Integrate a Coveo Insight Panel Lightning Component
Integrate a Coveo Insight Panel Lightning Component
- Prerequisites
- Step 1: Add the Coveo Insight Panel Lightning Component in Salesforce
- Step 2: Configure your Coveo Insight Panel Lightning Component in Coveo
- Step 3: Customize the Coveo Insight Panel Lightning Component options
- Optimize the Coveo Insight Panel Lightning Component configuration for cases
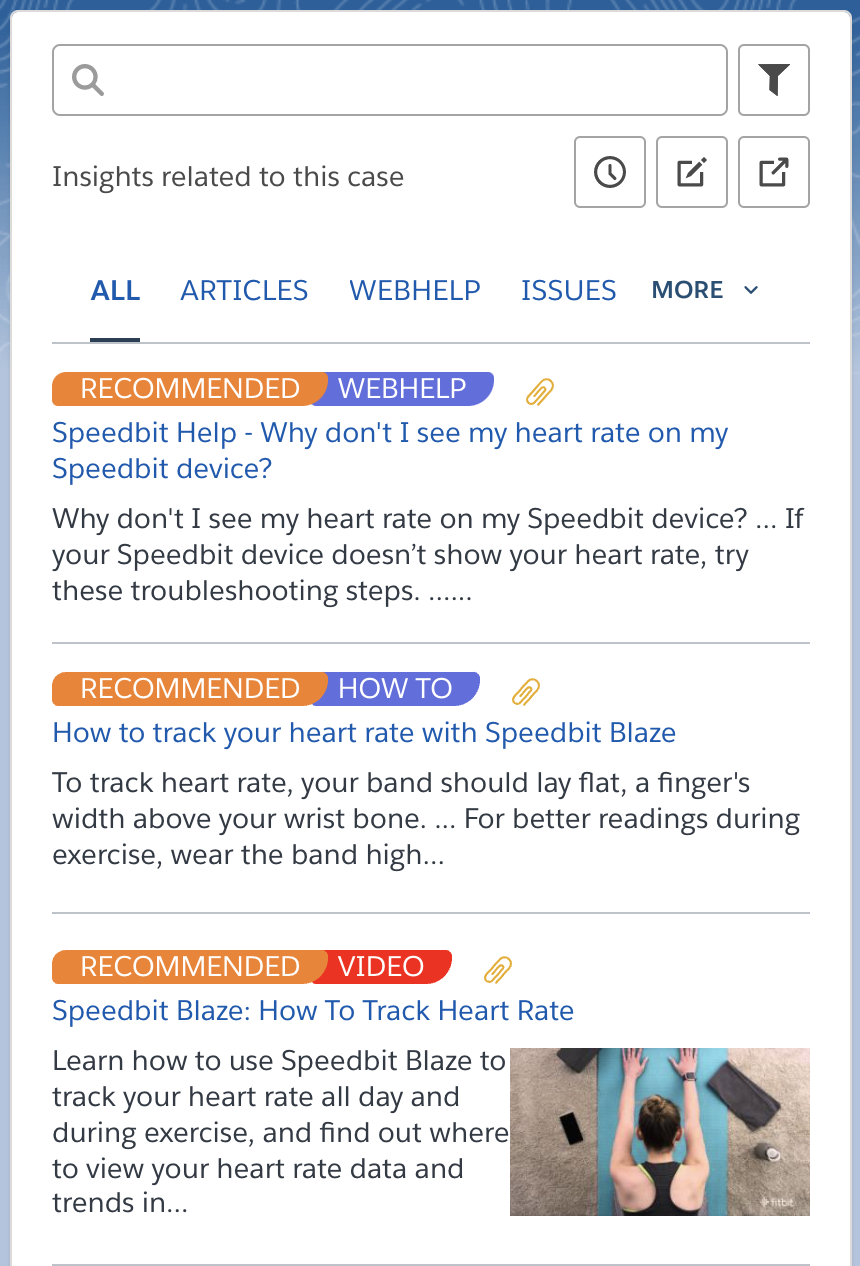
The Coveo Insight Panel Lightning Component is a search interface that’s meant to be included in the sidebar of your Lightning applications. This panel is typically used to propose contextually relevant information to your support agents alongside their cases. However, you can also use it with other Salesforce object types such as Account, Opportunity, and more.

This article describes how to integrate the Coveo Insight Panel Lightning Component in a Lightning application.
Prerequisites
-
Ensure you have a Lightning console app such as the Lightning Service Console.
-
Ensure you’ve set up a domain name for your organization.
-
Ensure you’ve installed and configured Coveo for Salesforce v4 or a later package (see Get started with Coveo for Salesforce).
Step 1: Add the Coveo Insight Panel Lightning Component in Salesforce
Add a Coveo Insight Panel Lightning Component to a case record page
-
In Salesforce, access your Lightning console app.
-
Open any case record.
-
At the upper-right corner of the page, click the Setup icon button (
 ), and then select Edit Page.
), and then select Edit Page. -
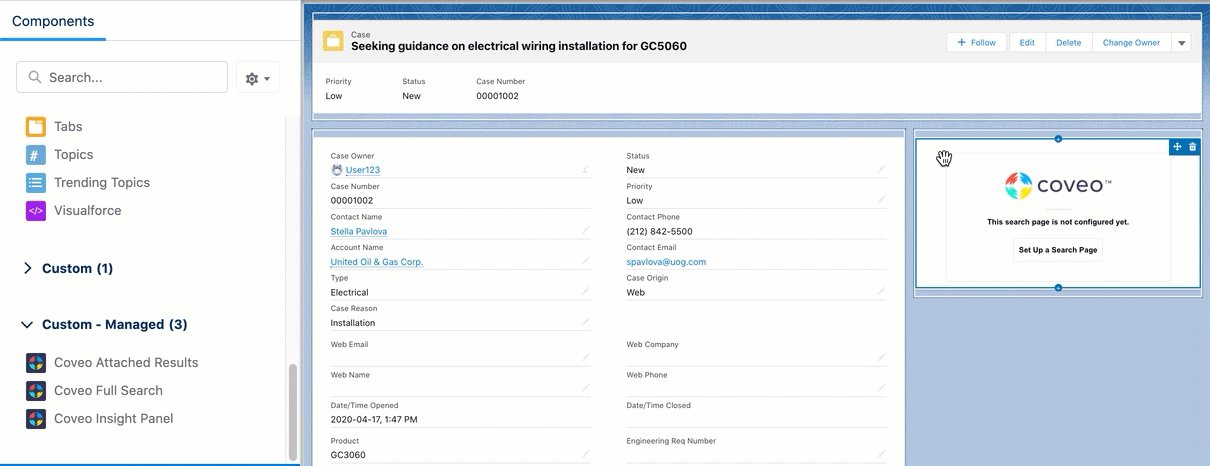
In your case record page, ensure you have the Record Detail Lightning component.
Leading practiceFor an optimal page configuration, you should use the Pinned Left Sidebar Lightning page layout for your case record pages. This layout allows your agents to see the record details while they perform other actions such as using the Coveo Insight Panel Lightning Component or drafting a knowledge article.
-
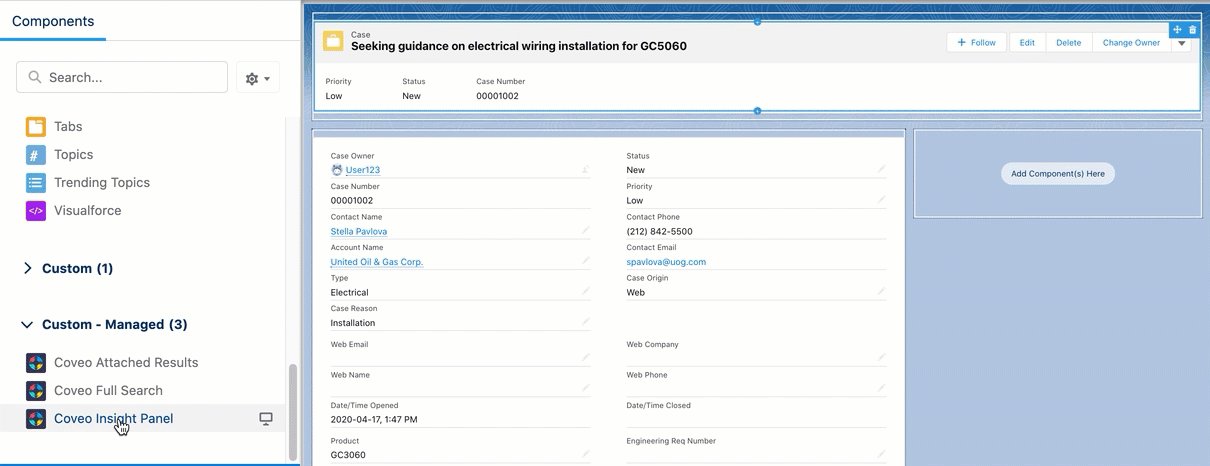
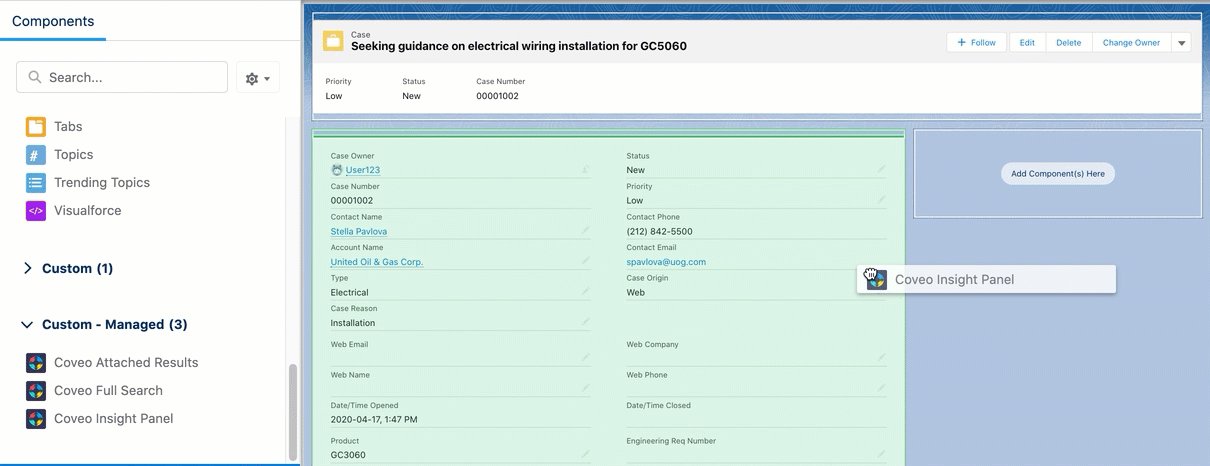
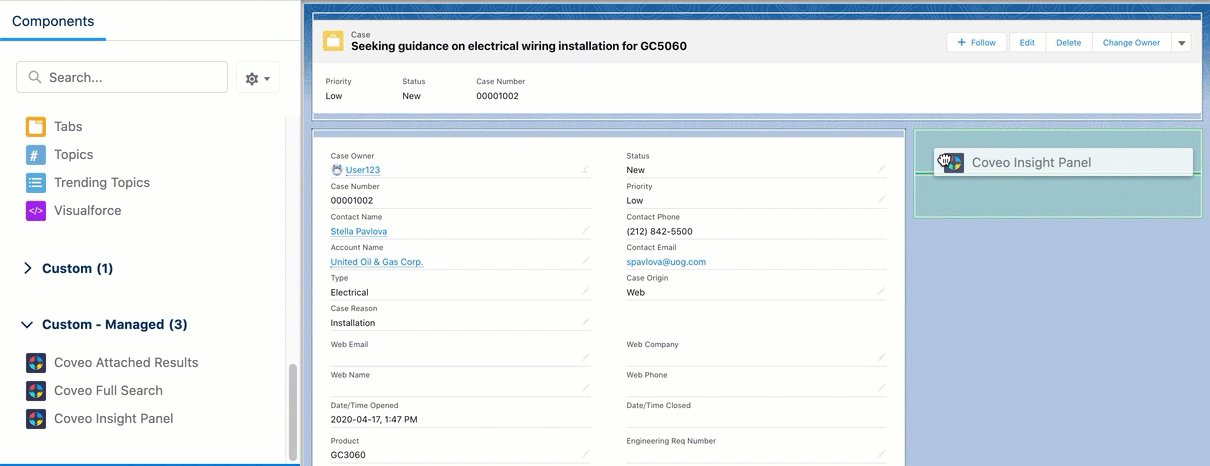
Drag the Coveo Insight Panel component to the right side section of the page.
 Note
NoteDepending on the case record page you’re modifying, the Coveo Insight Panel Lightning Component may display warnings such as:
Invalid field definition: Case_SubjectBy default, the component Record Fields value is set to:
Case_Subject, Case_DescriptionTo perform contextual search, you must specify the fields that are relevant for your specific object type. For example, with Opportunity, you should set the Record Fields value to:
Opportunity_Name, Opportunity_DescriptionFor more information on adding object context on a search interface in Salesforce Lightning, see Adding object context.
-
At the upper right, click Save.
-
Activate the new page, if not already done.

-
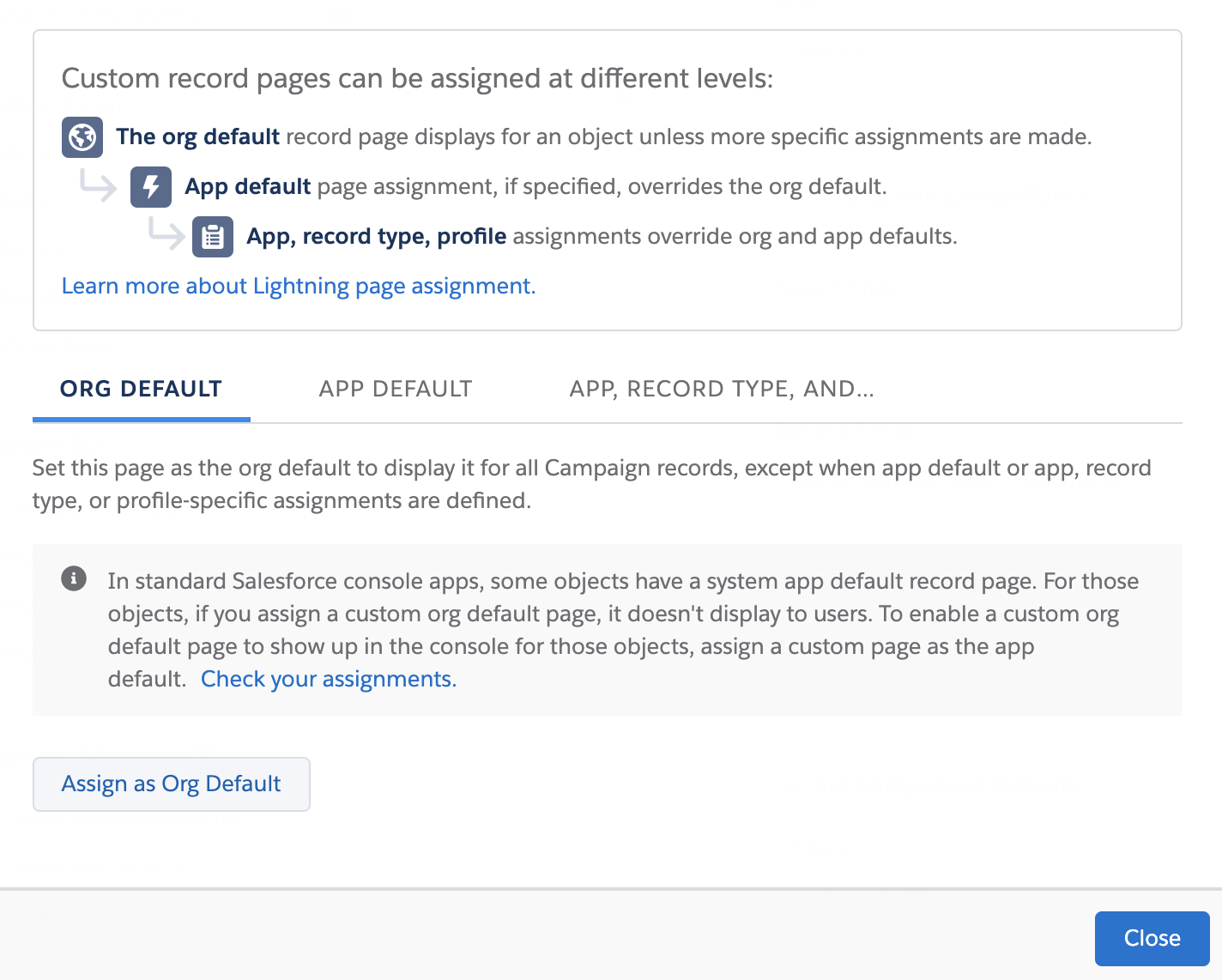
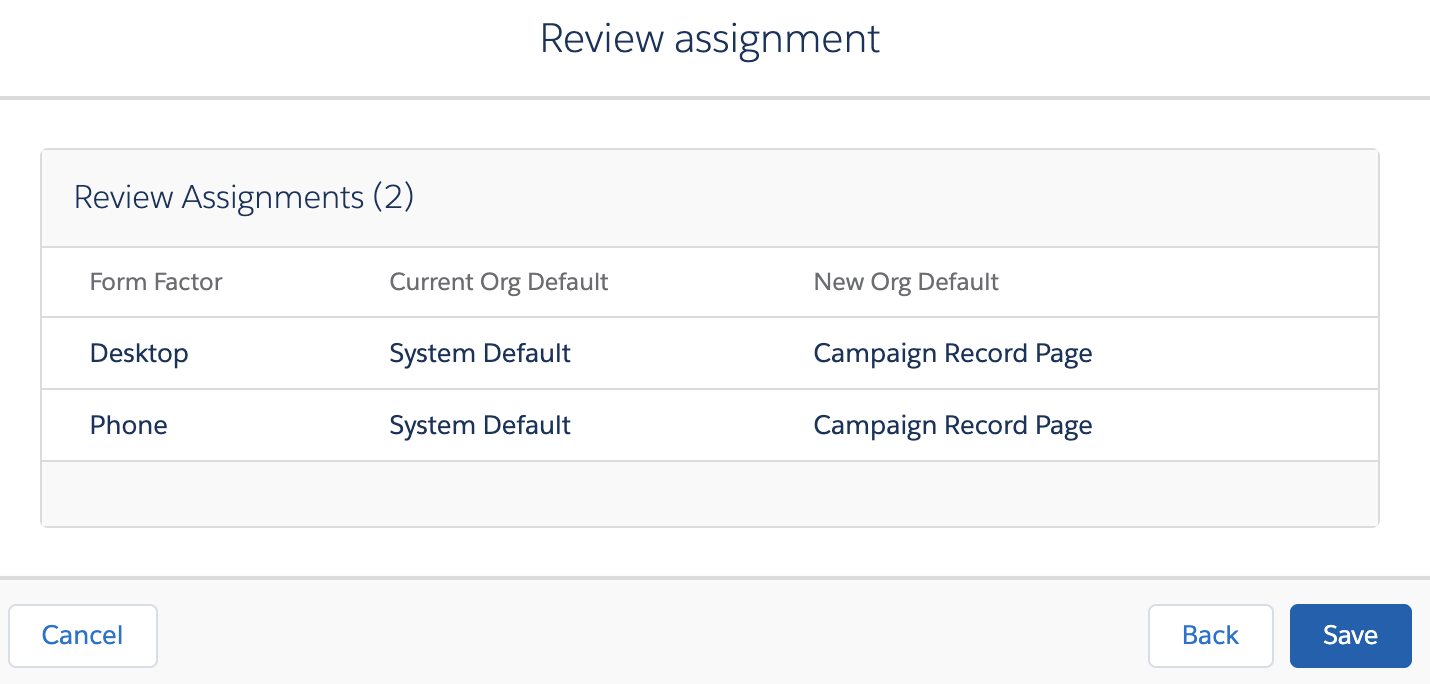
Click Assign as Org Default.
NoteYou can make these changes available as default, or edit the assignment rules to only activate this page for specific users or profiles.

-
Once you’re done with the assignment rules, click Save.

-
-
Now that your page is saved, at the upper right of the page, select Back.
-
Select the Coveo Insight Panel component, and then click Set Up a Search Page.
NoteThe Set Up a Search Page button is only displayed the first time you integrate this component.
-
Choose the tabs you want to have in your panel, and then select Create Page. You can always change the tabs later.
Step 2: Configure your Coveo Insight Panel Lightning Component in Coveo
-
Create a Coveo Machine Learning (Coveo ML) Automatic Relevance Tuning (ART) model.
-
Associate the ART model with the query pipeline used by your Coveo Insight Panel Lightning Component.
We recommend associating the model twice. The first association aims at optimizing the model when a large query expression (
lq) is populated, while the second aims at optimizing the model when a basic query expression (q) is populated.-
For the first association, activate the Comply with Intelligent Term Detection (ITD) option, and then add the following condition:
Large Query Is populated. -
For the second association, deactivate the Comply with Intelligent Term Detection (ITD) option, and then add the following condition: When the
Large Query Is not populated.
TipBy default, the Coveo Insight Panel Lightning Component uses the Default query pipeline. However, we recommend creating a specific pipeline for this audience and using a condition based on the Coveo Insight Panel Lightning Component searchHub (see Set the search hub).
-
-
On the Query Pipelines (platform-ca | platform-eu | platform-au) page, click the query pipeline used by your Coveo Insight Panel Lightning Component, and then click Edit components in the Action bar.
-
On the subpage that opens, select the Advanced tab, and then click Query parameters on the left side of the page.
-
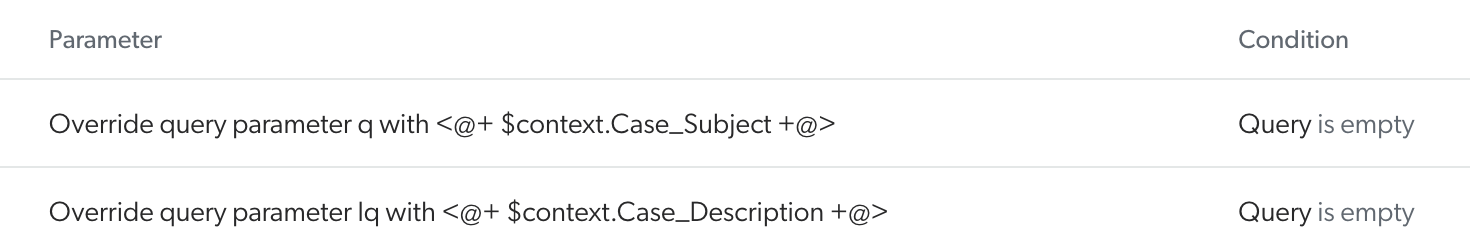
On the Query Parameters tab, add rules overriding the basic query expression (q) and large query expression (lq) parameter values:
-
Click
, and then select Add query parameters rule with code.
-
On the Add a Rule With Code subpage, in the form editor box, enter the following rules:
override query q:"<@+ $context.Case_Subject +@>"override query lq:"<@+ $context.Case_Description +@>"ImportantIf you enabled query syntax, you must remove the
<@+and+@>markers from the query parameter rules overriding the basic query expression (q) as follows:override query q:"$context.Case_Subject" -
Click Add with Code.
-
Back on the Query Parameters tab, select the rules you created, and then click Edit in the Action bar.
-
On the Edit a Query Parameter Rule subpage that opens, under Condition, select or create a condition that applies when an empty query is performed.
-
Click Save.
Your Query Parameters rules should look like this:
 Note
NoteDepending on your use case, you can add custom dimensions to make the search and click events metadata available in your usage analytics reports (see Manage dimensions on custom metadata).
-
Step 3: Customize the Coveo Insight Panel Lightning Component options
After having added your Coveo Insight Panel Lightning Component, you may want to customize some options covered in this section.

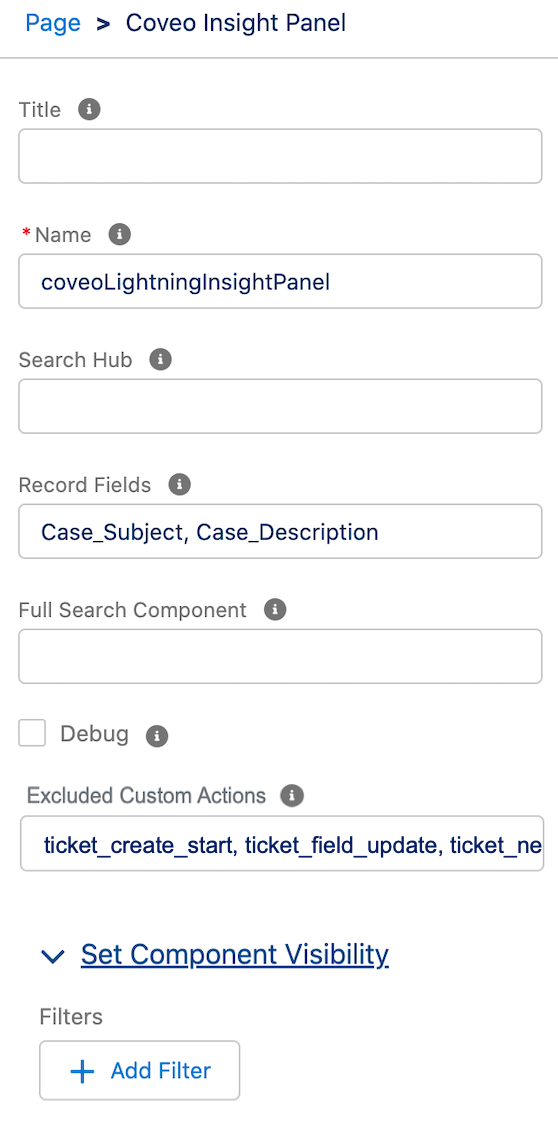
Change the name of the component
-
As of the Coveo for Salesforce v5 release
The name of the
Page Contentrecord that contains the HTML code of your search interface. -
Prior Coveo for Salesforce versions
The name of the Visualforce component that contains the HTML code of your search interface.
If that component doesn’t exist in your organization, you’ll be prompted to create it.
Default value is coveoLightningInsightPanel.
Modify the search hub
The name of the search hub to enforce when authenticating a query with this search token, which can also be used in query pipeline condition statements.
Add record fields
The record fields to send with every query to be used in query pipeline rules.
This option expects a comma-separated list of Salesforce field names.
By default, the Case_Subject and Case_Description fields are used.
|
|
Note
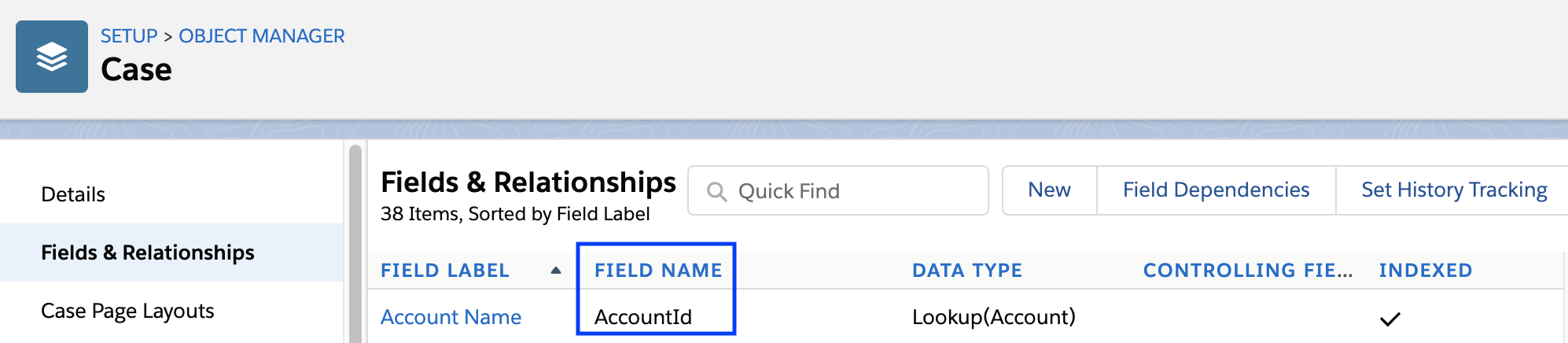
While the You can find the formatted field names in your Salesforce organization through the Object Manager. Access the desired object, and then select the Fields & Relationships tab. In the Fields & Relationships tab, use the format of the desired field as written in the Field Name column. 
To declare the field, you must prefix the field name by the name of the object as follows:
Where you replace:
|
Modify the Full Search component name
The name of the component that opens when the Full Search button (![]() ) is clicked.
) is clicked.
The value for this option should follow the myNamespacePrefix__myComponentName syntax.
Only modify this value if you want to use a custom Full Search component. Otherwise, leave this option empty.
|
|
Note
You can also customize the Full Search button options. |
Add the debug mode
Whether to load the non-minified versions of the resources. This enables more logging, and should only be used when troubleshooting the custom code in your component.
By default, this option is unchecked.
Exclude custom actions
An exclusion filter to hide custom actions (based on type or value) from the User Activity Timeline.
In some cases, you may want to exclude custom actions that provide no value from being displayed in the User Activity Timeline (for example, if they’re too numerous or don’t have relevant metadata).
Uses the format value1, value2, value3.
The filter’s default values are ticket_create_start, ticket_field_update, ticket_next_stage, ticket_classification_click because they don’t display relevant or valuable data for the agent.
Optimize the Coveo Insight Panel Lightning Component configuration for cases
The Coveo Insight Panel Lightning Component offers some functionalities that are specific to the Case object type. You should perform this additional step to get the best of the component.
Since the case you’re currently working on doesn’t need to appear in your results, you can filter it out by following these steps:
-
On the Case page, click Setup and then select Edit Page.
-
After clicking anywhere in the Coveo Insight Panel Lightning Component, in the Record Fields, add
Case_CaseNumber. -
In your Coveo Administration Console, in the Filters tab, click Add Rule.
-
On the Add a Filter Rule page, under Query parameter, select cq (constant query).
-
Under Query Filter, add the following code:
NOT @sfcasenumber=$context.Case_CaseNumber -
Click Add Rule.
-