Use the Relevance Generative Answering component
Use the Relevance Generative Answering component
The atomic-generated-answer component lets you use Coveo’s Relevance Generative Answering (RGA) feature to automatically generate answers to users' queries.
|
|
You must create your RGA model and associate it with a query pipeline before you can use the |
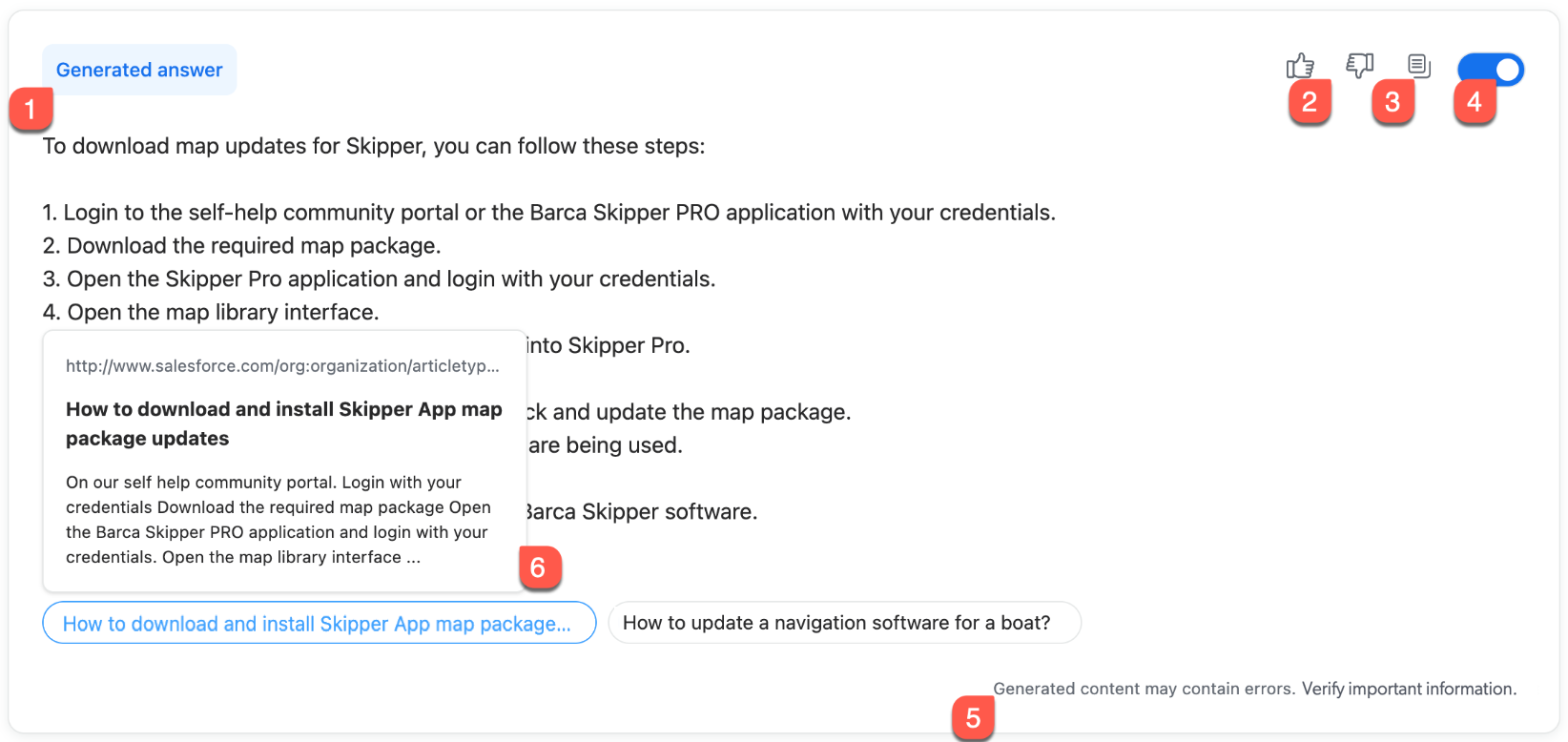
The generated answer panel includes the following features:

1 |
The title of the RGA panel. |
||
2 |
Clicking Dislike brings up a modal which asks the user to specify why they didn’t find the information helpful. |
||
3 |
A Copy to clipboard button. |
||
4 |
A toggle to hide or show the RGA panel. |
||
5 |
A disclaimer that advises the user to verify important information in the generated answer. |
||
6 |
Citations highlight the items that contain the text segments (chunks) that were used to generate the answer. Hover over a citation to view the chunk, or click a citation to open the item. An HTML item opens at the exact location of the chunk, which appears highlighted.
|
Implement the RGA component
In the search page HTML, add the atomic-generated-answer component to the main layout section.
You’ll probably want to place it before the status layout section, if present.
<body>
<atomic-search-interface id="search" search-hub="<YOUR_SEARCH_HUB>">  <atomic-search-layout>
<atomic-layout-section section="search">
<atomic-search-box></atomic-search-box>
</atomic-layout-section>
<atomic-layout-section section="facets">
<atomic-facet-manager>
<atomic-facet
field="objecttype"
label="Type"
></atomic-facet>
<atomic-facet
field="filetype"
label="File Type"
></atomic-facet>
</atomic-facet-manager>
</atomic-layout-section>
<atomic-layout-section section="main">
<atomic-generated-answer></atomic-generated-answer>
<atomic-layout-section section="results">
<atomic-result-list></atomic-result-list>
</atomic-layout-section>
<atomic-layout-section section="pagination">
<atomic-load-more-results></atomic-load-more-results>
</atomic-layout-section>
</atomic-layout-section>
</atomic-search-layout>
</atomic-search-interface>
</body>
<atomic-search-layout>
<atomic-layout-section section="search">
<atomic-search-box></atomic-search-box>
</atomic-layout-section>
<atomic-layout-section section="facets">
<atomic-facet-manager>
<atomic-facet
field="objecttype"
label="Type"
></atomic-facet>
<atomic-facet
field="filetype"
label="File Type"
></atomic-facet>
</atomic-facet-manager>
</atomic-layout-section>
<atomic-layout-section section="main">
<atomic-generated-answer></atomic-generated-answer>
<atomic-layout-section section="results">
<atomic-result-list></atomic-result-list>
</atomic-layout-section>
<atomic-layout-section section="pagination">
<atomic-load-more-results></atomic-load-more-results>
</atomic-layout-section>
</atomic-layout-section>
</atomic-search-layout>
</atomic-search-interface>
</body>| For the Atomic RGA component to work, your search interface must use the pipeline with which the RGA model is associated.
You can do one of the following:
|
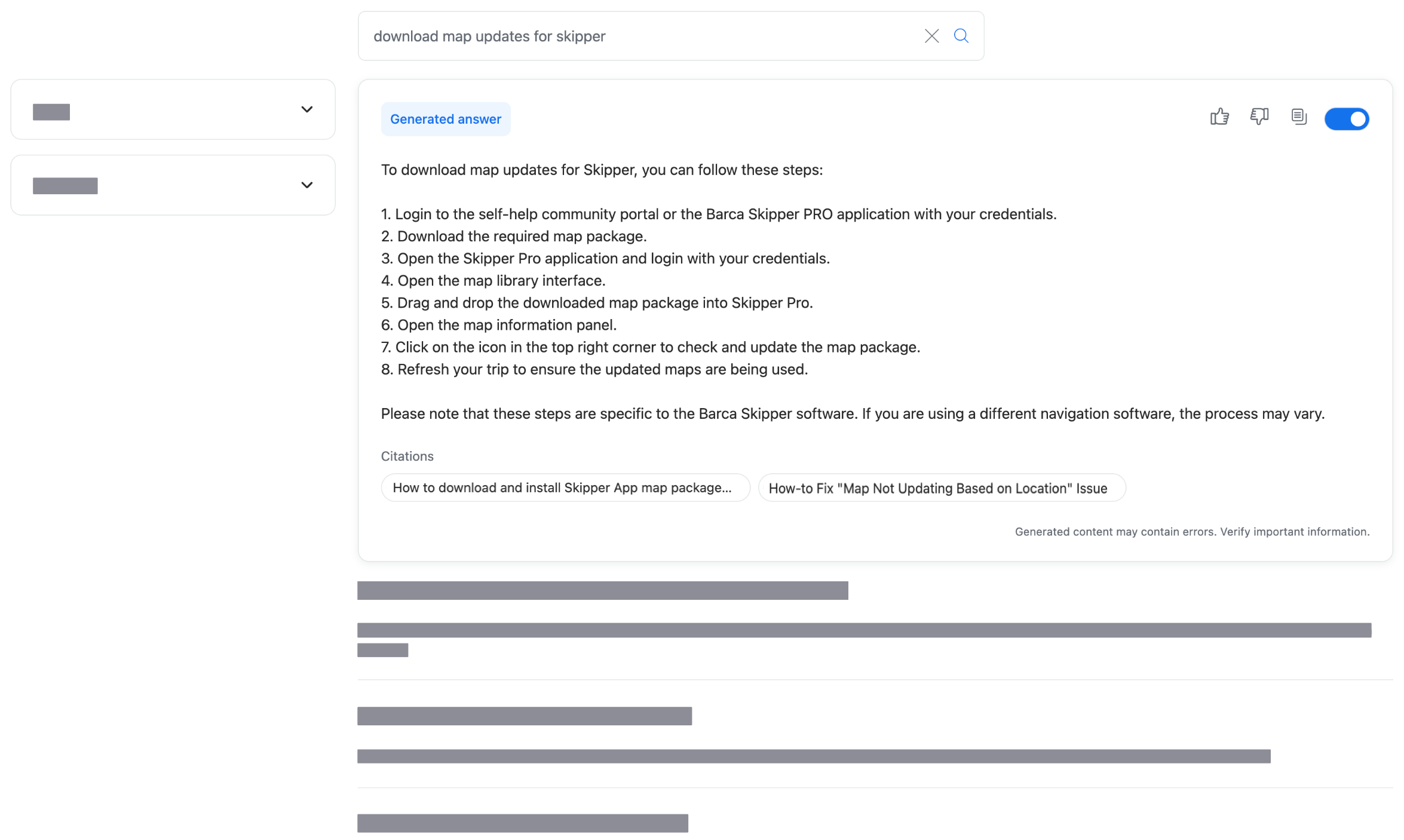
This example produces the following search page:

|
|
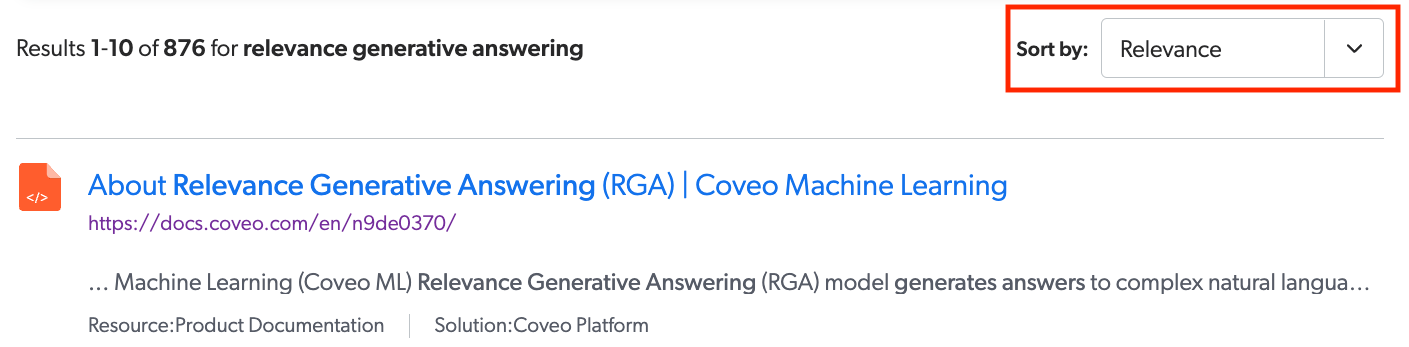
If your search interface includes a sorting option, RGA works best when results are sorted by relevance, which is the default sorting option. Otherwise, an answer may not be generated. 
For more information on the reasons why an answer wouldn’t be generated, see When is an answer not generated?. |
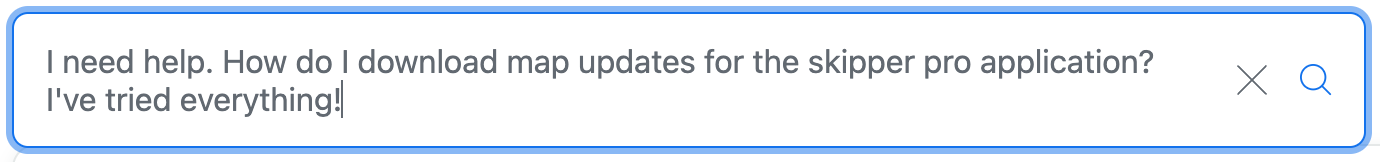
Use an expandable search box
After you implement generative answering, your users may begin to use longer queries.
Enable the textarea property on your atomic-search-box component so that it can expand to support multi-line queries.