the Template Option tab:
-
In the Id box, replace the default name with the desired name for your new template.
-
When in a Salesforce search page, in the Condition boxes, verify that the Field to apply the condition on and Field must match one of those values fit your use case.
-
When in a hosted search page, ensure that the values Field: ‘your field’ must match one of those values fit your use case.
-
Under Fields or Fields to request on every query, start typing a field name in the dropdown menu to filter fields by name, and then click the desired field(s).
Selected fields appear in the Selected fields below the dropdown menu. Click X to delete them.
The field name must comply with the
@fieldnameformat.
-
-
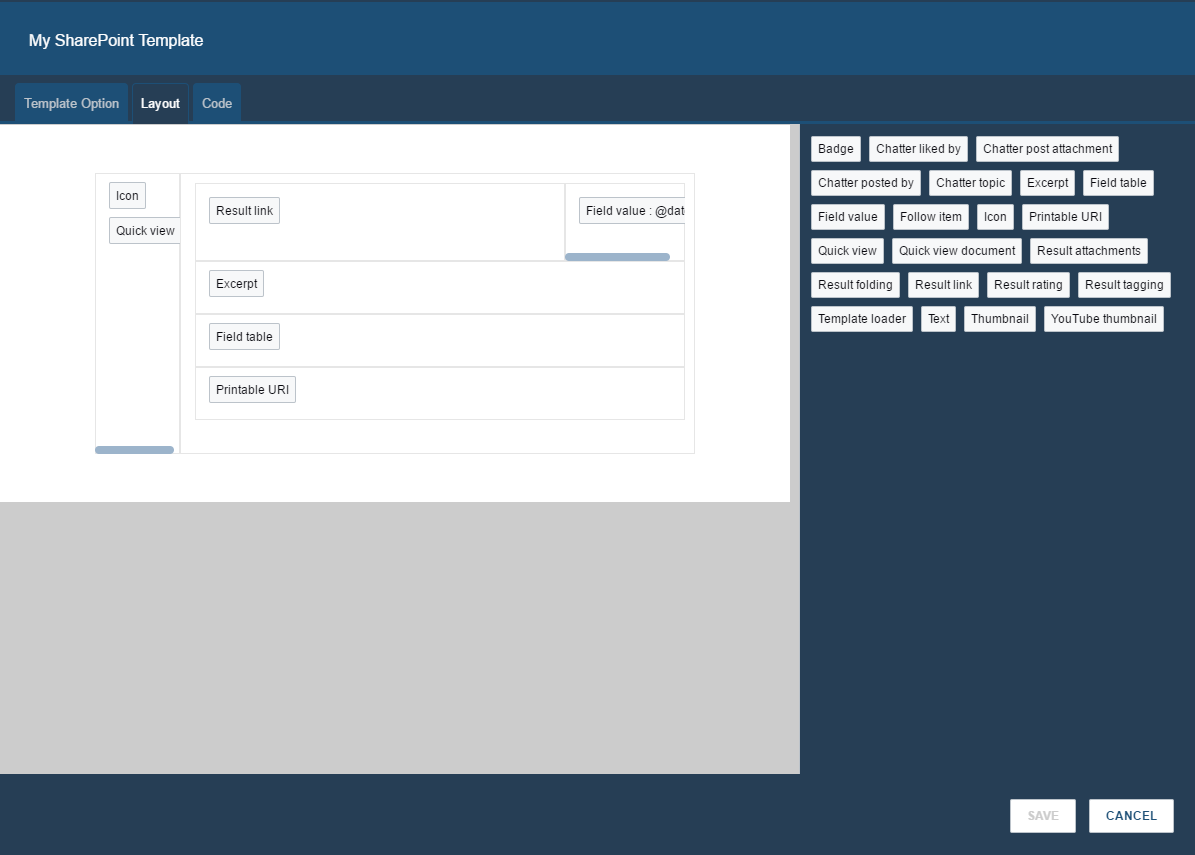
In the Layout tab, you can modify the template grid (see Modify a JavaScript search result template grid and Organize components within a search result template grid).

-
In the Code tab, you can review the template grid code. You could also copy the code and paste it in the same place in another search page.
For example, you modify and test your JavaScript search result template in a dedicated search page to avoid accidentally making unwanted changes in your production page. Therefore, once satisfied with your modifications, you copy and paste the modified code into your production search page.
The search result template grid code doesn’t include the condition under which the code should apply, that is, which search results should be formatted this way. If you want to copy the condition as well, you must access the entire page code, and then look for the
<script>line that applies to the content retrieved by the desired crawler (see Code View). If you want your code to apply to a certain type of content retrieved by the desired crawler, you’ll need to edit this<script>line yourself (see Using the Underscore Engine). -
Click Save to save your changes and close the panel.