Normalize facet value captions
Normalize facet value captions
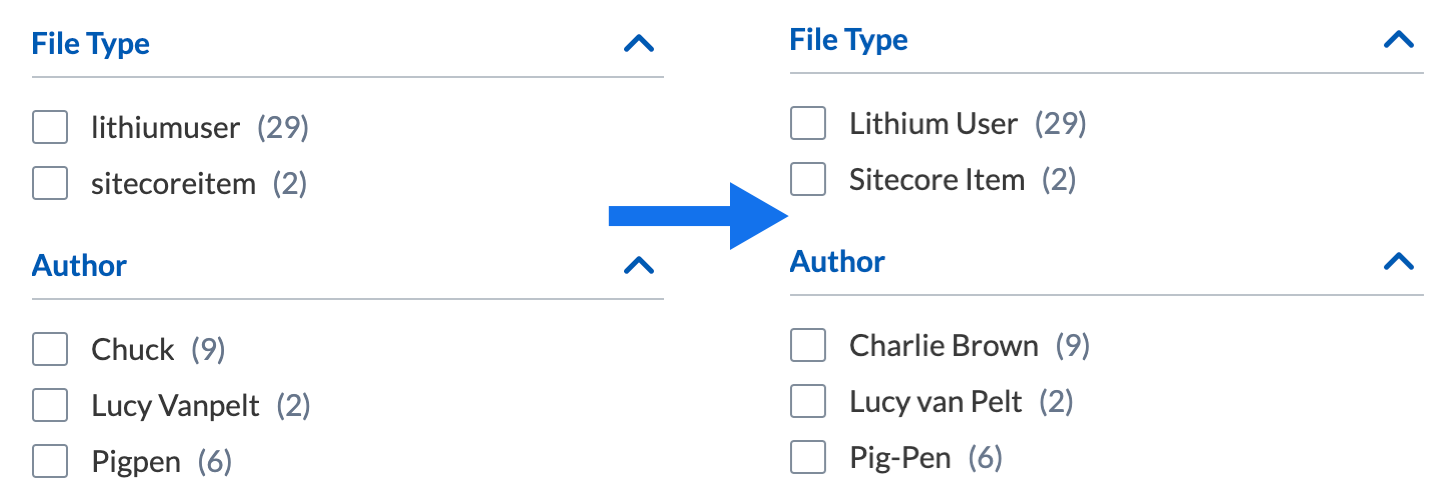
When you include facets in a search interface, you will typically want their value captions to be as clean and human-readable as possible.

By default, most facets use their raw field values as captions. This implies that some of these captions may be unsightly. When this is the case, you can use the valueCaption option of the DynamicFacet component to specify your own custom facet value captions.
This article presents three different ways to normalize facet value captions:
Instead of using complex client-side logic to dynamically parse and modify facet values, consider normalizing these values at indexing time (for example, through mappings or indexing pipeline extensions).
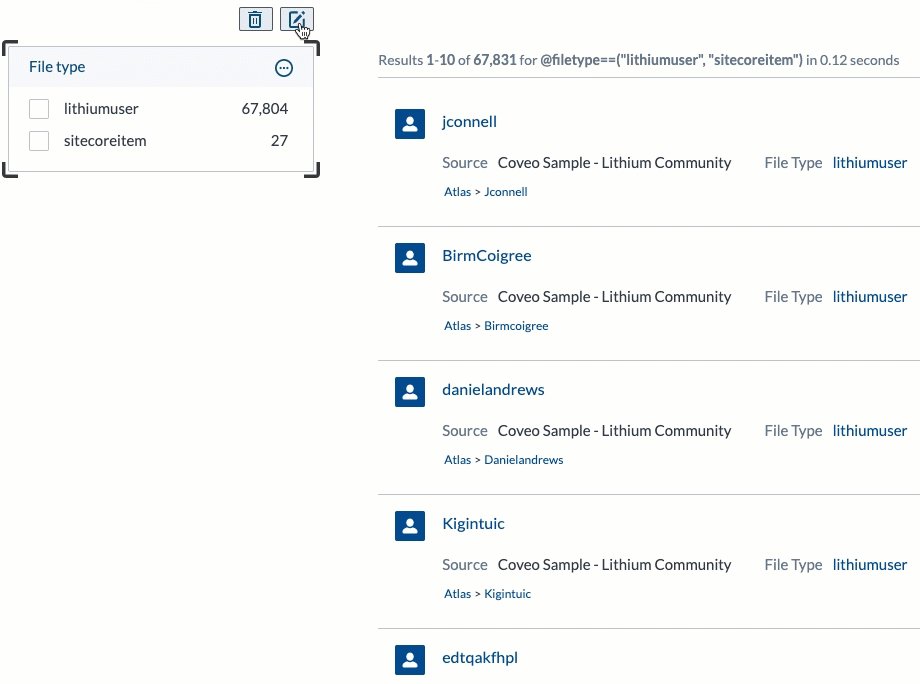
Through the Interface Editor
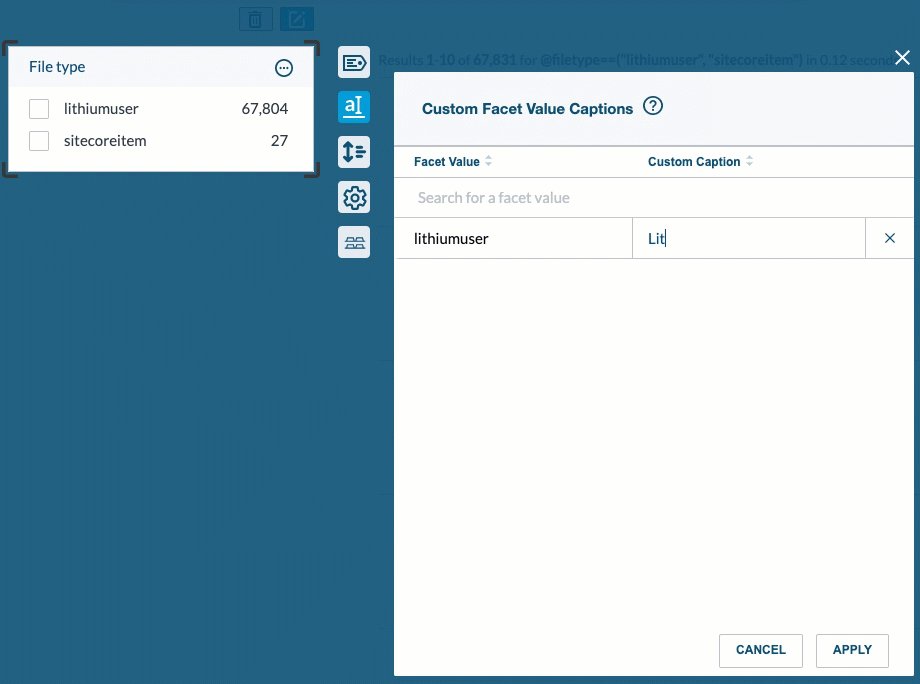
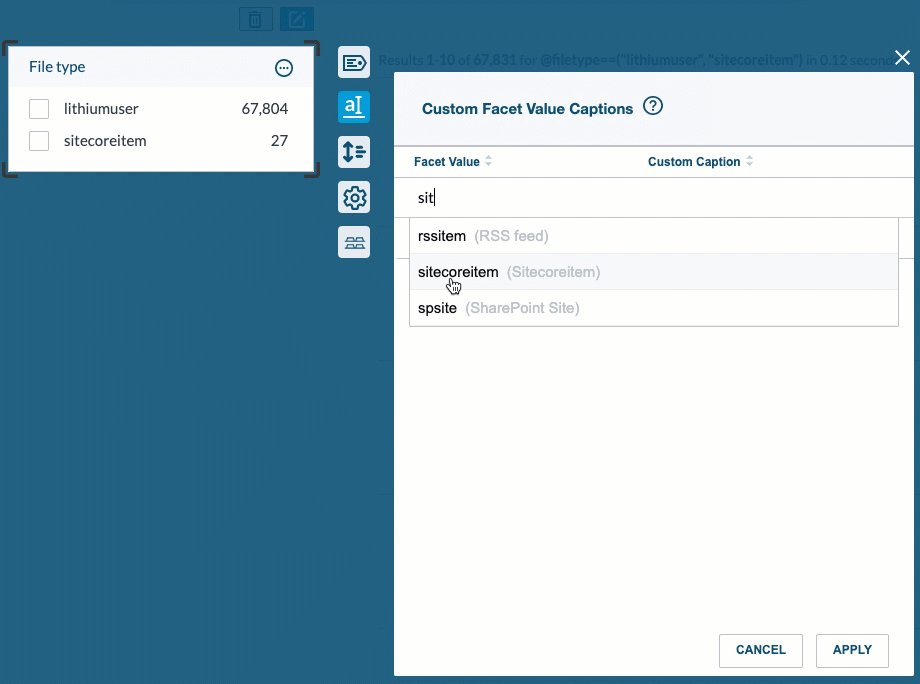
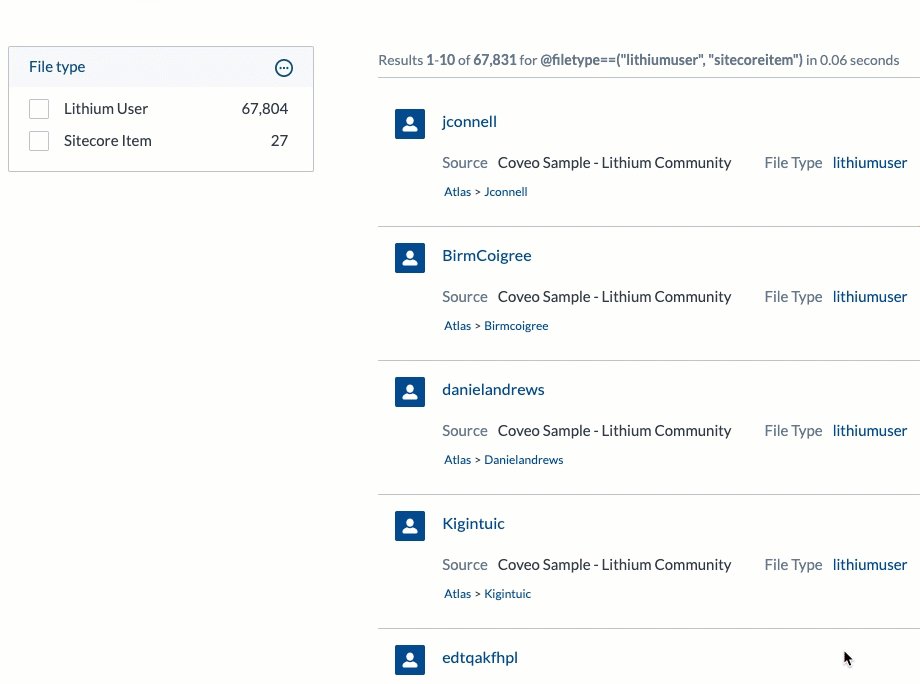
When using the Interface Editor, you set custom facet value captions directly in the UI View.

In the Code View, the data-value-caption attribute of the corresponding div is updated accordingly:
<div class="CoveoDynamicFacet"
data-title="FileType"
data-field="@filetype"
data-tab="All"
data-value-caption="{"sitecoreitem":"Sitecore Item","lithiumuser":"Lithium User"}"></div>
Through markup configuration
You can set the valueCaption option in the markup configuration of a DynamicFacet component.
<div class="CoveoDynamicFacet"
data-title="Author"
data-field="@author"
data-value-caption='{ "Chuck": "Charlie Brown", "Lucy Vanpelt": "Lucy van Pelt", "Pigpen": "Pig-Pen" }'>
</div>
Through the init or options call
You can set the valueCaption option of a DynamicFacet component in the init call of a search interface.
If the init call isn’t accessible (for example, if you’re using the Interface Editor), consider setting valueCaptions in the options call instead.
<div id="search" class="CoveoSearchInterface">
<!-- ... -->
<div class="coveo-facet-column">
<!-- ... -->
<div id="authorFacet" class="CoveoDynamicFacet"
data-title="Author"
data-field="@author">
</div>
<!-- ... -->
</div>
<!-- ... -->
</div>
document.addEventListener("DOMContentLoaded", () => {
Coveo.init(document.getElementById("search"), {
// Or, Coveo.options(document.getElementById("search"), { ... })
authorFacet: {
valueCaption: {
"Chuck": "Charlie Brown",
"Lucy Vanpelt": "Lucy van Pelt",
"Pigpen": "Pig-Pen"
}
}
});
});