Folding results
Folding results
You may want to improve end-user experience in your search page by ensuring that query result items having a logical parent-child relationship with one another are grouped and rendered accordingly in your result list. This is called result folding.
Most end users naturally expect query results belonging to the same conversation thread to be displayed in such a way that the original message is represented as the parent of each subsequent reply. This is a typical use-case for result folding.

Enable result folding
Before you can display folded query results in your result list (see Render folded results), you must enable result folding in your search page. Doing so is typically as simple as including a FoldingForThread or a Folding component inside the HTML element bound to your main search interface component.
<!-- ... -->
<div id="search" class="CoveoSearchInterface">
<!-- ... -->
<div class="CoveoFoldingForThread"></div>
<!-- <div class="CoveoFolding"></div> -->
<!-- ... -->
</div>
<!-- ... -->
Should I use FoldingForThread or Folding?
FoldingForThread and Folding differ only in how they implement the getResult and getMoreResults functions.
In short, you should use:
-
FoldingForThreadwhen dealing with one-level parent-child relationships (for example, conversations with an original message and its replies). -
Foldingwith recursive or multi-level parent-child relationships (for example, conversations with an original message, its replies, attachments, sub-attachments, etc.).
A FoldingForThread/Folding component is in charge of modifying outgoing queries to make result folding possible. Usually, this component requires no further custom configuration, as it relies on default pre-configured fields in your index (see Folding fields).
For a list of FoldingForThread/Folding options, see the reference documentation:
Although not typically recommended, it’s possible to have many folding components in the same search page (see Use many folding components).
Render folded results
Once you have added a Folding or FoldingForThread component in your search page, you must design result templates to actually display folded query results in your result list.
If you’ve set the autoSelectFieldsToInclude option to true on the ResultList component in which the folded results will be rendered, the fields referenced in your result folding templates won’t be automatically resolved. In such a case, you must manually specify those fields using the fieldsToInclude option.
One-level relationships
To render one-level relationships (for example, a parent and its children), follow this pattern in your main result template:
-
Render the parent result.
-
Include a
ResultFoldingcomponent.This component should reference another result template to render child results (see the
resultTemplateoption).
A basic list layout result template to render single-level folded conversations (that is, a parent message and its replies):
<!-- ... -->
<div class="CoveoFoldingForThread"></div>
<!-- ... -->
<script id="basic" class="result-template" type="text/html">
<div>
<div class="coveo-result-row">
<div class="coveo-result-cell">
<a class="CoveoResultLink"></a>
</div>
</div>
<div class="coveo-result-row">
<div class="coveo-result-cell">
<div class="CoveoExcerpt"></div>
</div>
</div>
</div>
</script>
<div class="CoveoResultList" data-layout="list">
<!-- ... -->
<script id="conversation" class="result-template" type="text/html" data-field-objecttype="Conversation">
<div class="coveo-result-frame">
<div class="CoveoTemplateLoader" data-template-id="basic"></div>
<div class="coveo-result-row">
<div class="coveo-result-cell">
<span class="CoveoResultFolding" data-result-template-id="basic"></span>
</div>
</div>
</div>
</script>
<!-- ... -->
</div>
<!-- ... -->
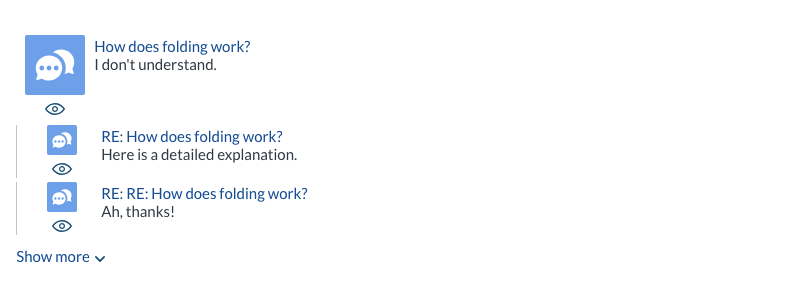
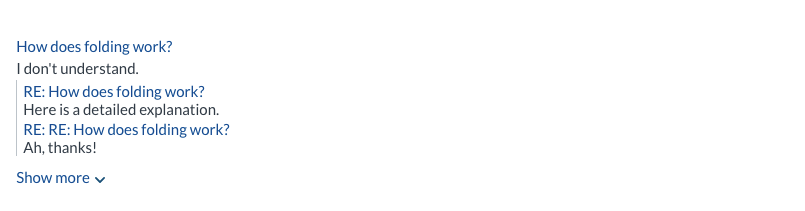
Sample rendered result:

Once a field has a parent and collection field, the result template will automatically display the Show more functionality. If you would prefer to disable this feature, you would have to implement some custom JavaScript to do so.
Multi-level relationships
To render multi-level relationships (for example, a parent, its children, and their attachments), follow this pattern in your main result template:
-
Render the most relevant result.
-
Include a
ResultFoldingcomponent.This component should reference another template to render the entire folded result (see the
resultTemplateoption).In the referenced template:
-
Render the parent result.
-
Include a
ResultAttachmentscomponent.This component should reference other result templates to render child results and their attachments (see the
resultTemplateandsubResultTemplateoptions).
-
A basic list layout result template to render multi-level folded conversations (that is, a parent message, its replies, and their attachments):
<!-- ... -->
<div class="CoveoFolding"></div>
<!-- ... -->
<script id="basic" class="result-template" type="text/html">
<div>
<div class="coveo-result-row">
<div class="coveo-result-cell">
<a class="CoveoResultLink"></a>
</div>
</div>
<div class="coveo-result-row">
<div class="coveo-result-cell">
<div class="CoveoExcerpt"></div>
</div>
</div>
</div>
</script>
<script id="folded-conversation" class="result-template" type="text/html">
<div class="coveo-result-frame">
<div class="CoveoTemplateLoader" data-template-id="basic"></div>
<div class="coveo-result-row">
<div class="coveo-result-cell">
<span class="CoveoResultAttachments" data-result-template-id="folded-message" data-sub-result-template-id="folded-attachment"></span>
</div>
</div>
</div>
</script>
<script id="folded-message" class="result-template" type="text/html">
<div style="margin-left: 1em;">
<div class="CoveoTemplateLoader" data-template-id="basic"></div>
</div>
</script>
<script id="folded-attachment" class="result-template" type="text/html">
<div style="margin-left: 2em;">
<div class="CoveoTemplateLoader" data-template-id="basic"></div>
</div>
</script>
<div class="CoveoResultList" data-layout="list">
<!-- ... -->
<script id="conversation" class="result-template" type="text/html" data-field-objecttype="Conversation">
<div class="coveo-result-frame">
<div class="CoveoTemplateLoader" data-template-id="basic"></div>
<div class="coveo-result-row">
<div class="coveo-result-cell">
<span class="CoveoResultFolding" data-one-result-caption="Conversation:" data-result-template-id="folded-conversation"></span>
</div>
</div>
</div>
</script>
<!-- ... -->
</div>
<!-- ... -->
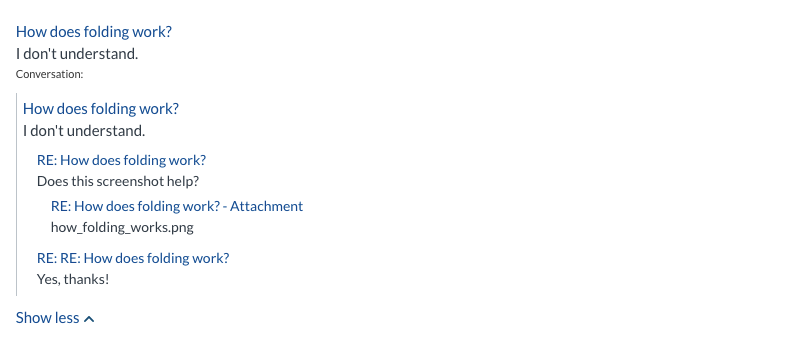
Sample rendered result:

Common result folding questions
Here are some frequently asked question about result folding: