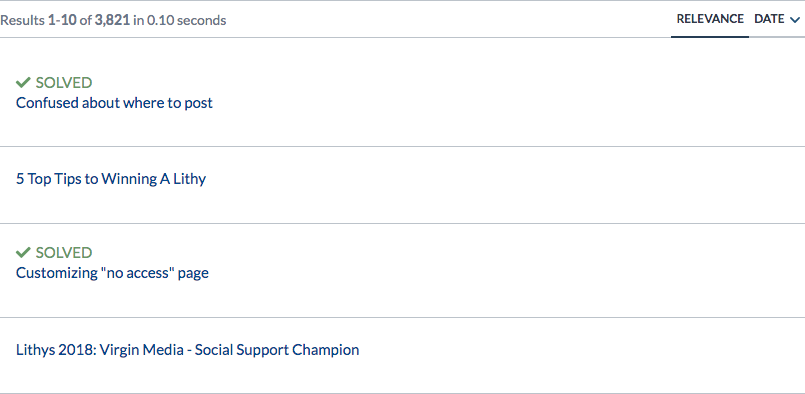
Display a Khoros Community thread that has a solution
Display a Khoros Community thread that has a solution
In this article
When rendering Khoros Community items in a result list, you may want to display a visual indicator if a thread has a solution. This article explains how to implement and use a custom component to achieve this goal (see Create custom components).

-
Create a custom component that generates a visual indicator when the
@lithreadhassolutionfield value istruefor a result item.// HasSolution.ts import { Component, ComponentOptions, IComponentBindings, IQueryResult, Utils, IFieldOption, Assert, $$ } from 'coveo-search-ui'; export interface IHasSolutionOptions { solvedCaption?: string; solvedField?: IFieldOption; } export class HasSolution extends Component { static ID = 'HasSolution'; static options: IHasSolutionOptions = { solvedCaption: ComponentOptions.buildStringOption({ defaultValue: 'SOLVED' }), solvedField: ComponentOptions.buildFieldOption({ defaultValue: '@lithreadhassolution' }) }; constructor( public element: HTMLElement, public options: IHasSolutionOptions, public bindings: IComponentBindings, public result: IQueryResult ) { super(element, HasSolution.ID, bindings); this.options = ComponentOptions.initComponentOptions(element, HasSolution, options); this.result = this.result || this.resolveResult(); Assert.exists(this.result); let hasSolution = Utils.getFieldValue(this.result, <string>this.options.solvedField); if (hasSolution && hasSolution === 'true') { this.element.appendChild(this.buildLabel()); } } private buildLabel(): HTMLElement { const icon = $$('span', { className: 'fas fa-check' }); const label = $$('span', { className: 'solved-caption' }, this.options.solvedCaption); const element = $$('div'); element.append(icon.el); element.append(label.el); return element.el; } } Coveo.Initialization.registerAutoCreateComponent(HasSolution); -
Create a custom style sheet to personalize the indicator.
// _HasSolution.scss .CoveoHasSolution { display: inline; & > div { display: inline; } color: #669966; .solved-caption { padding: 0 5px; } } -
Add the custom component to your result template.
In order for the check mark icon to appear next to the indicator, you must include Font Awesome in your search interface (see Getting Started on the Web).
<!-- ... --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.2.0/css/all.css" integrity="sha384-hWVjflwFxL6sNzntih27bfxkr27PmbbK/iSvJ+a4+0owXq79v+lsFkW54bOGbiDQ" crossorigin="anonymous"> <!-- ... --> <div class="CoveoResultList" data-layout="list"> <!-- ... --> <script id="lithiumtemplate" type="text/html" class="result-template" data-field-filetype="lithiumthread"> <div class="coveo-result-frame"> <div class="coveo-result-cell"> <span class="CoveoHasSolution"></span> <a class="CoveoResultLink"></a> </div> <!-- ... --> </div> </script> <!-- ... --> </div> <!-- ... -->