Request specific facet range values
Request specific facet range values
When configuring a FacetRange (or DynamicFacetRange) component, you can use the ranges option to request specific range values instead of letting the index automatically generate range values.
-
You can only request range values for numeric and date fields (for example,
@size,@date, etc.). -
You can request overlapping range values (for example,
0..100and50..100). -
The index can’t automatically generate range values for dynamic fields resulting from query functions. In such a case, you must use the
rangesoption. -
Automatic range generation isn’t currently supported by the pilot
DynamicFacetRangecomponent.
Consider the following markup configuration:
<body id="search" class="CoveoSearchInterface">
<div id="fileSizeFacetRange" class="CoveoFacetRange"
data-title="File size"
data-field="@size">
</div>
<div id="lastUpdatedFacetRange" class="CoveoFacetRange"
data-title="Last updated"
data-field="@date"
data-date-field="true">
</div>
</body>
-
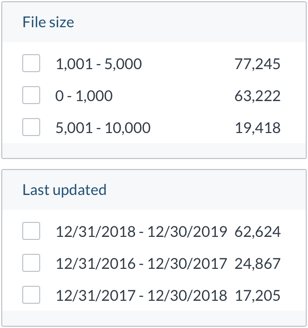
You can request specific
rangesfor these twoFacetRangecomponents by passing arrays ofIRangeValuein theinit(oroptions) call of your search interface (see Configuring Components).document.addEventListener("DOMContentLoaded", () => { const myNumericRanges = [ { start: 0, end: 1000, endInclusive: true, label: "0 - 1,000" }, { start: 1001, end: 5000, endInclusive: true, label: "1,001 - 5,000" }, { start: 5001, end: 10000, endInclusive: true, label: "5,001 - 10,000" } ]; const myDateRanges = [ { start: "2017-01-01", end: "2017-12-31" }, { start: "2018-01-01", end: "2018-12-31" }, { start: "2019-01-01", end: "2019-12-31" } ]; const root = Coveo.$$(document).find("#search") Coveo.SearchEndpoint.configureSampleEndpointV2(); Coveo.init(root, { fileSizeFacetRange: { ranges: myNumericRanges }, lastUpdatedFacetRange: { ranges: myDateRanges } }); });
-
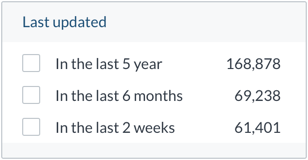
You can also pass dynamically evaluated values.
document.addEventListener("DOMContentLoaded", () => { function getISODateString(baseDate, offset={year: 0, month: 0, date: 0}) { let offsetDate = new Date(baseDate); offsetDate.setUTCFullYear(baseDate.getUTCFullYear() + offset.year); offsetDate.setUTCMonth(baseDate.getUTCMonth() + offset.month); offsetDate.setUTCDate(baseDate.getUTCDate() + offset.date); return offsetDate.toISOString(); } const now = new Date(); const myDateRanges = [ { start: getISODateString(now, { year: -5, month: 0, date: 0 }), end: getISODateString(now), label: "In the last 5 year" }, { start: getISODateString(now, { year: 0, month: -6, date: 0 }), end: getISODateString(now), label: "In the last 6 months" }, { start: getISODateString(now, { year: 0, month: 0, date: -14 }), end: getISODateString(now), label: "In the last 2 weeks" } ]; const root = Coveo.$$(document).find("#search") Coveo.SearchEndpoint.configureSampleEndpointV2(); Coveo.init(root, { lastUpdatedFacetRange: { ranges: myDateRanges } }); });
If you only want to output a set of standard dynamic date values (that is, all dates, within last day, withing last week, within last month, and within last year), consider using the
TimespanFacetcomponent instead. -
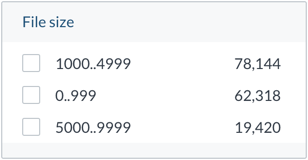
Rather than specifying a
rangesarray in theinit(oroptions) call of your search interface, you can pass a JSON string directly in the component markup configuration. While this approach is arguably simpler, it doesn’t support dynamically evaluated values.<div class="CoveoFacetRange" data-title="File size" data-field="@size" data-ranges='[{"start":0,"end":1000},{"start":1000,"end":5000},{"start":5000,"end":10000}]'> </div>