Smart Snippets usage analytics events
Smart Snippets usage analytics events
To track the usage of a Smart Snippets model, Coveo Usage Analytics (Coveo UA) logs events for actions performed on the main snippet and in the related questions (people also ask) section of a snippet.
You can inspect the search page that uses a Smart Snippet model to better understand and retrieve the usage analytics events. This article also provides a reference for the usage analytics events that are tracked by Coveo UA.
Inspect your search page
Use your browser developer tools to retrieve what’s tracked:
-
Open a {coveo-powered-search-page} configured to leverage Coveo ML Smart Snippets.
-
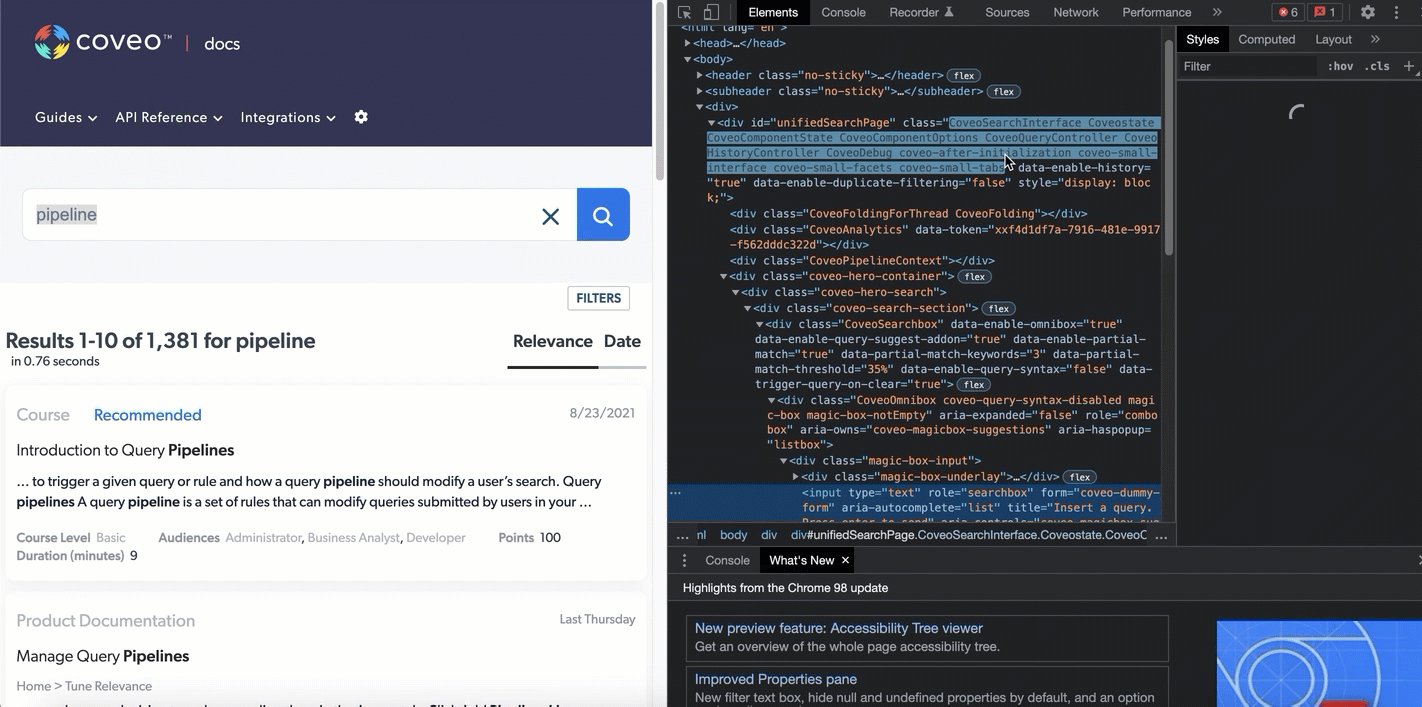
Open your web browser’s developer tools.
NoteThe examples in this article use the Google Chrome developer tools. For browser-specific information, see:
-
Select the Network tab.

-
On the search page, perform a query that will trigger a Smart Snippet in the search results.
-
On the snippet, or on one of the related questions, perform an action (for example, Click Show More to expand the snippet).
-
Back in the developer tools window, under the Name column, click the latest
clickorcustomcall to Coveo UA. When hovering over the request, depending on whether you’re inspecting a click or custom event, the path should contain/rest/ua/v15/analytics/clickor/rest/ua/v15/analytics/custom. -
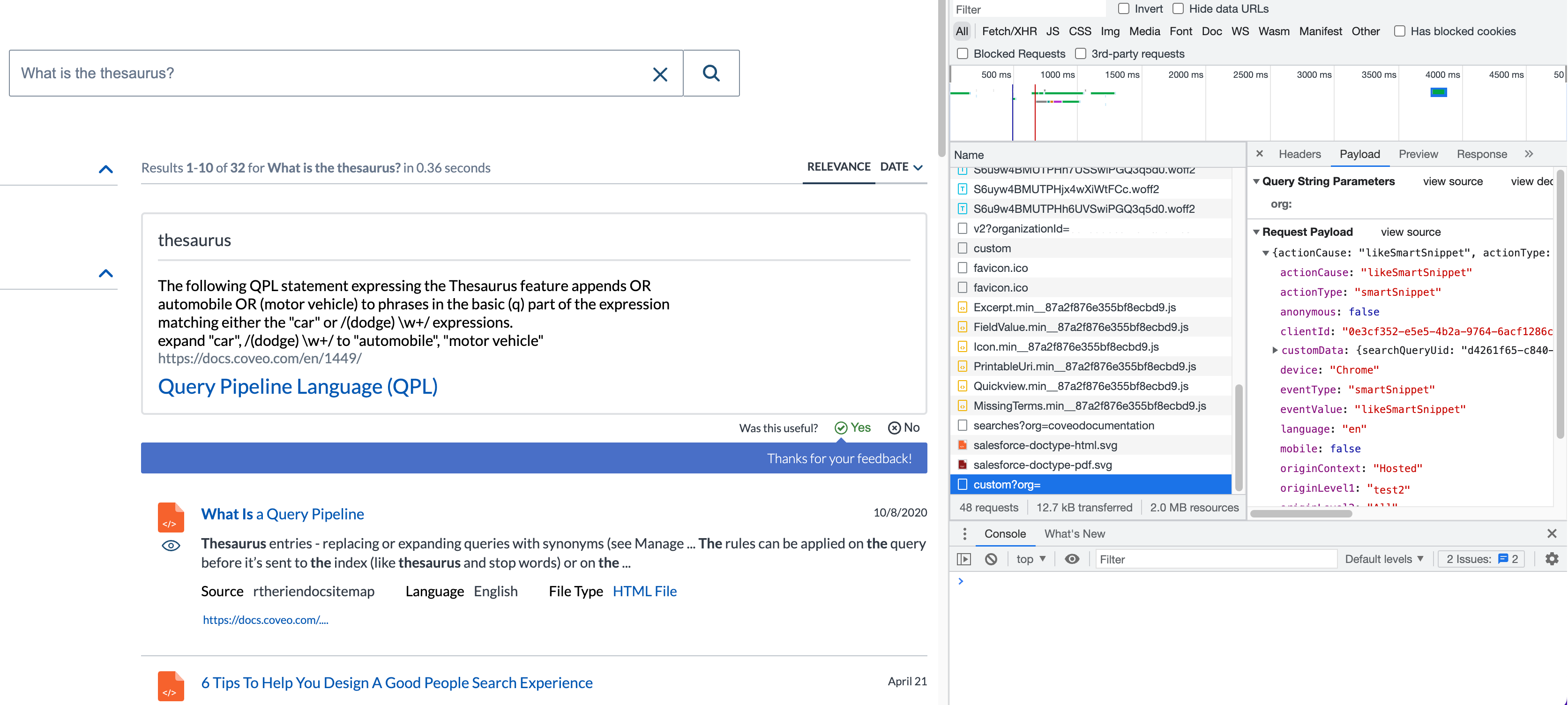
Select the Payload tab. You should now see the tracked usage analytics event.
In the following example, the question What is the thesaurus? is queried on the search page.
This triggers a snippet that provides the user with enough information, therefore they click Yes next to Was this useful?.
This action is visible in the latest request to Coveo UA in the developer tools, which in this case is custom?org=.

Smart Snippets usage analytics events reference
This section lists the click and custom usage analytics events logged when users interact with a snippet.
Click event
The following click event is logged in the JSUI v2.10090 (or a later version) and in Coveo Headless library:
| Usage analytics event | Value | Triggered |
|---|---|---|
|
|
When you open the link that contains the snippet. |
|
When you open an inline link displayed on a snippet. |
Custom events
The following custom events are logged in the JSUI v2.10090 (or a later version) and in Coveo Headless library:
| Custom events | Value | Triggered |
|---|---|---|
|
|
When you select Show more or Show less in the main snippet section. |
|
|
When you expand a People also ask (related question) suggestion. |
|
|
When you select Yes or No for Was this useful? in the main snippet section. |
|
|
When you click Explain why from Was this useful? in the main snippet section. |
|
|
When you send a reason from the Explain why pop-up. |