Ensure that your search interfaces contain standard components
Ensure that your search interfaces contain standard components
This article lists the most common search interface components in a Coveo-powered search implementation.
|
|
This guide provides guidelines to analyze, review, and test different aspects of a Coveo-powered implementation. It shouldn’t be considered an official, definitive guide to testing an implementation before it goes live, but rather a guide showcasing the basic components that Coveo implementations typically include. Every Coveo implementation is different and may require custom configuration. Therefore, you may notice discrepancies between the components and features listed in this guide and those you’re using in your actual implementation. If you encounter issues, or have any questions related to this article, contact Coveo Support for help. |
Access your browser’s network monitoring tool
-
Open your web browser’s developer tools.
NoteThe examples in this article use the Google Chrome developer tools. For browser-specific information, see:
-
Select the Network tab.
Query suggestions
If your implementation leverages Coveo Machine Learning (Coveo ML) query suggestions, make sure that your search interface contains the front-end component required to provide users with query suggestions.
Depending on how you choose to build your search interface, see:
To learn how to test the output provided by Coveo ML QS models, see:
Tabs
You can use tabs to separate the types of content you want to display into different sections of a search interface.
Depending on how you choose to build your search interface, see:
Test tabs
-
Access the search interface in which you want to test tab behavior.
-
In the search interface, click a tab.
-
Enable the debug mode by adding
&debug=trueat the end of the current URL address. -
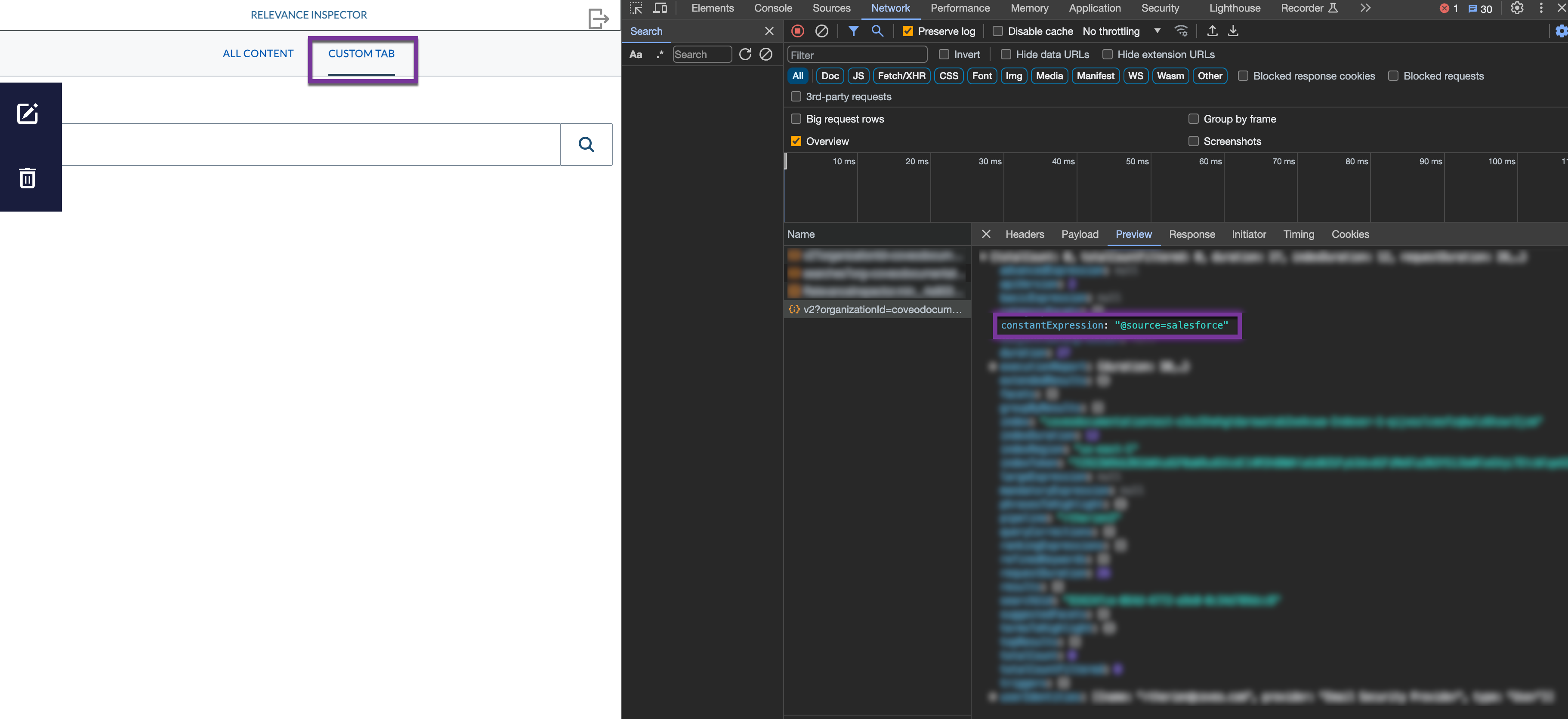
In the network monitoring tool, under the Name column, select the latest request to the Search API. The Request URL should contain
/rest/search/v2. -
Select the Preview tab.
-
Find the
constantExpressionproperty. The value of this property should correspond to the filters applied to scope the content of this tab.
Facets
Search interface facets let users refine their queries.
The Coveo Platform offers a large inventory of facet components to address the different ways in which users may want to refine their search results.
Depending on how you choose to build your search interface, see:
-
Coveo Atomic:
-
Coveo Headless:
-
Coveo Quantic:
Test facets
-
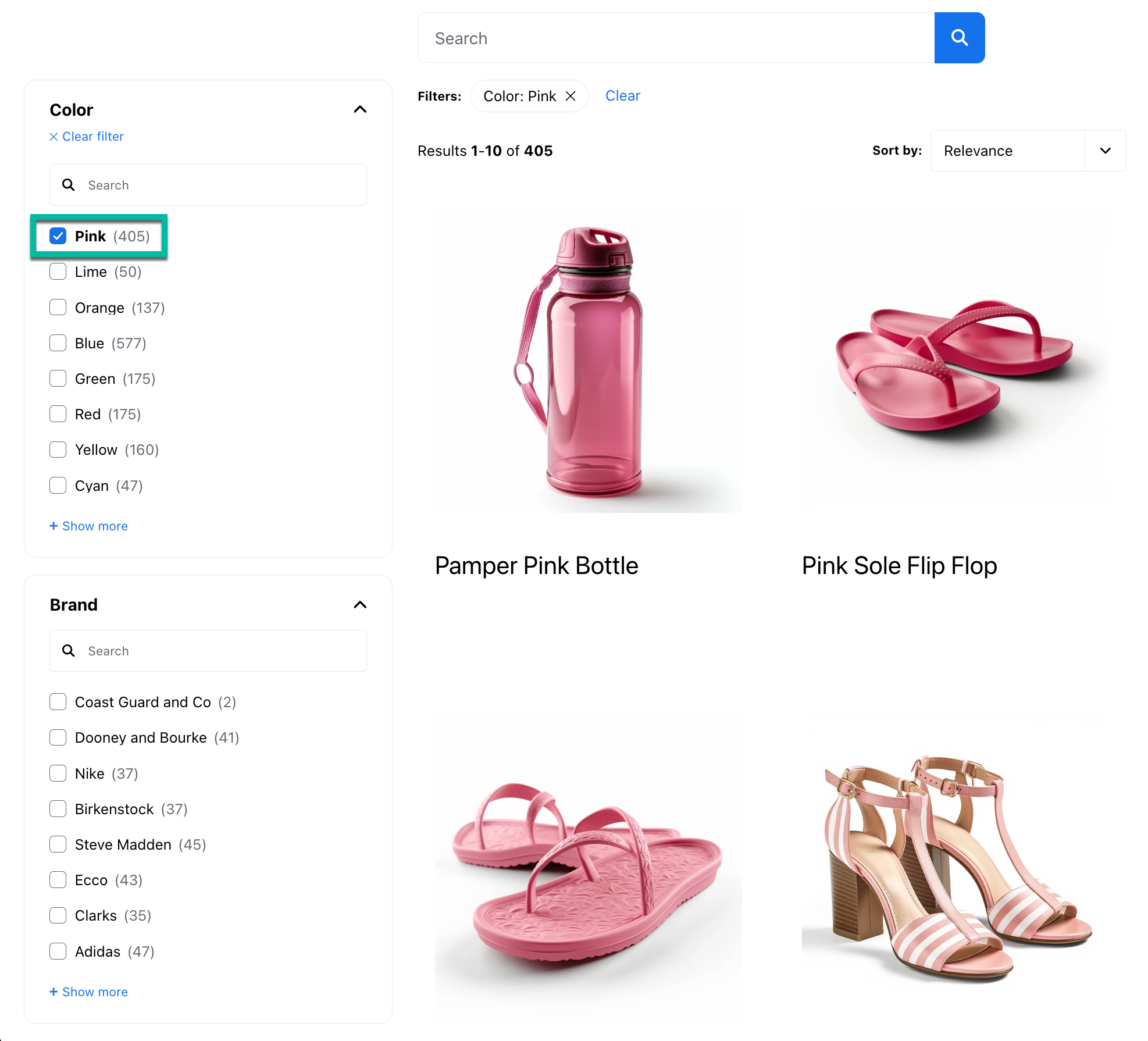
Access the search interface in which you want to test facet behavior.
-
Select a facet value from one of the facets.
-
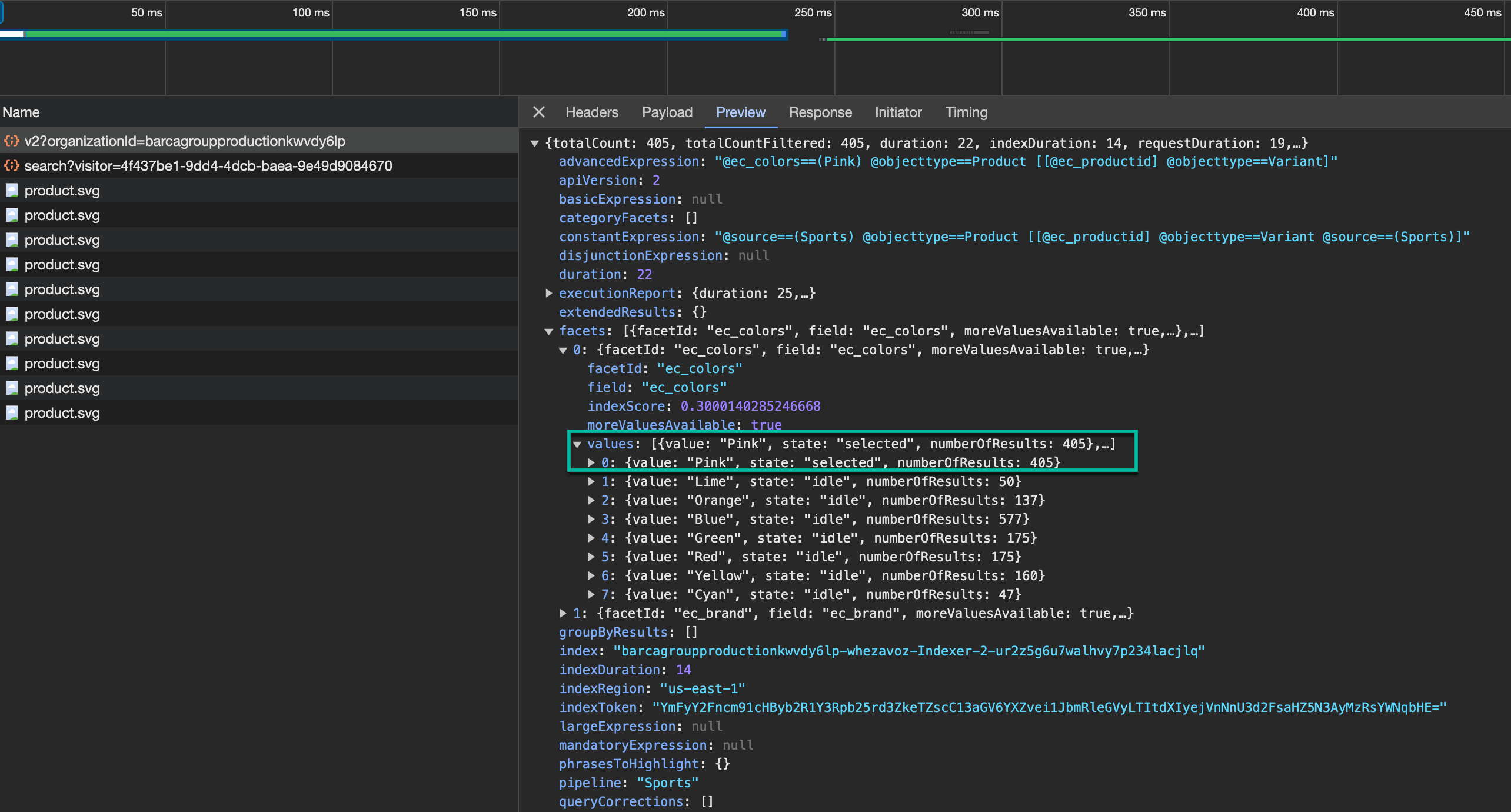
In the network monitoring tool, under the Name column, select the latest request to the Search API. Look for a request path with
/rest/search/v2. -
Select the Preview tab.
-
Find and expand the
facetsproperty, which contains several facet objects. You should now see the facets that were returned for the query, along with the values available for each facet. -
Make sure that the
stateproperty inside the target value of the chosen facet is set toselectedinstead ofidle.

Sorting
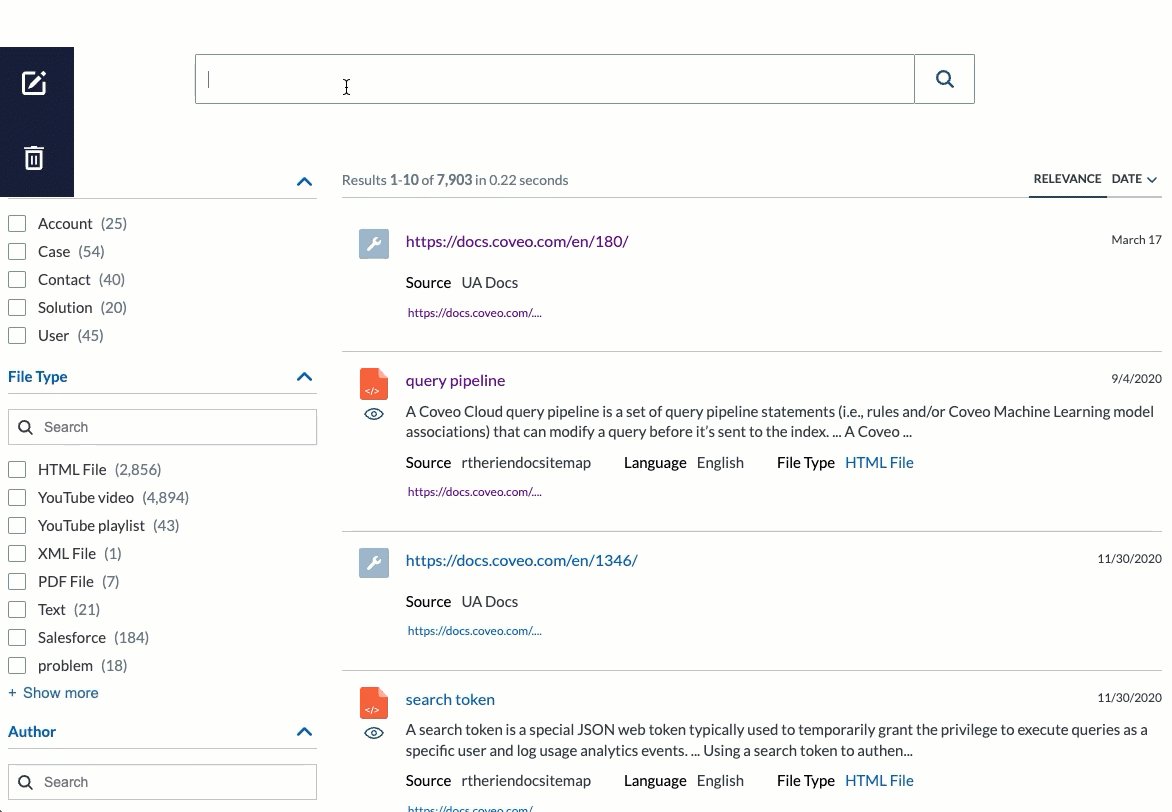
The sort component lets users select the criteria for sorting search results.
Depending on how you choose to build your search interface, see:
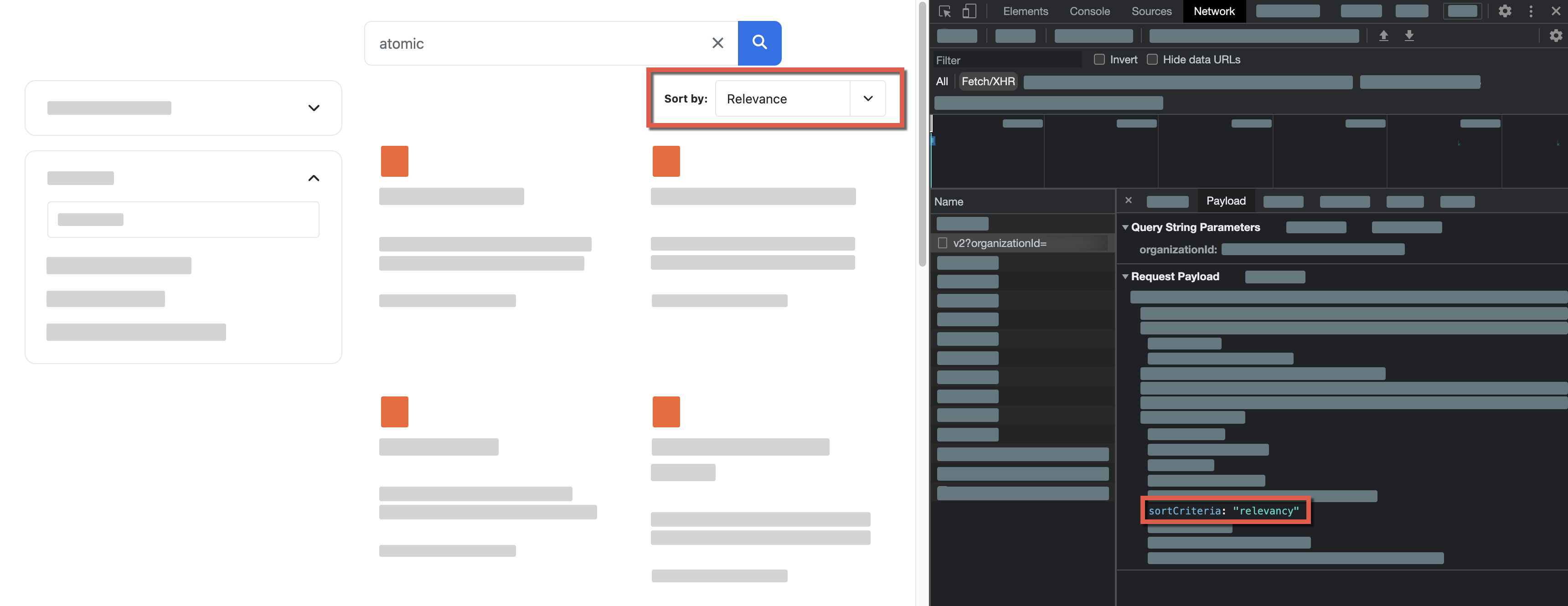
Test sorting
-
Access the search interface in which you want to test sorting.
-
Perform a query in the search box.
-
Make sure the intended sort options are rendered in the search interface.

-
In the network monitoring tool, under the Name column, select the latest request to the Search API. The request path should contain
/rest/search/v2. -
Select the Payload tab. You should now see the request payload sent to the Search API.
-
Find the
sortCriteriaproperty and make sure that its value corresponds to the sort selection made in the search interface.
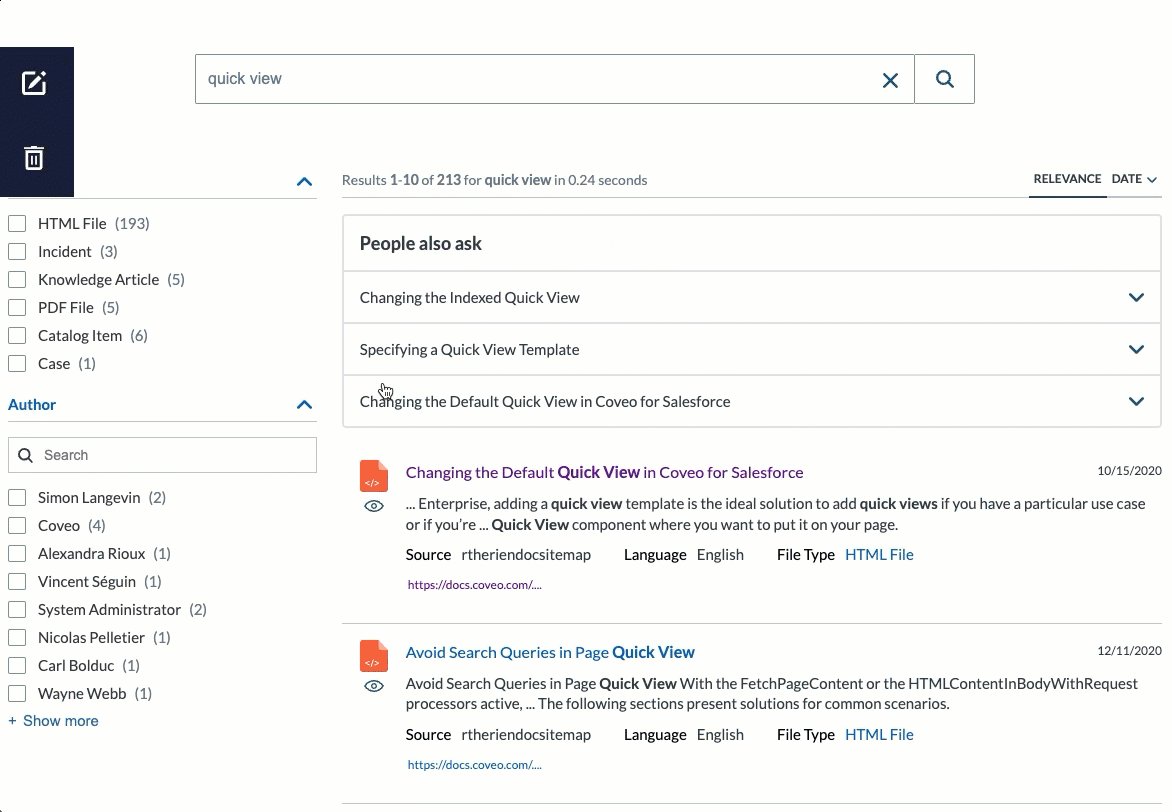
Result templates
Result templates determine the format search results are displayed in a search interface.
You should typically have one result template per item type.
Depending on how you choose to build your search interface, see:
Test result templates
For each result template, you should verify the following:
-
Links: Ensure that result template links redirect to the desired content.
Leading practiceThe result link result template component automatically transforms a search result title into a clickable link that points to the original item.
Depending on how you choose to build your search interface, see:
-
Other information: Validate that all of the information displayed in the result template is correct and relevant.

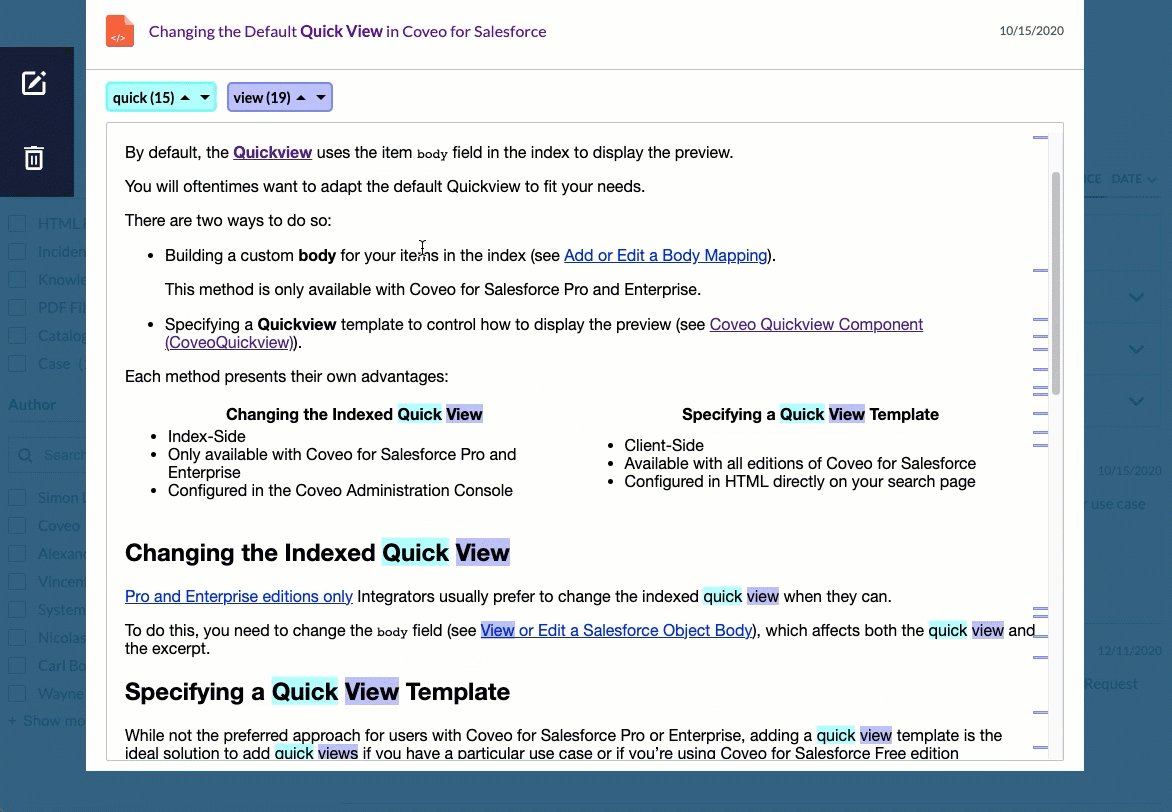
Quick view
An item quickview lets users preview the content of an item without having to open the search result. It consists of an HTML version of the item which is displayed in an iFrame that users can open through a result template.
Most types of Coveo Platform sources automatically generate a Quick view for each indexed item. However, some items may not have an HTML version indexed by the Coveo Platform, such as database items or specific Salesforce objects (that is, articles and cases).
Depending on how you choose to build your search interface, see:
|
|
Note
Coveo Atomic doesn’t currently support Quick views out of the box. |
Test Quick views
Ensure that Quick views load for each item type and that their content is appropriate for the intended audience.
-
Access the search interface in which you want to test Quick views.
-
Perform a query in the search box.
-
Click the Quick View button of the item you want to inspect.
-
Ensure that the content of the item is properly displayed.

Recommendation component
If your implementation leverages Coveo ML content recommendations, make sure that you have the required component to display the model’s output.
Depending on how you choose to build your search interface, see:
To learn how to test the output provided by Coveo ML CR models, see Test your CR model.
Did you mean
You’ll likely want to leverage the query correction feature to eliminate potential content gaps.
Depending on how you choose to build your search interface, see: