Configure a search interface for Relevance Generative Answering (RGA)
Configure a search interface for Relevance Generative Answering (RGA)
To leverage Relevance Generative Answering (RGA) in your search interface, enable the RGA component for the search interface.
The RGA component adds the RGA question-answering experience to your search interface. For more information, see RGA component features.
|
|
Note
To generate answers you must associate an RGA model to the query pipeline that’s used by your search interface. |

|
|
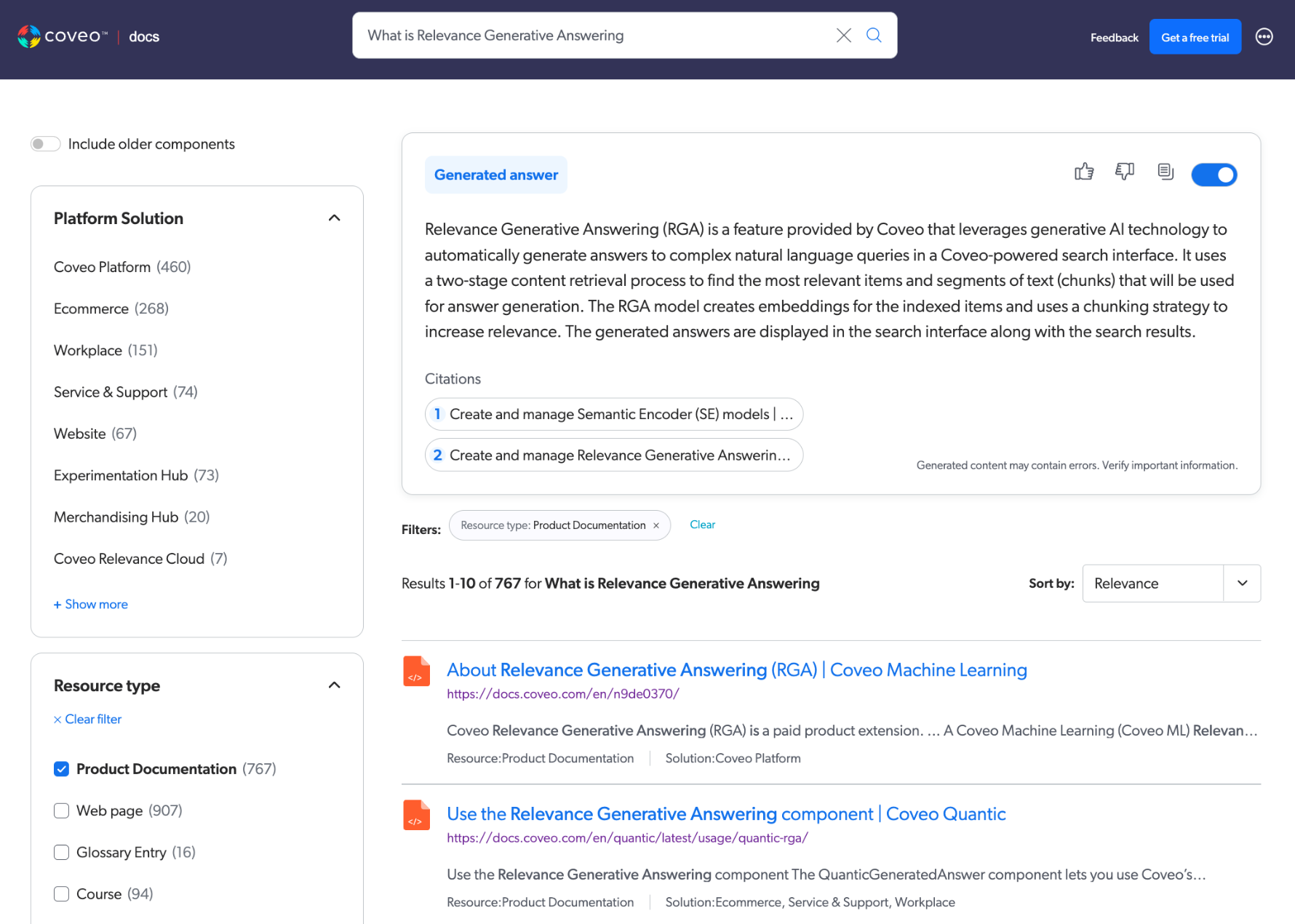
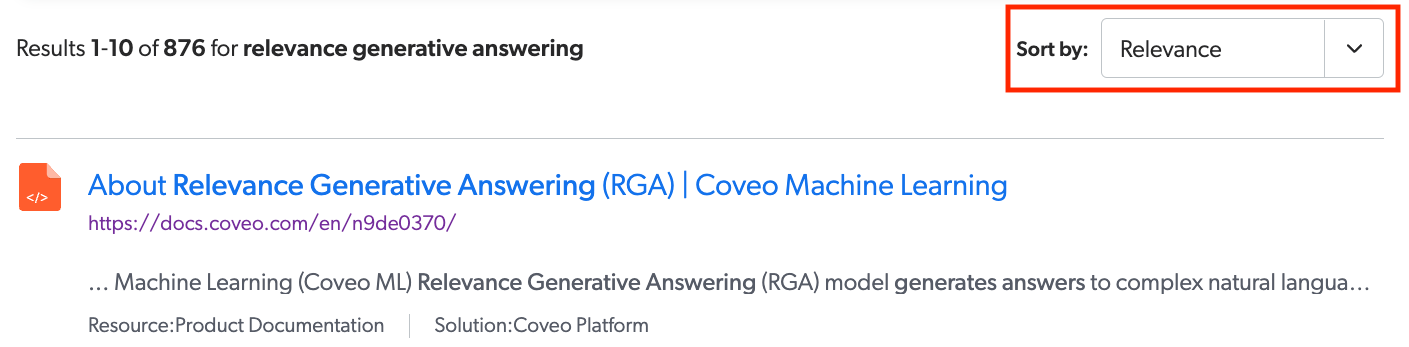
If your search interface includes a sorting option, RGA works best when results are sorted by relevance, which is the default sorting option. Otherwise, an answer may not be generated. 
For more information on the reasons why an answer wouldn’t be generated, see When is an answer not generated?. |
Enable the RGA component
You can enable the RGA component for a Coveo hosted search interface that was created using one of the builders, and for a custom Coveo-powered search interface that was created using the Coveo Atomic library, Coveo Headless library, or Coveo Quantic library.
Coveo hosted search interface
If you created a Coveo hosted search interface using the hosted search page builder, Hosted Insight Panel builder, or In-Product Experience (IPX) builder, enable the Relevance Generative Answering option in the builder to add the RGA component to your search interface.
|
|
Note
The RGA component appears at the top of the search results page. |
Custom search interface
If you’re using a custom Coveo-powered search interface, enable the RGA component as specified in Coveo Atomic search page, Coveo Headless search page, or Coveo Quantic search page.
|
|
Note
Integration with a Coveo JavaScript Search Framework search interface requires a custom RGA component. Coveo maintains and supports an RGA component only for Coveo Atomic, Coveo Headless, and Coveo Quantic. Contact your Customer Success Manager to enable RGA in a Coveo JavaScript Search Framework search interface. |
Coveo Atomic search page
If your interface uses the Coveo Atomic library, the interface must include the atomic-generated-answer component.
|
|
Coveo recommends that you use the |
Coveo Headless search page
If your interface uses the Coveo Headless library, the interface must use the GeneratedAnswer controller.
Coveo Quantic search page
If your Coveo for Salesforce interface uses the Quantic library, the interface must include the QuanticGeneratedAnswer component.
|
|
Coveo recommends that you use the |
RGA component features
The RGA component adds the Relevance Generative Answering (RGA) experience to your Coveo-powered search interface.
RGA integrates generative AI question-answering with traditional search. A single search box supports both simple and complex natural language user queries, and provides both traditional search results and a generated answer.
When a user enters a query, RGA generates the answer in real time on the search results page. If the user applies filters to narrow the search results, the answer regenerates on-the-fly based on the selected filters.
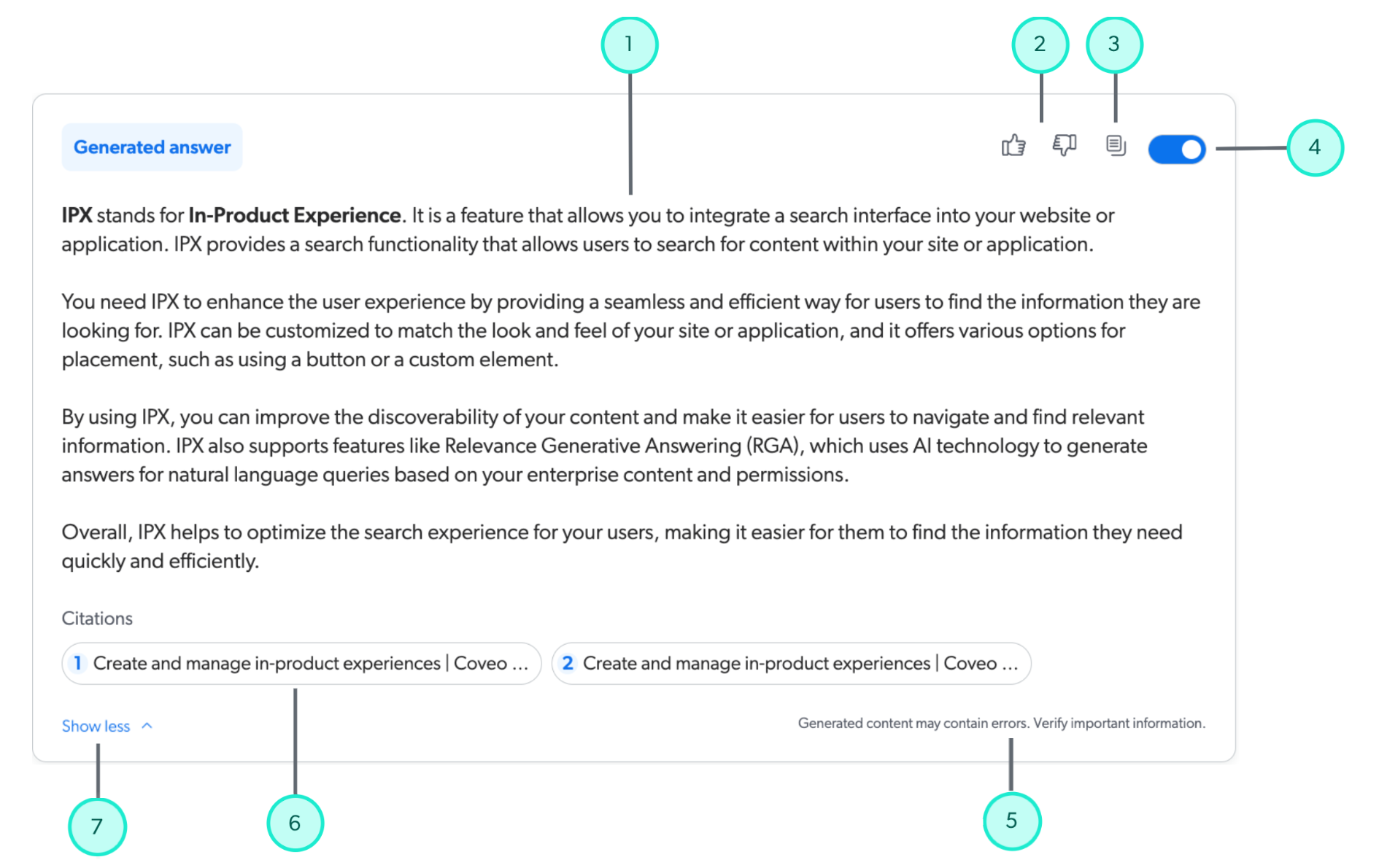
The RGA component adds a dedicated area to your search interface that’s used to display the generated answer and other RGA-specific user features.
|
|
Notes
|

1 |
The answer generated by RGA. |
||
2 |
Users can click a thumbs-up or thumbs-down icon to provide feedback on the generated answer. A feedback modal appears to provide additional details about the feedback. |
||
3 |
A copy button lets users copy the generated answer to their clipboard. |
||
4 |
Users can choose to show or hide the RGA component in their search interface. RGA still generates an answer for a user query even when the component is hidden. In this case, showing the RGA component reveals the generated answer. |
||
5 |
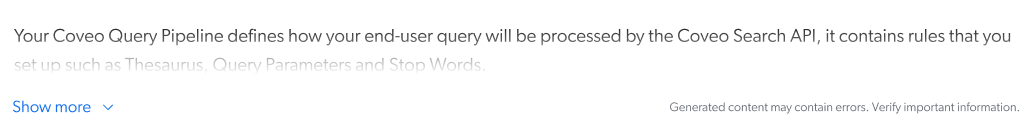
A disclaimer that advises the user to verify important information in the generated answer. |
||
6 |
|||
7 |
When the Show more/Show less feature is enabled, the RGA component collapses the generated answer and displays Show more if the answer exceeds 250 pixels (16 rem) in height.
This is done to limit the height of the RGA component in your search interface during answer generation.
If the generated answer doesn’t exceed 250 pixels (16 rem), the answer displays in full and Show more doesn’t appear. 
|
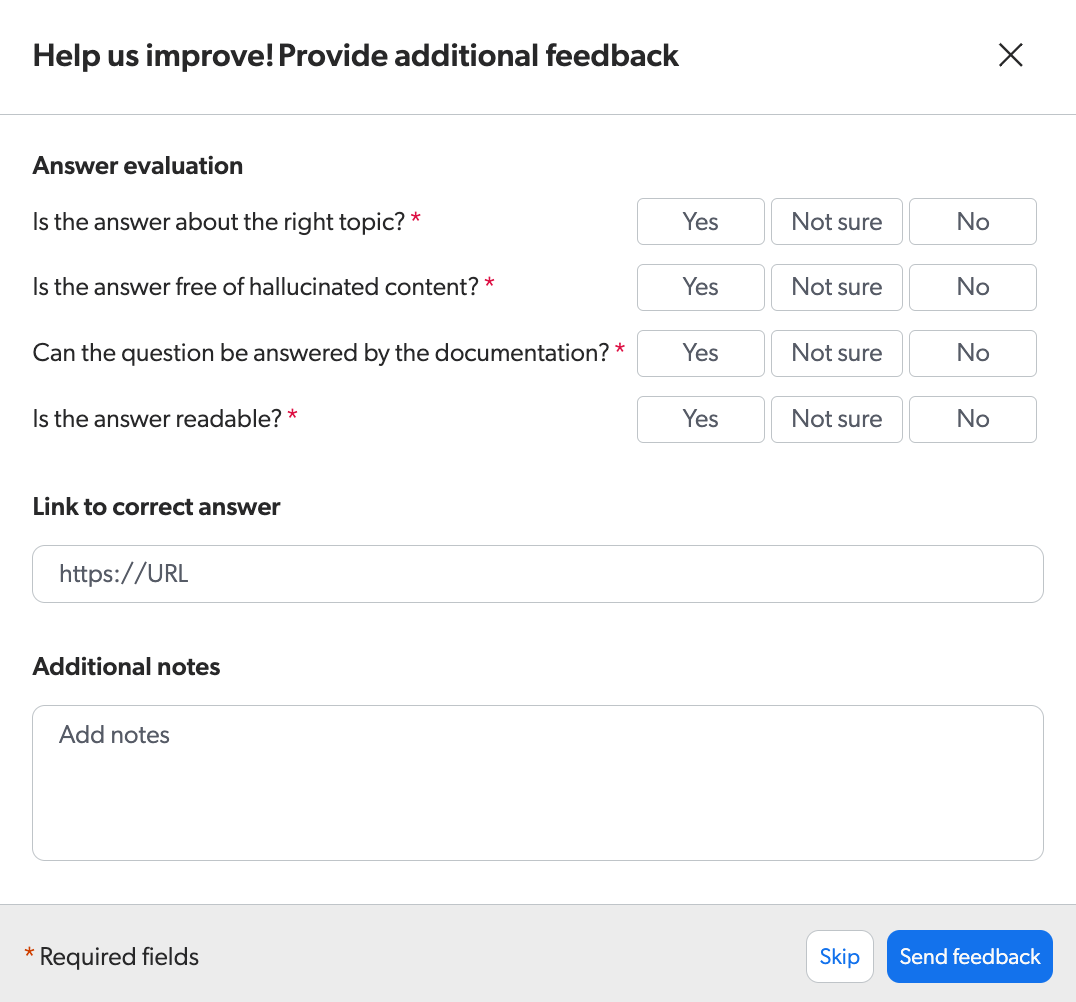
RGA answer feedback
RGA includes an answer feedback modal that opens when a user clicks the thumbs-up or thumbs-down icon in the RGA component.

The feedback modal is designed to collect additional details about the generated answer for evaluation and reporting purposes. Details from the feedback modal are logged as separate Relevance Generative Answering (RGA) UA events.
You use the feedback modal information to better evaluate the generated answers, such as when testing an RGA implementation. The preconfigured Generative Answering Performance dashboard report template contains a User Feedback section that provides a high-level look at the logged feedback details. For a more detailed analysis, you can use Snowflake to analyze the question-answer pairs for your RGA implementation.
The additional feedback allows Coveo to collect qualitative information for reporting purposes, which may inform future updates to the RGA models but doesn’t directly influence current generated answers. This feedback also helps Coveo have direct visibility on user feedback, automatically monitor RGA’s answer quality over time, and derive new user experiences from the data.
Show a message when an answer is not generated
If you’re using a search interface that was created using the Atomic library or Quantic library, you can display a custom message in the RGA component when RGA doesn’t generate an answer for a user query. The message can also include a link to a support page or other relevant content.
By default, the RGA component doesn’t appear at all in the search results when an answer isn’t generated. However, if you set a custom message, the RGA component will appear and display your message.
To display a message when an answer is not generated, insert a slot with the name no-answer-message along with your custom message inside an HTML element in the atomic-generated-answer (Atomic) or the QuanticGeneratedAnswer (Quantic) component.
|
|
Note
This feature requires Coveo Atomic library v3.20.0+ or Coveo Quantic library v3.15.0+. |
Use a div element to add a custom message with a link to a support web page.
-
Atomic:
<atomic-generated-answer> <div slot="no-answer-message"> Sorry, an answer couldn't be generated for your query. Retry using a different query or visit our <a href="https://www.example.com/support" target="_blank">Support page</a> for assistance. </div> </atomic-generated-answer> -
Quantic:
<c-quantic-generated-answer engine-id={engineId}> <div slot="no-answer-message"> Sorry, an answer couldn't be generated for your query. Retry using a different query or visit our <a href="https://www.example.com/support" target="_blank">Support page</a> for assistance. </div> </c-quantic-generated-answer>
Set a custom maximum height for RGA answers
If you’re using a search interface that was created using the Atomic library or Quantic library, and you’re using the collapsible property to collapse the generated answer and display Show more when the answer exceeds a certain height, you can set a custom maximum height for the RGA generated answer.
When the collapsible property is set to true, by default the RGA component collapses the generated answer and displays Show more if the answer exceeds 16 rem (Atomic) or 250 pixels (Quantic) in height.
You can use the maxCollapsedHeight property in the atomic-generated-answer (Atomic) or the QuanticGeneratedAnswer (Quantic) component to set a custom maximum height for the generated answer.
-
Atomic: You want the RGA component to collapse the generated answer when it exceeds 9.5 rem in height.
<atomic-generated-answer collapsible="true" max-collapsed-height="9.5rem"></atomic-generated-answer> -
Quantic: You want the RGA component to collapse the generated answer when it exceeds 150 pixels in height.
<c-quantic-generated-answer engine-id={engineId} collapsible="true" max-collapsed-height="150px"></c-quantic-generated-answer>