Integrate a Coveo Recommendation component
Integrate a Coveo Recommendation component
Pro and Enterprise editions only Coveo for Salesforce 3.38 (August 2019)
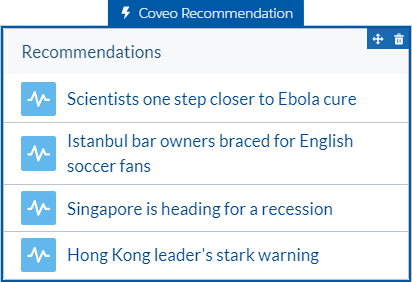
The Coveo Recommendation component is a Lightning web component that displays a list of recommended results. The results are based on recorded events and on the history of the user who is navigating the site.

The custom token isn’t yet supported with the Coveo Recommendation component.
To add a Coveo Recommendation component
-
Access the page where you need to insert the component.
-
In the left sidebar, select the Components tab.
-
In the Components tab, under Custom Components, drag the Coveo Recommendation component and drop it where desired.
-
At the upper right of the page, click Preview. Then, set up the search page.
-
Now that you have your Coveo Recommendation component, you must set a Content Recommendation (CR) model in Coveo organization (see Deploy Content Recommendations (CR)).
Integrating a custom Coveo Recommendation component
You may want to integrate a Coveo Recommendation component that you can customize to your needs.
- Due to security and technical constraints (that is, a custom Lightning web component can’t access a Lightning web component or module in a custom namespace), you can’t customize the prebuilt Coveo Recommendation component using its out-of-the-box configuration. For more information on this limitation, see Lightning Web Components Support.
- The procedure outlined in this section is a temporary solution. We’re currently working on a more convenient tool for customizing the Coveo Recommendation component.
To integrate a custom Coveo Recommendation component
-
Integrate the Coveo Community Search component in your community.
-
Access the Community Preview mode, and then click
 .
. -
Select Edit, and then, in the Interface Editor that opens, access the Code View tab.
-
Replace the configuration by the following:
<div class="CoveoRecommendation" data-results-per-page="5" data-hide-if-no-results="true" data-excerpt-length="150" data-enable-history="false" style="margin:0;"> <div class="CoveoAnalytics"></div> <div class="coveo-recommendation-header"> <div class="coveo-recommendation-title" style="padding-left: 15px;">Recommendations</div> </div> <div class="coveo-recommendation-body"> <div class="CoveoResultList" data-layout="list"> <script id="Default" class="result-template" type="text/html" data-layout="list"> <div class="coveo-result-row" style="display: flex; align-items: center;"> <div class="coveo-result-cell" style="margin-left: 10px;margin-right: 10px;height: 30px;"> <div class="CoveoIcon" data-small="true" data-with-label="false"></div> </div> <div class="coveo-result-cell"> <a class="CoveoSalesforceResultLink" data-open-in-sub-tab="true" data-always-open-in-new-window="true"></a> </div> </div> </script> </div> </div> </div> -
Click Save.
You can now modify the component options and styling.