Design (markdown)
Design (markdown)
Heading Level 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Heading Level 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Heading Level 4
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Heading Level 5
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Heading Level 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Code Block Heading Level 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Code Block Heading Level 4
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Code Block Heading Level 5
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Code Block Heading Level 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla.
Inline Styles
Normal Text
Normal
Strong
Emphasized
Strong emphasized
Monospaced Text
Monospaced
Strong monospaced
Emphasized monospaced
Strong emphasized monospaced
Links
Standard Links
Strong emphasized standard link
Strong monospaced standard link
Emphasized monospaced standard link
Strong emphasized monospaced standard link
Glossary Links
Glossary link (forced to render)
Other Links
Footnote1
1: Donec maximus libero dignissim nulla egestas sodales.
Swagger Link
Platform API : Swagger (swagger-ca | swagger-eu | swagger-au)
Search API : Swagger (swagger-ca | swagger-eu | swagger-au)
Lists
Ordered
-
Lorem ipsum dolor sit amet
-
Vivamus tempus dolor
-
Quisque tincidunt
-
Curabitur ornare ornare
-
In vel augue ac lacus
-
Nullam semper hendrerit posuere
-
Sed commodo a risus sed pretium
-
Duis vitae ipsum urna
-
Cras sit amet tempor odio
-
Curabitur pharetra condimentum placerat
-
Sed sagittis ullamcorper justo a eleifend
-
-
Fusce tellus ipsum
-
-
Curabitur lectus odio
-
-
Donec maximus libero dignissim
-
-
Aenean erat dolor
Unordered
-
Lorem ipsum dolor sit amet
-
Vivamus tempus dolor
-
Quisque tincidunt
-
Curabitur ornare ornare
-
In vel augue ac lacus
-
Nullam semper hendrerit posuere
-
Sed commodo a risus sed pretium
-
Duis vitae ipsum urna
-
Cras sit amet tempor odio
-
Curabitur pharetra condimentum placerat
-
Sed sagittis ullamcorper justo a eleifend
-
-
Fusce tellus ipsum
-
-
Curabitur lectus odio
-
-
Donec maximus libero dignissim
-
-
Aenean erat dolor
Mixed
-
Lorem ipsum dolor sit amet
-
Vivamus tempus dolor
-
Quisque tincidunt
-
Curabitur ornare ornare
-
In vel augue ac lacus
-
Nullam semper hendrerit posuere
-
Sed commodo a risus sed pretium
-
Duis vitae ipsum urna
-
Cras sit amet tempor odio
-
Curabitur pharetra condimentum placerat
-
Sed sagittis ullamcorper justo a eleifend
-
-
Fusce tellus ipsum
-
-
Curabitur lectus odio
-
-
Donec maximus libero dignissim
-
-
Aenean erat dolor
Diagrams
Linear Diagram
Layered Diagram

Flowchart Diagram
Tables
Align Table Content Left
| Lorem |
|---|
| Ipsum |
Align Table Content Center
| Lorem |
|---|
| Ipsum |
Align Table Content Right
| Lorem |
|---|
| Ipsum |
Normal Table
| Lorem | Quisque |
|---|---|
| Ipsum | Tincidunt |
| Dolor | Ornare |
Table Cells With Line Breaks
| Lorem | Quisque dolor |
|---|---|
| Ipsum | Tcidunt Ornare |
| Mauris Posuere Dapibus |
Risus Sit |
Horizontally Scrollable Table
| Lorem | Quisque | Augue | Efficitur | Vitae | Nullam | Nisi | Leo | Vivamus | Pellentesque | Curabitur | Duis | Hendrerit | Pretium |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Ipsum | Tincidunt | Urna | Hendrerit | Posuere | Vel | Dapibus | Laoreet | Cursus | Tempus | Sit | Commodo | Pretium | Sed |
| Dolor | Ornare | Ac | Lacus | Semper | Mauris | Adipiscing | Elit | Amet | Risus | Nec | Gravida | Lorem | Tristique |
Vertically Scrollable Table
| Lorem | Quisque |
|---|---|
| Ipsum | Dolor |
| Tincidunt | Ornare |
| Urna | Ac |
| Hendrerit | Lacus |
| Posuerer | Semper |
| Vel | Mauris |
| Dapibus | Adipiscing |
| Laoreet | Elit |
| Cursus | Amet |
| Tempus | Risus |
| Sit | Nec |
| Commodo | Gravida |
| Pretium | Lorem |
| Sed | Tristique |
| Augue | Efficitur |
| Vitae | Nullam |
| Nisi | Leo |
| Vivamus | Pellentestque |
| Duis | Hendrerit |
| Pretium | Curabitur |
| Cras | Quis |
| Accumsan | Morbi |
| Lacinia | Ligula |
| Vestibulum | Ultricies |
| Magnis | Parturient |
| Montes | Nascetur |
| Neque | Odio |
Horizontally and Vertically Scrollable Table
| Lorem | Quisque | Augue | Efficitur | Vitae | Nullam | Nisi | Leo | Vivamus | Pellentesque | Curabitur | Duis | Hendrerit | Pretium |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Ipsum | Tincidunt | Urna | Hendrerit | Posuere | Vel | Dapibus | Laoreet | Cursus | Tempus | Sit | Commodo | Pretium | Sed |
| Dolor | Ornare | Ac | Lacus | Semper | Mauris | Adipiscing | Elit | Amet | Risus | Nec | Gravida | Lorem | Tristique |
| Mauris | ac | velit | nulla | Maecenas | sapien | odio | sagittis | tincidunt | diam | nec | aliquam | maximus | nulla |
| Proin | fermentum | urna | a | hendrerit | venenatis | odio | diam | mollis | tortor | in | laoreet | arcu | dui |
| sit | amet | tortor | Donec | vitae | risus | convallis | gravida | est | vel | tincidunt | ex | In | sit |
| amet | fermentum | neque | Fusce | tempor | libero | quis | tempus | vestibulum | tellus | urna | ultrices | ipsum | aliquam |
| euismod | ex | dolor | nec | eros | Nam | vulputate | ipsum | vitae | convallis | interdum | lacus | leo | dictum |
| enim | in | gravida | ante | est | cursus | quam | Ut | dictum | sem | vitae | mi | rutrum | quis |
| tempor | velit | facilisis | Vivamus | vitae | varius | enim | Maecenas | rhoncus | nisi | et | cursus | faucibus | elit |
| lectus | suscipit | est | et | luctus | justo | risus | sed | diam | Sed | suscipit | ullamcorper | euismod | In |
| eget | diam | tortor | Sed | quis | egestas | nunc | condimentum | fermentum | risus | Vivamus | eget | laoreet | velit |
| vitae | vestibulum | odio | Nunc | ullamcorper | nisl | ut | tempor | varius | massa | lorem | varius | turpis | at |
| tincidunt | lectus | tortor | ac | tellus | Ut | a | pellentesque | mi | Mauris | ac | velit | nulla | Maecenas |
| sapien | odio | sagittis | tincidunt | diam | nec | aliquam | maximus | nulla | Proin | fermentum | urna | a | hendrerit |
| venenatis | odio | diam | mollis | tortor | in | laoreet | arcu | dui | sit | amet | tortor | Donec | vitae |
| risus | convallis | gravida | est | vel | tincidunt | ex | In | sit | amet | fermentum | neque | Fusce | tempor |
| libero | quis | tempus | vestibulum | tellus | urna | ultrices | ipsum | aliquam | euismod | ex | dolor | nec | eros |
| Nam | vulputate | ipsum | vitae | convallis | interdum | lacus | leo | dictum | enim | in | gravida | ante | est |
| cursus | quam | Ut | dictum | sem | vitae | mi | rutrum | quis | tempor | velit | facilisis | Vivamus | vitae |
| varius | enim | Maecenas | rhoncus | nisi | et | cursus | faucibus | elit | lectus | suscipit | est | et | luctus |
| justo | risus | sed | diam | Sed | suscipit | ullamcorper | euismod | In | eget | diam | tortor | Sed | quis |
| egestas | nunc | condimentum | fermentum | risus | Vivamus | eget | laoreet | velit | vitae | vestibulum | odio | Nunc | ullamcorper |
| nisl | ut | tempor | varius | massa | lorem | varius | turpis | at | tincidunt | lectus | tortor | ac | tellus |
| Ut | a | pellentesque | mi | Mauris | ac | velit | nulla | Maecenas | sapien | odio | sagittis | tincidunt | diam |
| nec | aliquam | maximus | nulla | Proin | fermentum | urna | a | hendrerit | venenatis | odio | diam | mollis | tortor |
| in | laoreet | arcu | dui | sit | amet | tortor | Donec | vitae | risus | convallis | gravida | est | vel |
| tincidunt | ex | In | sit | amet | fermentum | neque | Fusce | tempor | libero | quis | tempus | vestibulum | tellus |
| urna | ultrices | ipsum | aliquam | euismod | ex | dolor | nec | eros | Nam | vulputate | ipsum | vitae | convallis |
| interdum | lacus | leo | dictum | enim | in | gravida | ante | est | cursus | quam | Ut | dictum | sem |
Two Tables Back-to-back
| Lorem | Quisque |
|---|---|
| Ipsum | Tincidunt |
| Dolor | Ornare |
| Lorem | Quisque |
|---|---|
| Ipsum | Tincidunt |
| Dolor | Ornare |
Legend Table
| 1 | Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. |
| 2 | Integer est diam sit amet, monospaced. Suspendisse mattis vestibulum ut, strong monospaced. Pellentesque facilisis nisi ut, emphasized monospaced. Aliquam lacus tellus, strong emphasized monospaced.
|
| 3 | Suspendisse sit lacus tellus, standard link. Ut facilisis sit, strong standard link. Maecenas suscipit tellus, emphasized standard link. Vestibulum integer, strong emphasized standard link. |
| 4 | Ut lacus tellus, monospaced standard link. Suscipit posuere, strong monospaced standard link. Proin aenean, emphasized monospaced standard link. Donec, strong emphasized monospaced standard link. |
| 5 | Et integer est diam, glossary link. Maecenas et magna, glossary link. Etiam a posuere, glossary link. In tempus, glossary link. |
| 6 | Ante ipsum cubilia, glossary link. Nam libero, glossary link. Cursus sed, glossary link. Maecenas, glossary link. |
Anchored Legend Table
| 1 |
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized (2). |
| 2 |
Integer est diam sit amet, |
| 3 |
Suspendisse sit lacus tellus, standard link. Ut facilisis sit, strong standard link. Maecenas suscipit tellus, emphasized standard link. Vestibulum integer, strong emphasized standard link (1). |
| 4 |
Ut lacus tellus, |
| 5 |
Et integer est diam, glossary link. Maecenas et magna, glossary link. Etiam a posuere, emphasized glossary link. In tempus, glossary link (6). |
| 6 |
Ante ipsum cubilia, glossary link. Nam libero, glossary link. Cursus sed, glossary link. Maecenas, glossary link (4). |
Code Blocks
Language-Specific Code Blocks
Apex Code Block
public with sharing class ApexTestWrapper {
// Annotate the method so that it's accessible from the Lightning component
@AuraEnabled
public static string getToken() {
// Generate a token using the Globals Class provided by Coveo.
// See the Globals Class documentation: https://docs.coveo.com/en/1075/coveo-for-salesforce/globals-class
Map<String, Object> endpoint = CoveoV2.Globals.getEndpointData();
endpoint.put('token', CoveoV2.Globals.generateSearchToken());
return JSON.serialize(endpoint);
}
}
Bash Code Block
git clone https://github.com/coveo/coveofordynamics-search-ui-seed.git
cd coveofordynamics-search-ui-seed
C# Code Block
using Coveo.Framework.Processor;
using Coveo.SearchProvider.Rest.Pipelines;
using Coveo.SearchProvider.Rest.Serialization;
namespace Tutorials.Lib.Processors.coveoProcessParsedRestResponse
{
/// <summary>
/// Custom processor that computes the number of indexed fields for every search result and
/// add it to the response.
/// </summary>
public class ComputeNumberOfIndexedFields : IProcessor<CoveoProcessParsedRestResponseArgs>
{
/// <summary>
/// The "Process" method is called by the pipeline. The "p_Args" instance
/// is transferred from one processor to another until the pipeline ends.
/// </summary>
/// <param name="p_Args">The pipeline arguments.</param>
public void Process(CoveoProcessParsedRestResponseArgs p_Args)
{
SearchResponse response = p_Args.ResponseContent;
foreach (SearchResult result in response.Results) {
// The "Raw" property returns all the fields that are indexed on the item.
int numberOfIndexedFields = result.Raw.Count;
// Define a new field name and set its value.
result["numberOfIndexedFields"] = numberOfIndexedFields;
}
}
}
}
Console Code Block
C:\Crawling_module\your_working_folder\bin\CDFNodeProcess8.exe -inlineFile=crawler.json -logConfigFile=logger.json -service=register -ServiceName=CHANGE_ME -ServiceDisplayName=CHANGE_ME -path=C:/Crawling_module/your_working_folder
CSS Code Block
.icon-jira {
display: inline-block;
background-image: url(https://jira.atlassian.com/<CDN ADDRESS>/favicon.ico);
background-size: 60px;
background-repeat: no-repeat;
width: 60px;
height: 60px;
}
Embedded Ruby Code Block
<%= <HELPER_NAME>(<FIELD_NAME>, {optionA: 'Value A',
optionB: 'Value B',
optionN: 'Value N'}) %>
HTTP Code Block
GET /users HTTP/1.1
Host: http://example.com/api/v1
Authorization: Bearer Az4adfSyBhZX8fTThUJ4Kb2TC3Ax0RshgrZtUiqM
JavaScript Code Block
document.addEventListener("DOMContentLoaded", () => {
/**
* Nec dapibus turpis laoreet.
*
* In vel augue ac lacus efficitur mattis. Duis vitae ipsum urna.
*
* @param malesuadaNunc Nullam semper hendrerit posuere.
* @return Sed commodo a risus sed pretium.
*/
function mauris(malesuadaNunc) {
const lorem = 42; // Lorem ipsum dolor sit amet
const cursus = `Quisque tincidunt, dolor at ${lorem} cursus`;
return {
vitae: malesuadaNunc,
nisi: cursuus
};
}
const leo = mauris(true);
if (leo.nisi.length >= 1) {
console.log("Vivamus dolor eu risus malesuada");
}
});
JSON Code Block
{
"completions": [
{
"value": "install",
"score": 1007.5376999820605,
"highlighted": "(instal)[l]",
"confidence": 0.75
},
{
"value": "install coveo for sitecore",
"score": 10.050266642747307,
"highlighted": "(instal)[l] [coveo] [for] [sitecore]",
"confidence": 0.1
},
{
"value": "installation",
"score": 9.633365796878904,
"highlighted": "(instal)[lation]",
"confidence": 0.1
},
{
"value": "install ces",
"score": 9.203820017092077,
"highlighted": "(instal)[l] [ces]",
"confidence": 0.125
},
{
"value": "initsearchbox",
"score": 7.193725823503939,
"highlighted": "(initsearchbox)",
"confidence": 0.1
}
]
}
JSP Code Block
<%@ Language="C#" Inherits="Coveo.SearchProvider.Applications.OAuth.AuthorizationLinkCallback" CodeBehind="AuthorizationLinkCallback.aspx.cs" EnableSessionState="false" AutoEventWireup="True" %>
Liquid Code Block
{{ form.customerid.id }} // Returns the customer's ID.
{{ form.customerid.name }} // Returns the customer's name.
PowerShell Code Block
function Replace-CoveoIdsInDataSources() {
[cmdletbinding()]
param(
[Parameter(Position=0, ValueFromPipeline=$true,ValueFromPipelineByPropertyName=$true)] [Sitecore.Data.Items.Item[]]$items = (Get-ChildItem -Recurse)
)
Process {
$items | Where-Object {
$_.ItemId -ne $null -and $_.ItemId -ne ""
} | ForEach-Object {
$newValue = ($_.ItemId -replace '_([A-Fa-f0-9]{8})[A-Fa-f0-9\-]{28}', 'coveo$1');
Write-Host "Updating Coveo Data Source `"$($_.FullPath)`" ID from `"$($_.ItemId)`" to `"$newValue`"";
$_.ItemId = $newValue
}
}
}
Python Code Block
try:
if (document.uri.find("SubItem:") != -1):
extracted_html = [x.strip('\r\n\t') for x in document.get_data_stream('body_html').readlines() if x.strip('\r\n\t')]
new_html = "<link rel='stylesheet' type='text/css' href='https:/mycsslink.css'>"
for line in extracted_html:
new_html += line
html = document.DataStream('body_html')
html.write(new_html)
document.add_data_stream(html)
except Exception as e:
log(str(e))
SCSS Code Block
// _HasSolution.scss
.CoveoHasSolution {
display: inline;
& > div {
display: inline;
}
color: #669966;
.solved-caption {
padding: 0 5px;
}
}
SQL Code Block
SELECT * FROM Index WHERE Outfield IN (SELECT Infield FROM Index WHERE InExpression)
Text Code Block
Contact Us
Your comments and questions are always welcome!
Phone: 1-800-555-2222
Email: info@mycompany.com
Typescript Code Block
const server: http.Server =
express()
...post("/token", getCoveoToken)...
XML Code Block
<div class="CoveoResultList" layout="list">
<script id="myPDFResultTemplate" class="result-template"
type="text/html" data-field-filetype="pdf">
<!-- ... -->
</script>
</div>
<div class="CoveoResultList" layout="card">
<script id="myVideoResultTemplate" class="result-template"
type="text/html" data-field-filetype="video">
<!-- ... -->
</script>
</div>
<div class="CoveoResultList" layout="table">
<script id="myDocumentResultTemplate" class="result-template"
type="text/html" data-field-filetype="doc">
<!-- ... -->
</script>
</div>
YAML Code Block
analytics:
apiKey: copy_your_API_token_here
endpoint: https://usageanalytics.coveo.com
Scrollable Code Blocks
Horizontally Scrollable Code Block
const duis= ["Lorem", "ipsum", "dolor", "sit", "amet,", "consectetur", "adipiscing", "elit.", "Donec", "vel", "ullamcorper", "magna.", "Suspendisse", "tempor", "velit", "sit", "amet", "erat", "sollicitudin,", "non", "fermentum", "magna", "tempus.", "In", "hac", "habitasse", "platea", "dictumst."];
Vertically Scrollable Code Block
document.addEventListener("DOMContentLoaded", () => {
const lorem = {
ipsum: "dolor",
sit: "amet",
consectetur: "adipiscing",
elit: "donec",
vel: "ullamcorper",
magna: "suspendisse",
tempor: "velit",
erat: "sollicitudin",
non: "fermentum",
in: "hac",
habitasse: "platea",
dictumst: "maecenas",
hendrerit: "libero",
gravida: "convallis",
fusce: "euismod",
luctus: "rutrum",
leo: "dictum"
};
let feugiat = document.getElementById("praesent");
feugiat.classList.add(lorem.elit);
let quam = document.createElement("div");
const laoreet = document.createTextNode("Proin fermentum");
quam.appendChild(laoreet);
feugiat.appendChild(quam);
const posuere = `Tortor ${lorem.ipsum} nulla`;
const sagittis = `Ligula ${lorem.sit} blandit ${nec.lorem}`;
console.log(posuere);
console.log(sagittis);
let dapibus = [];
for (let k in lorem) {
dapibus.push(lorem[k]);
}
/* Nec dapibus turpis laoreet.
In vel augue ac lacus efficitur mattis. Duis vitae. */
function vivamus() {
return dapibus.length + 42; // Lorem ipsum dolor sit amet
}
/* Massa lorem varius turpis,
at tincidunt lectus tortor ac tellus. */
const sodales = vivamus();
console.log(sodales * 3 + 5);
});
Vertically and Horizontally Scrollable Code Block
document.addEventListener("DOMContentLoaded", () => {
const lorem = {
ipsum: "dolor",
sit: "amet",
consectetur: "adipiscing",
elit: "donec",
vel: "ullamcorper",
magna: "suspendisse",
tempor: "velit",
erat: "sollicitudin",
non: "fermentum",
in: "hac",
habitasse: "platea",
dictumst: "maecenas",
hendrerit: "libero",
gravida: "convallis",
fusce: "euismod",
luctus: "rutrum",
leo: "dictum"
};
const duis= ["Lorem", "ipsum", "dolor", "sit", "amet,", "consectetur", "adipiscing", "elit.", "Donec", "vel", "ullamcorper", "magna.", "Suspendisse", "tempor", "velit", "sit", "amet", "erat", "sollicitudin,", "non", "fermentum", "magna", "tempus.", "In", "hac", "habitasse", "platea", "dictumst."];
let feugiat = document.getElementById("praesent");
feugiat.classList.add(lorem.elit);
let quam = document.createElement("div");
const laoreet = document.createTextNode("Proin fermentum, urna a hendrerit");
quam.appendChild(laoreet);
feugiat.appendChild(quam);
const posuere = `Tortor ${lorem.ipsum} nulla`;
const sagittis = `Ligula ${lorem.sit} blandit nec ${lorem.consectetur}`;
console.log(posuere);
console.log(sagittis);
let dapibus = [];
for (let k in lorem) {
dapibus.push(lorem[k]);
}
/* Nec dapibus turpis laoreet.
In vel augue ac lacus efficitur mattis. Duis vitae ipsum urna. */
function vivamus() {
return dapibus.length + 42; // Lorem ipsum dolor sit amet
}
/* Massa lorem varius turpis,
at tincidunt lectus tortor ac tellus. */
const sodales = vivamus();
console.log(sodales * 3 + 5);
});
Boxes
Note
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet, monospaced. Suspendisse mattis vestibulum ut, strong monospaced. Pellentesque facilisis nisi ut, emphasized monospaced. Aliquam lacus tellus, strong emphasized monospaced.
Suspendisse sit lacus tellus, standard link. Ut facilisis sit, strong standard link. Maecenas suscipit tellus, emphasized standard link. Vestibulum integer, strong emphasized standard link. Ut lacus tellus, monospaced standard link. Suscipit posuere, strong monospaced standard link. Proin aenean, emphasized monospaced standard link. Donec, strong emphasized monospaced standard link.
Et integer est diam, glossary link. Maecenas et magna, glossary link. Etiam a posuere, glossary link. In tempus, glossary link. Ante ipsum cubilia, monospaced glossary link. Nam libero, glossary link. Cursus sed, glossary link. Maecenas, glossary link.
-
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet,
monospaced. Suspendisse mattis vestibulum ut,strong monospaced. Pellentesque facilisis nisi ut,emphasized monospaced. Aliquam lacus tellus,strong emphasized monospaced. -
Suspendisse sit lacus tellus, standard link. Ut facilisis sit, strong standard link. Maecenas suscipit tellus, emphasized standard link. Vestibulum integer, strong emphasized standard link. Ut lacus tellus,
monospaced standard link. Suscipit posuere,strong monospaced standard link. Proin aenean,emphasized monospaced standard link. Donec,strong emphasized monospaced standard link. -
Et integer est diam, glossary link. Maecenas et magna, glossary link. Etiam a posuere, glossary link. In tempus, glossary link. Ante ipsum cubilia, glossary link. Nam libero, glossary link. Cursus sed, glossary link. Maecenas, glossary link.
Tip
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet, monospaced. Suspendisse mattis vestibulum ut, strong monospaced. Pellentesque facilisis nisi ut, emphasized monospaced. Aliquam lacus tellus, strong emphasized monospaced.
Suspendisse sit lacus tellus, standard link. Ut facilisis sit, strong standard link. Maecenas suscipit tellus, emphasized standard link. Vestibulum integer, strong emphasized standard link. Ut lacus tellus, monospaced standard link. Suscipit posuere, strong monospaced standard link. Proin aenean, emphasized monospaced standard link. Donec, strong emphasized monospaced standard link.
Et integer est diam, glossary link. Maecenas et magna, glossary link. Etiam a posuere, glossary link. In tempus, glossary link. Ante ipsum cubilia, glossary link. Nam libero, glossary link. Cursus sed, glossary link. Maecenas, glossary link.
-
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet,
monospaced. Suspendisse mattis vestibulum ut,strong monospaced. Pellentesque facilisis nisi ut,emphasized monospaced. Aliquam lacus tellus,strong emphasized monospaced. -
Suspendisse sit lacus tellus, standard link. Ut facilisis sit, strong standard link. Maecenas suscipit tellus, emphasized standard link. Vestibulum integer, strong emphasized standard link. Ut lacus tellus,
monospaced standard link. Suscipit posuere,strong monospaced standard link. Proin aenean,emphasized monospaced standard link. Donec,strong emphasized monospaced standard link. -
Et integer est diam, glossary link. Maecenas et magna, glossary link. Etiam a posuere, glossary link. In tempus, glossary link. Ante ipsum cubilia, glossary link. Nam libero, glossary link. Cursus sed, glossary link. Maecenas, glossary link.
Example
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet, monospaced. Suspendisse mattis vestibulum ut, strong monospaced. Pellentesque facilisis nisi ut, emphasized monospaced. Aliquam lacus tellus, strong emphasized monospaced.
Suspendisse sit lacus tellus, standard link. Ut facilisis sit, strong standard link. Maecenas suscipit tellus, emphasized standard link. Vestibulum integer, strong emphasized standard link. Ut lacus tellus, monospaced standard link. Suscipit posuere, strong monospaced standard link. Proin aenean, emphasized monospaced standard link. Donec, strong emphasized monospaced standard link.
Et integer est diam, glossary link. Maecenas et magna, glossary link. Etiam a posuere, glossary link. In tempus, glossary link. Ante ipsum cubilia, glossary link. Nam libero, glossary link. Cursus sed, glossary link. Maecenas, glossary link.
-
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet,
monospaced. Suspendisse mattis vestibulum ut,strong monospaced. Pellentesque facilisis nisi ut,emphasized monospaced. Aliquam lacus tellus,strong emphasized monospaced. -
Suspendisse sit lacus tellus, standard link. Ut facilisis sit, strong standard link. Maecenas suscipit tellus, emphasized standard link. Vestibulum integer, strong emphasized standard link. Ut lacus tellus,
monospaced standard link. Suscipit posuere,strong monospaced standard link. Proin aenean,emphasized monospaced standard link. Donec,strong emphasized monospaced standard link. -
Et integer est diam, glossary link. Maecenas et magna, glossary link. Etiam a posuere, glossary link. In tempus, glossary link. Ante ipsum cubilia, glossary link. Nam libero, glossary link. Cursus sed, glossary link. Maecenas, glossary link.
Leading Practice
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet, monospaced. Suspendisse mattis vestibulum ut, strong monospaced. Pellentesque facilisis nisi ut, emphasized monospaced. Aliquam lacus tellus, strong emphasized monospaced.
Suspendisse sit lacus tellus, standard link. Ut facilisis sit, strong standard link. Maecenas suscipit tellus, emphasized standard link. Vestibulum integer, strong emphasized standard link. Ut lacus tellus, monospaced standard link. Suscipit posuere, strong monospaced standard link. Proin aenean, emphasized monospaced standard link. Donec, strong emphasized monospaced standard link.
Et integer est diam, glossary link. Maecenas et magna, glossary link. Etiam a posuere, glossary link. In tempus, glossary link. Ante ipsum cubilia, glossary link. Nam libero, glossary link. Cursus sed, glossary link. Maecenas, glossary link.
-
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet,
monospaced. Suspendisse mattis vestibulum ut,strong monospaced. Pellentesque facilisis nisi ut,emphasized monospaced. Aliquam lacus tellus,strong emphasized monospaced. -
Suspendisse sit lacus tellus, standard link. Ut facilisis sit, strong standard link. Maecenas suscipit tellus, emphasized standard link. Vestibulum integer, strong emphasized standard link. Ut lacus tellus,
monospaced standard link. Suscipit posuere,strong monospaced standard link. Proin aenean,emphasized monospaced standard link. Donec,strong emphasized monospaced standard link. -
Et integer est diam, glossary link. Maecenas et magna, glossary link. Etiam a posuere, glossary link. In tempus, glossary link. Ante ipsum cubilia, glossary link. Nam libero, glossary link. Cursus sed, glossary link. Maecenas, glossary link.
Important
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet, monospaced. Suspendisse mattis vestibulum ut, strong monospaced. Pellentesque facilisis nisi ut, emphasized monospaced. Aliquam lacus tellus, strong emphasized monospaced.
Suspendisse sit lacus tellus, standard link. Ut facilisis sit, strong standard link. Maecenas suscipit tellus, emphasized standard link. Vestibulum integer, strong emphasized standard link. Ut lacus tellus, monospaced standard link. Suscipit posuere, strong monospaced standard link. Proin aenean, emphasized monospaced standard link. Donec, strong emphasized monospaced standard link.
Et integer est diam, glossary link. Maecenas et magna, glossary link. Etiam a posuere, glossary link. In tempus, glossary link. Ante ipsum cubilia, glossary link. Nam libero, glossary link. Cursus sed, glossary link. Maecenas, glossary link.
Disclaimer
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet, monospaced. Suspendisse mattis vestibulum ut, strong monospaced. Pellentesque facilisis nisi ut, emphasized monospaced. Aliquam lacus tellus, strong emphasized monospaced.
Suspendisse sit lacus tellus, standard link. Ut facilisis sit, strong standard link. Maecenas suscipit tellus, emphasized standard link. Vestibulum integer, strong emphasized standard link. Ut lacus tellus, monospaced standard link. Suscipit posuere, strong monospaced standard link. Proin aenean, emphasized monospaced standard link. Donec, strong emphasized monospaced standard link.
Et integer est diam, glossary link. Maecenas et magna, glossary link. Etiam a posuere, glossary link. In tempus, glossary link. Ante ipsum cubilia, glossary link. Nam libero, glossary link. Cursus sed, glossary link. Maecenas, glossary link.
Danger
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet, monospaced. Suspendisse mattis vestibulum ut, strong monospaced. Pellentesque facilisis nisi ut, emphasized monospaced. Aliquam lacus tellus, strong emphasized monospaced.
Suspendisse sit lacus tellus, standard link. Ut facilisis sit, strong standard link. Maecenas suscipit tellus, emphasized standard link. Vestibulum integer, strong emphasized standard link. Ut lacus tellus, monospaced standard link. Suscipit posuere, strong monospaced standard link. Proin aenean, emphasized monospaced standard link. Donec, strong emphasized monospaced standard link.
Et integer est diam, glossary link. Maecenas et magna, glossary link. Etiam a posuere, glossary link. In tempus, glossary link. Ante ipsum cubilia, glossary link. Nam libero, glossary link. Cursus sed, glossary link. Maecenas, glossary link.
Code
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet, monospaced. Suspendisse mattis vestibulum ut, strong monospaced. Pellentesque facilisis nisi ut, emphasized monospaced. Aliquam lacus tellus, strong emphasized monospaced.
document.addEventListener("DOMContentLoaded", () => {
/**
* Nec dapibus turpis laoreet.
*
* In vel augue ac lacus efficitur mattis. Duis vitae ipsum urna.
*
* @param malesuadaNunc Nullam semper hendrerit posuere.
* @return Sed commodo a risus sed pretium.
*/
function mauris(malesuadaNunc) {
const lorem = 42; // Lorem ipsum dolor sit amet
const cursus = `Quisque tincidunt, dolor at ${lorem} cursus pellentesque`;
return {
vitae: malesuadaNunc,
nisi: cursuus
};
}
const leo = mauris(true);
if (leo.nisi.length >= 1) {
console.log("Vivamus dolor eu risus malesuada");
}
});
Suspendisse sit lacus tellus, standard link. Ut facilisis sit, strong standard link. Maecenas suscipit tellus, emphasized standard link. Vestibulum integer, strong emphasized standard link. Ut lacus tellus, monospaced standard link. Suscipit posuere, strong monospaced standard link. Proin aenean, emphasized monospaced standard link. Donec, strong emphasized monospaced standard link.
Et integer est diam, glossary link. Maecenas et magna, glossary link. Etiam a posuere, glossary link. In tempus, glossary link. Ante ipsum cubilia, glossary link. Nam libero, glossary link. Cursus sed, glossary link. Maecenas, glossary link.
Successful
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet, monospaced. Suspendisse mattis vestibulum ut, strong monospaced. Pellentesque facilisis nisi ut, emphasized monospaced. Aliquam lacus tellus, strong emphasized monospaced.
Suspendisse sit lacus tellus, standard link. Ut facilisis sit, strong standard link. Maecenas suscipit tellus, emphasized standard link. Vestibulum integer, strong emphasized standard link. Ut lacus tellus, monospaced standard link. Suscipit posuere, strong monospaced standard link. Proin aenean, emphasized monospaced standard link. Donec, strong emphasized monospaced standard link.
Et integer est diam, glossary link. Maecenas et magna, glossary link. Etiam a posuere, glossary link. In tempus, glossary link. Ante ipsum cubilia, glossary link. Nam libero, glossary link. Cursus sed, glossary link. Maecenas, glossary link.
Unsuccessful
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet, monospaced. Suspendisse mattis vestibulum ut, strong monospaced. Pellentesque facilisis nisi ut, emphasized monospaced. Aliquam lacus tellus, strong emphasized monospaced.
Suspendisse sit lacus tellus, standard link. Ut facilisis sit, strong standard link. Maecenas suscipit tellus, emphasized standard link. Vestibulum integer, strong emphasized standard link. Ut lacus tellus, monospaced standard link. Suscipit posuere, strong monospaced standard link. Proin aenean, emphasized monospaced standard link. Donec, strong emphasized monospaced standard link.
Et integer est diam, glossary link. Maecenas et magna, glossary link. Etiam a posuere, glossary link. In tempus, glossary link. Ante ipsum cubilia, monospaced glossary link. Nam libero, glossary link. Cursus sed, glossary link. Maecenas, glossary link
Version Tags
C4SF
Pro and Enterprise editions only
C4SF versions
Coveo for Salesforce 3 (May 2018)
Coveo for Salesforce 4.8 (October 2020)
C4SC
HIPAA
Enterprise plan only
Pilot Feature
Product Version
Coveo JavaScript Search Framework 2.7610 (December 1, 2019)
Coveo JavaScript Search Framework 2.7610 (December 1, 2019)
Coveo JavaScript Search Framework 2.7610 (December 1, 2019)
Coveo JavaScript Search Framework 2.7610 (December 1, 2019)
Pilot Feature in 2.7610 (December 1, 2019)
Pilot Feature in 2.7610 (December 1, 2019)
Generally Available in 2.7610 (December 1, 2019)
Lightning Experience
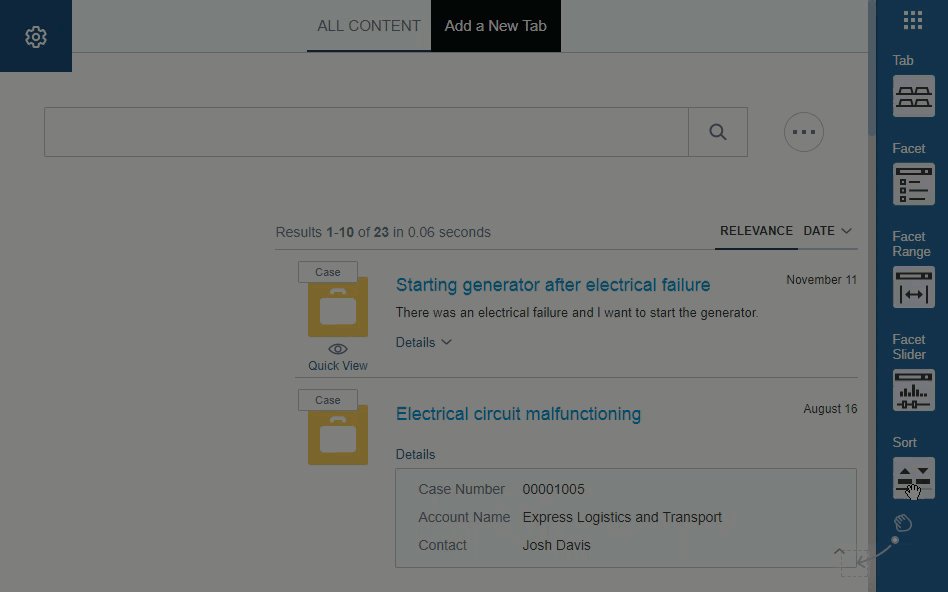
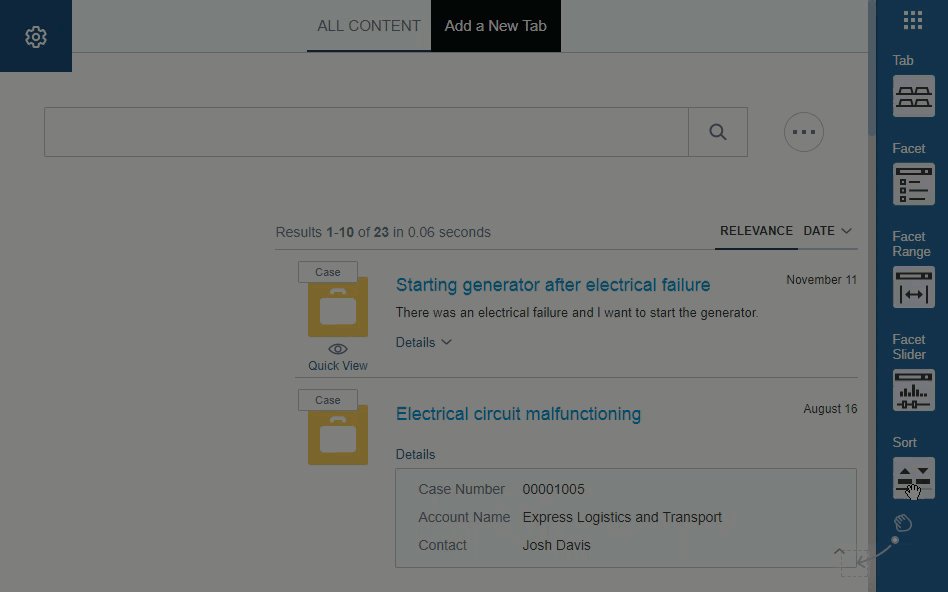
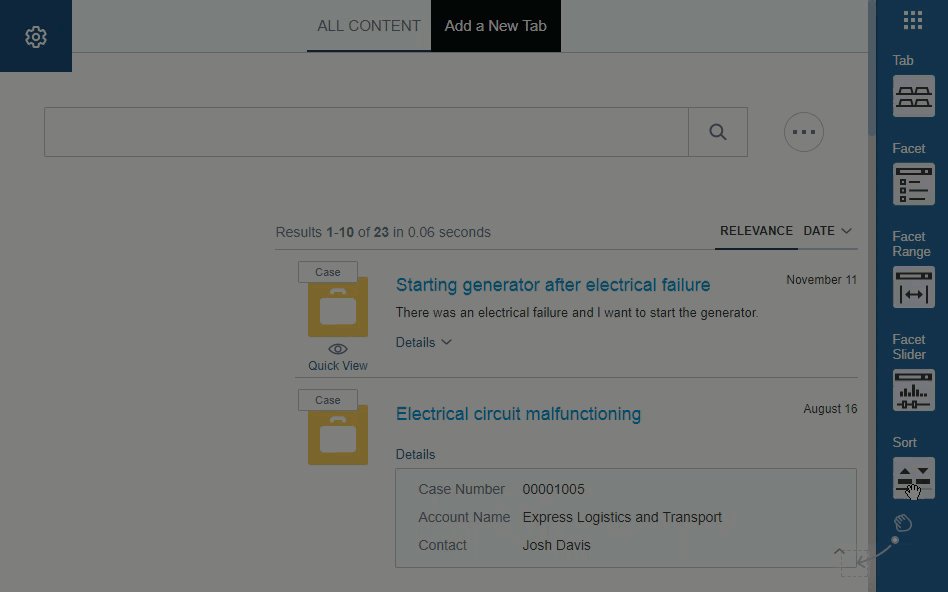
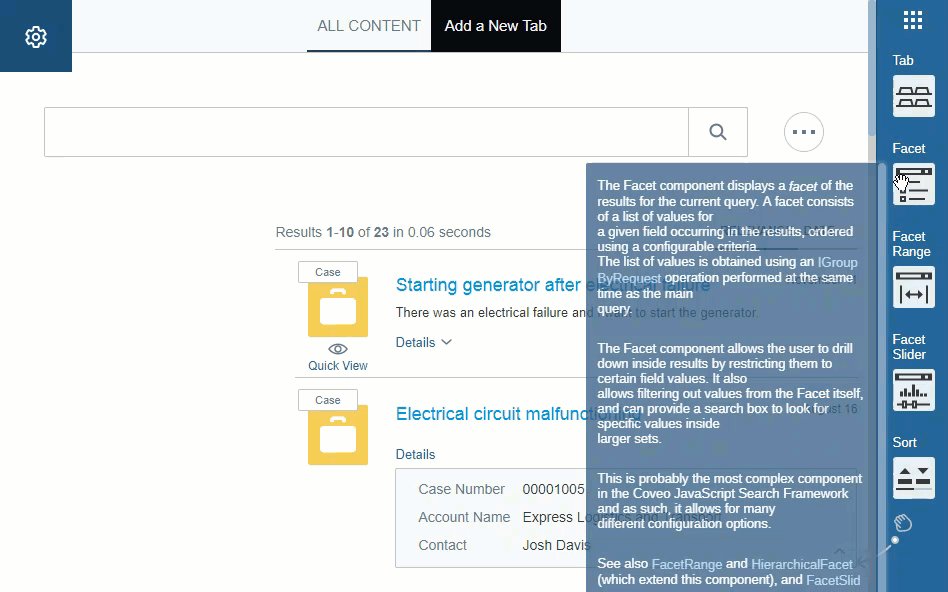
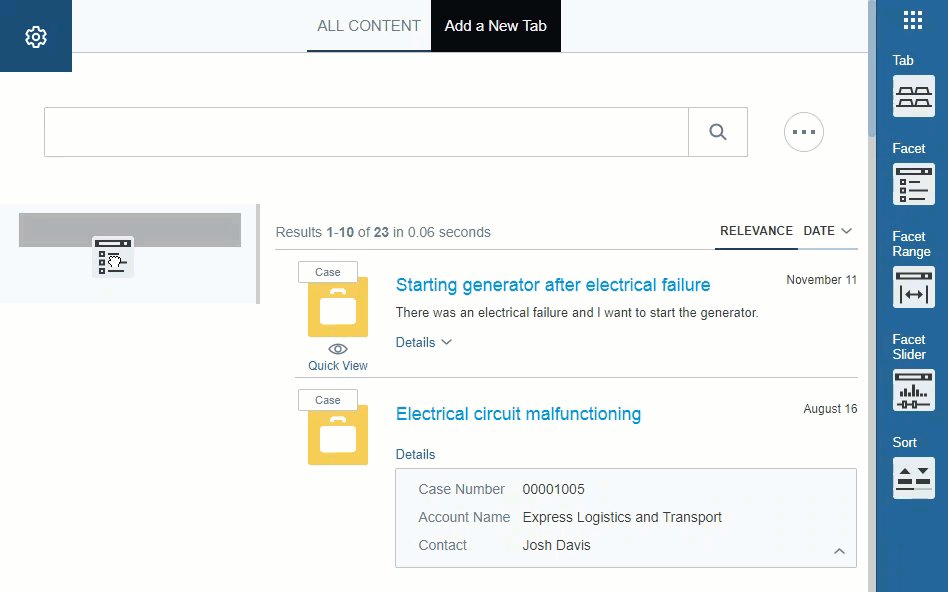
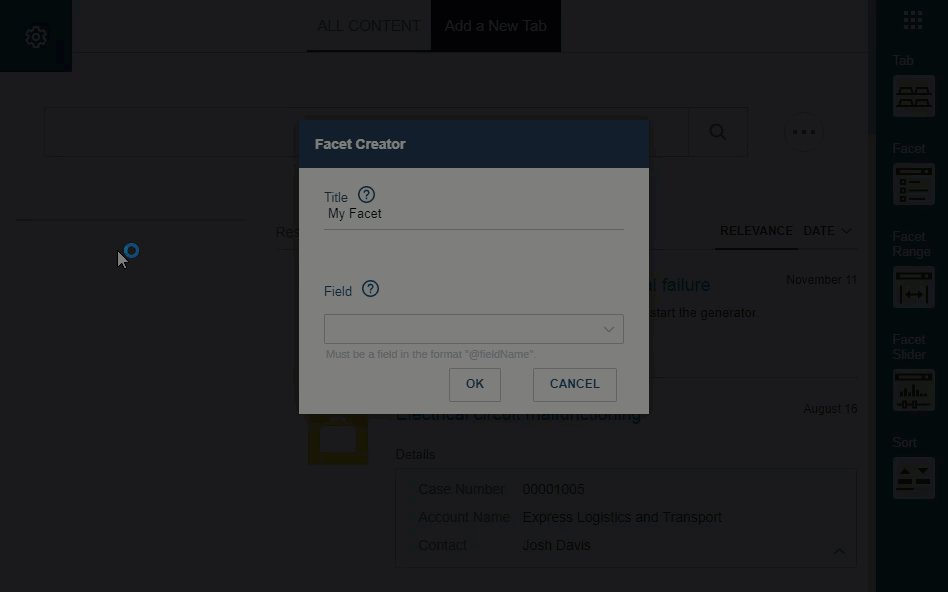
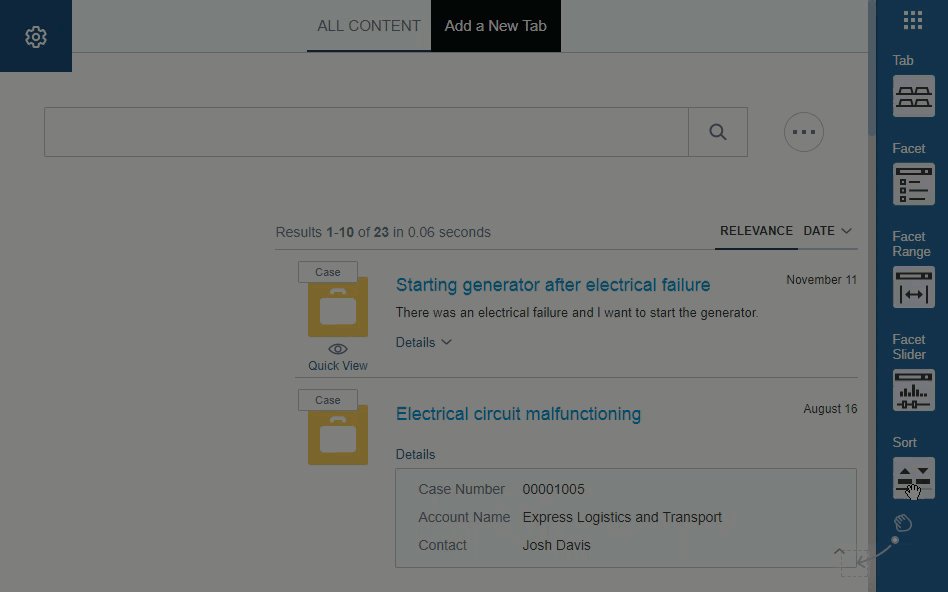
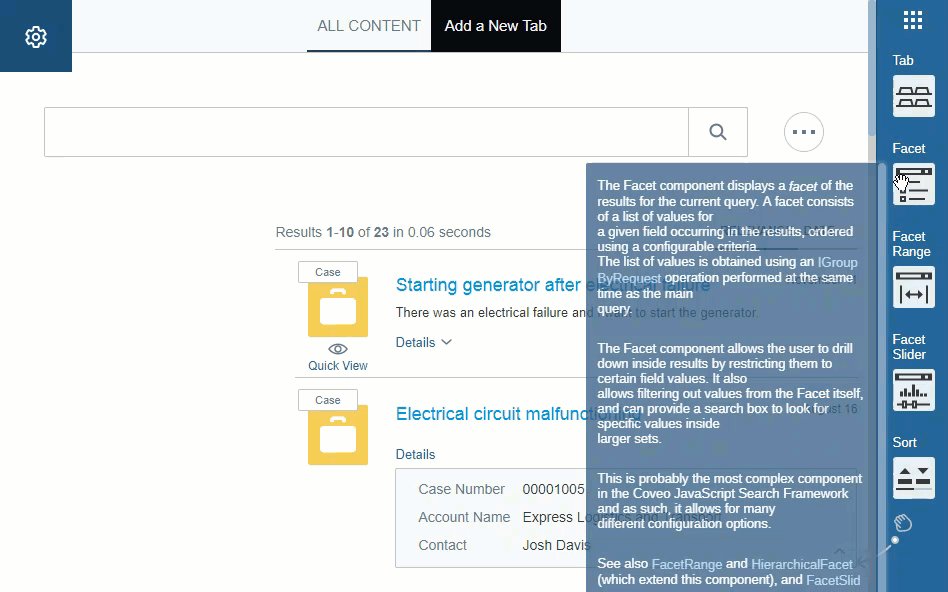
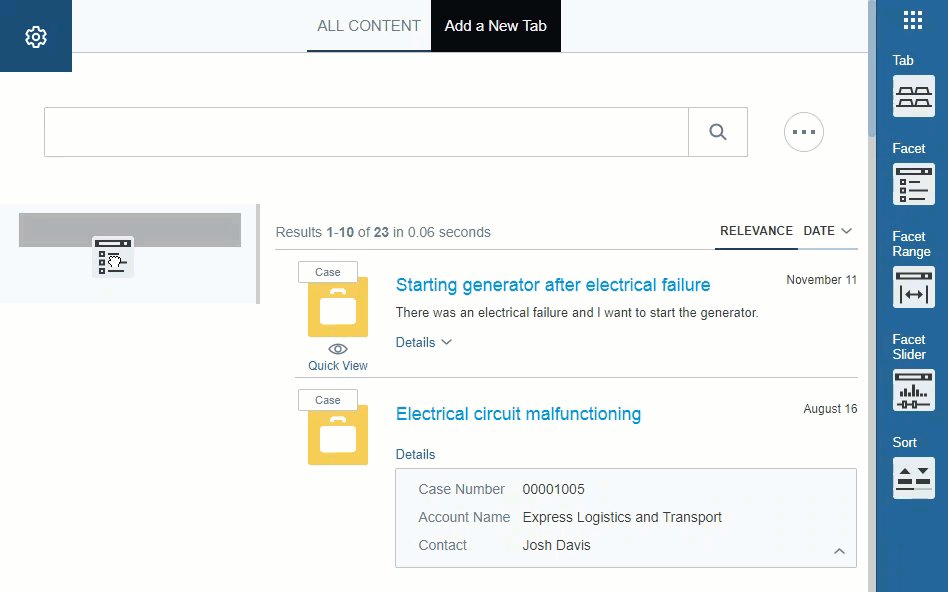
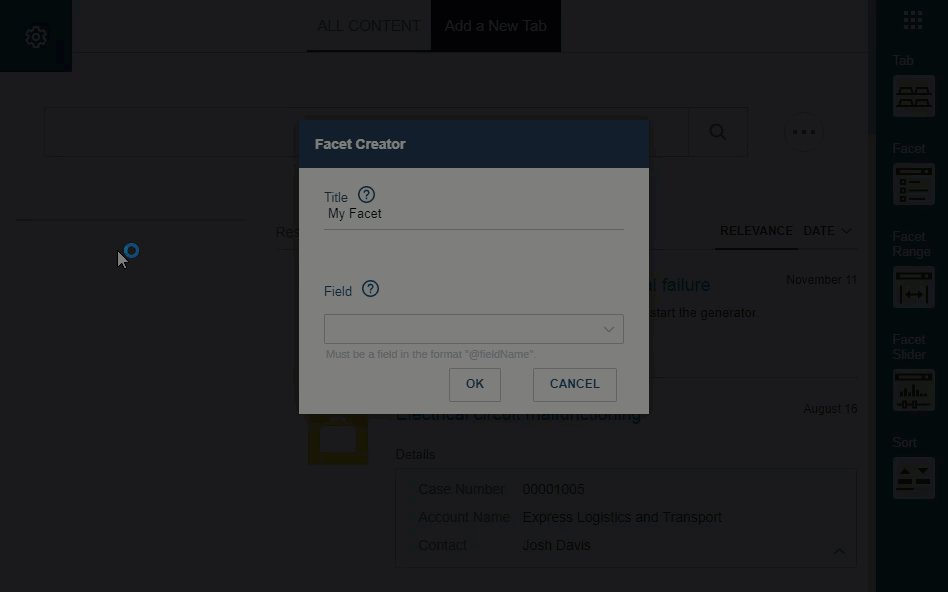
Gifs
Bordered Gif

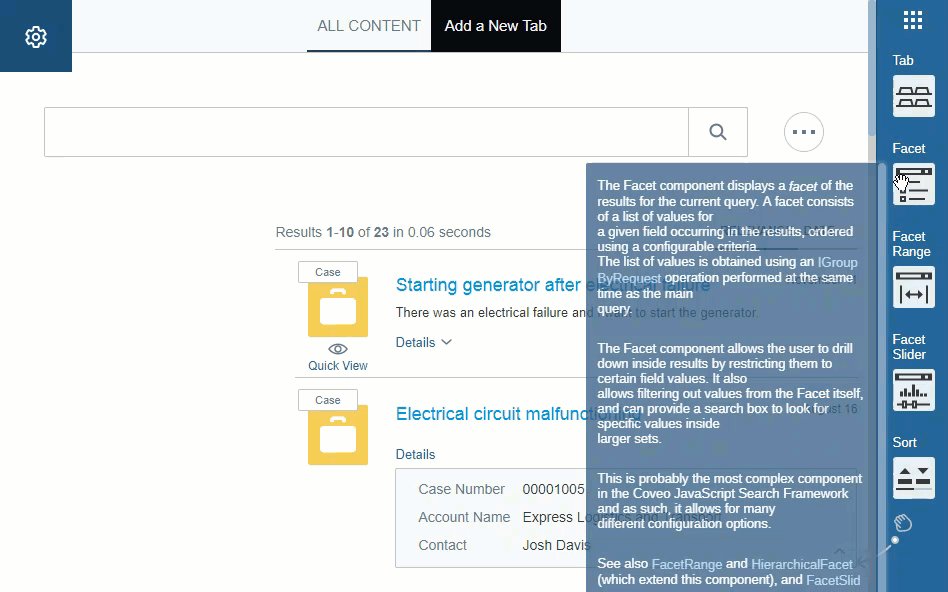
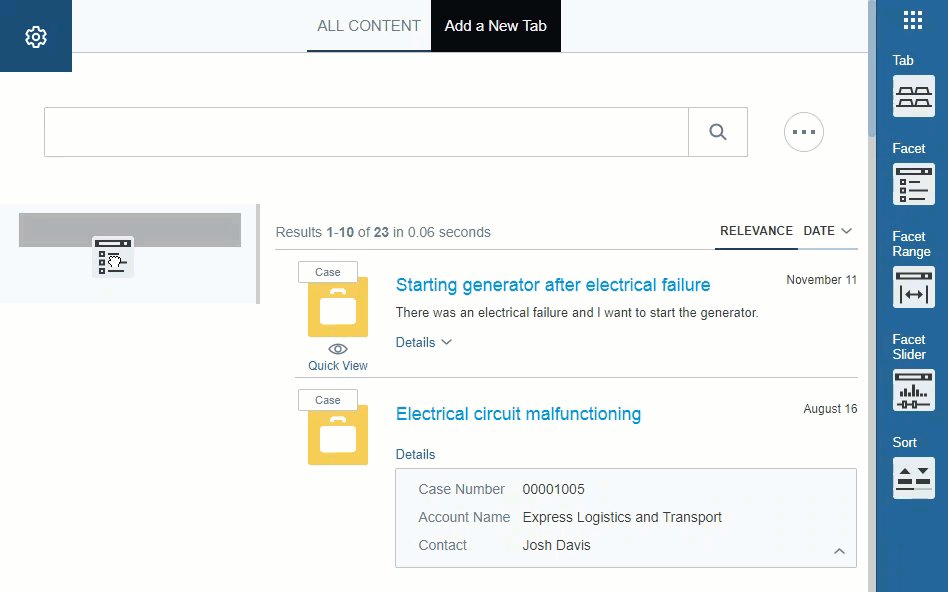
Borderless Gif

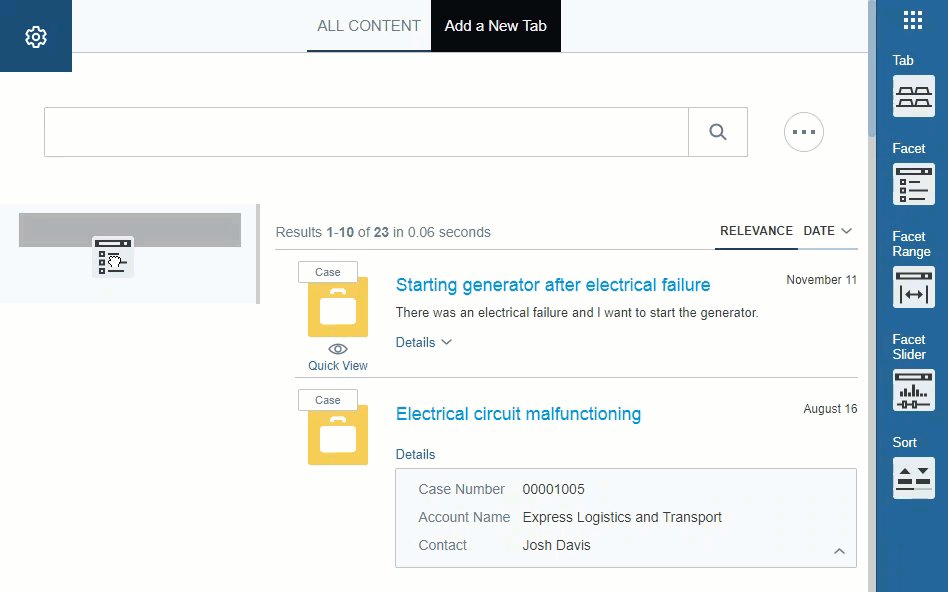
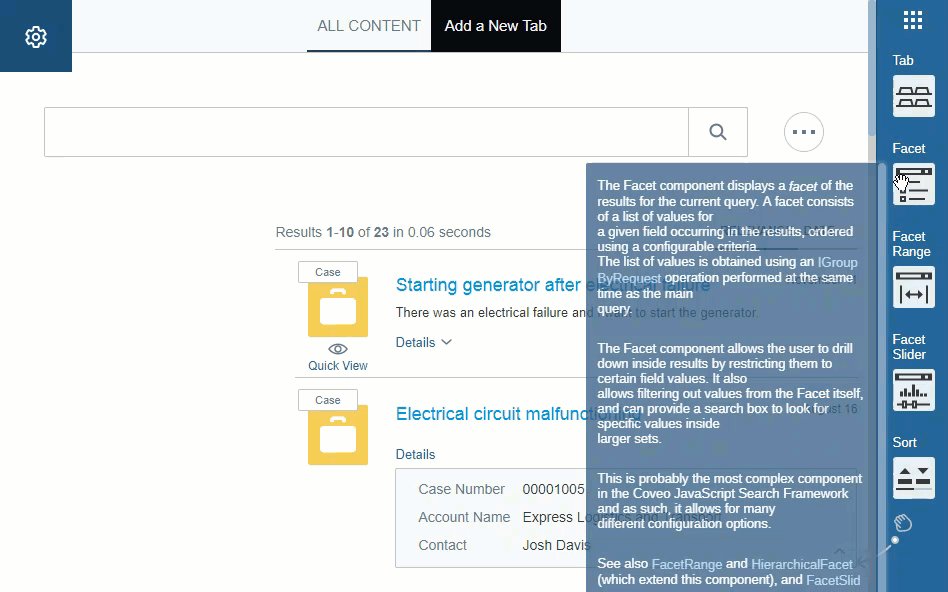
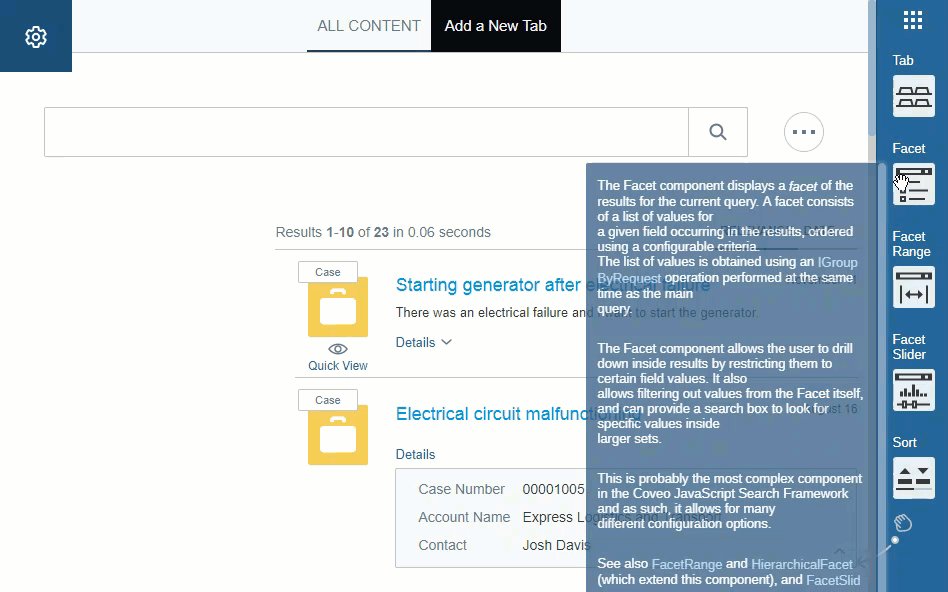
Zoomable Gif

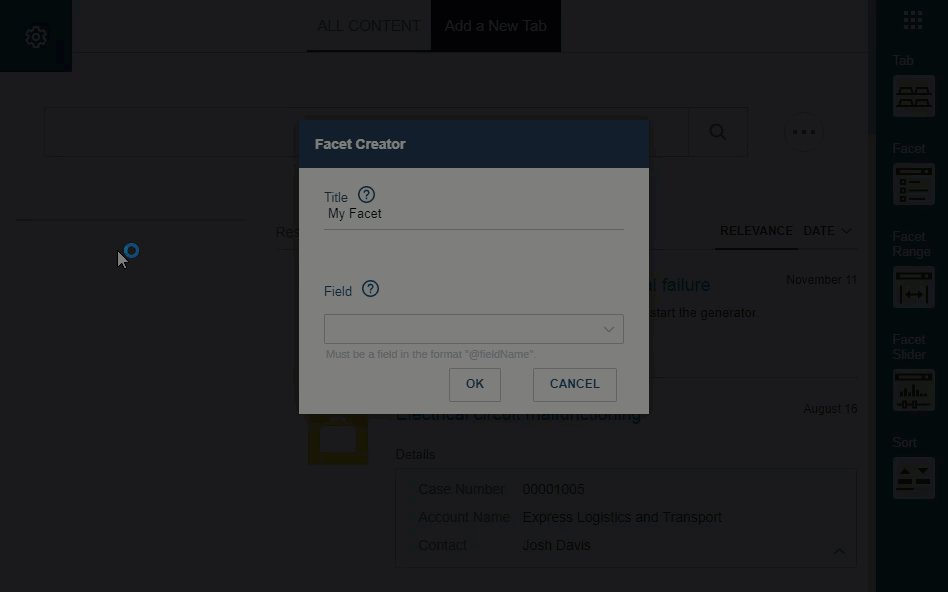
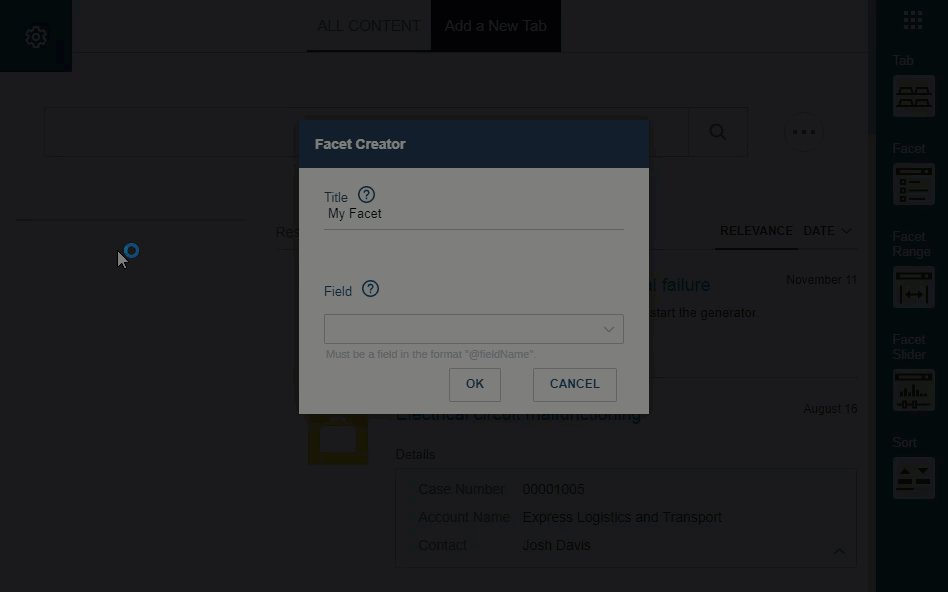
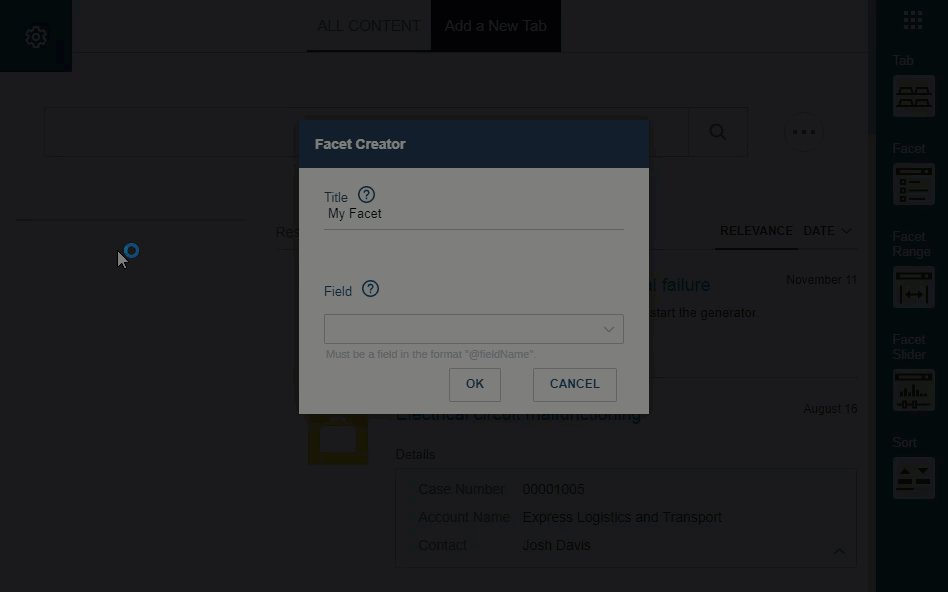
Float Right Gif

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam suscipit rhoncus auctor. Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam faucibus tellus quis mattis sollicitudin. Pellentesque fringilla lacinia fringilla. Aliquam et eleifend eros. Suspendisse aliquet elit ligula, suscipit lacinia justo bibendum non.
Float Left Gif

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam suscipit rhoncus auctor. Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam faucibus tellus quis mattis sollicitudin. Pellentesque fringilla lacinia fringilla. Aliquam et eleifend eros. Suspendisse aliquet elit ligula, suscipit lacinia justo bibendum non.
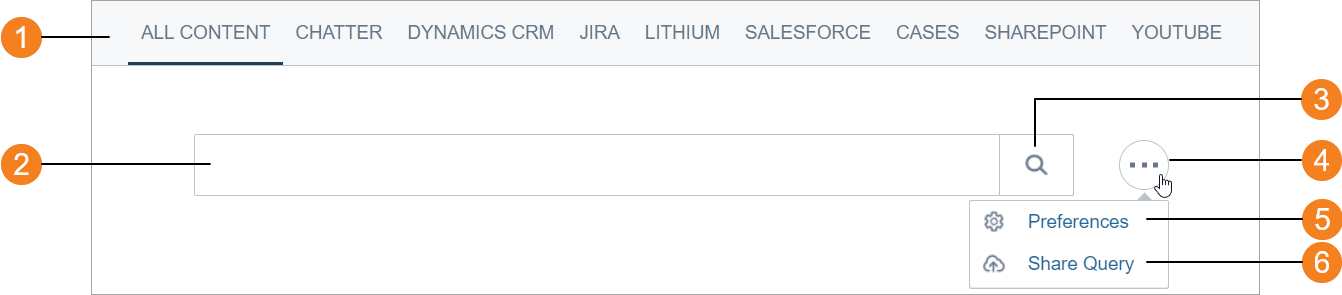
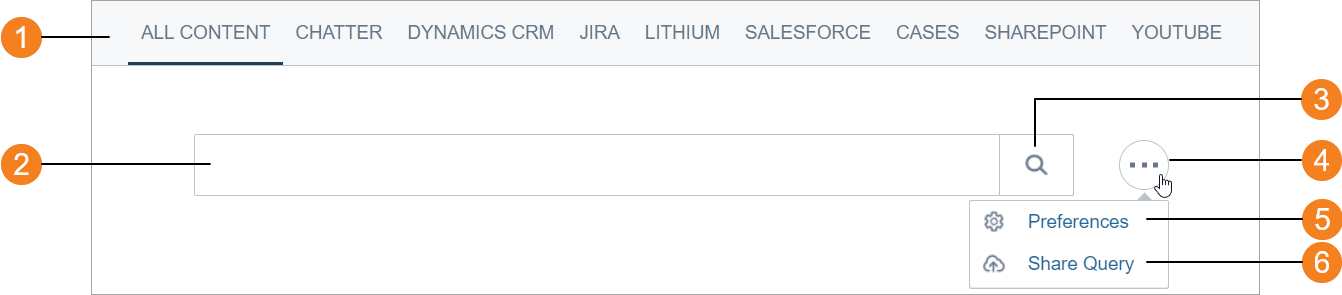
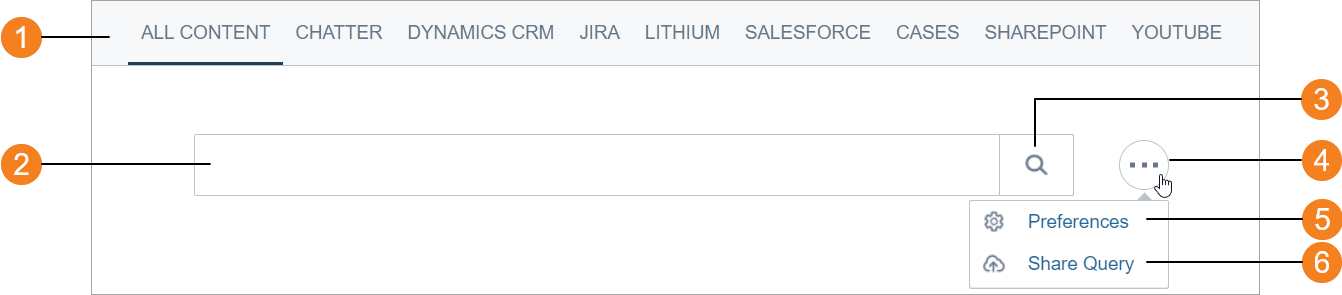
Images
Full Width Image

Float Right Image

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam suscipit rhoncus auctor. Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam faucibus tellus quis mattis sollicitudin. Pellentesque fringilla lacinia fringilla. Aliquam et eleifend eros. Suspendisse aliquet elit ligula, suscipit lacinia justo bibendum non.
Float Left Image

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam suscipit rhoncus auctor. Suspendisse mattis, leo sed pharetra aliquam, lacus turpis venenatis elit, a condimentum ante dolor sit amet erat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam faucibus tellus quis mattis sollicitudin. Pellentesque fringilla lacinia fringilla. Aliquam et eleifend eros. Suspendisse aliquet elit ligula, suscipit lacinia justo bibendum non.
Zoomable Image

Image With Border

New Feature Pages
Product Name
Feature 1
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet, monospaced. Suspendisse mattis vestibulum ut, strong monospaced. Pellentesque facilisis nisi ut, emphasized monospaced. Aliquam lacus tellus, strong emphasized monospaced.


Feature 2
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet, monospaced. Suspendisse mattis vestibulum ut, strong monospaced. Pellentesque facilisis nisi ut, emphasized monospaced. Aliquam lacus tellus, strong emphasized monospaced.
Feature 3
Lorem ipsum dolor sit amet, strong. Aliquam at turpis eu suscipit, emphasized. Suspendisse mattis ut lacus, strong emphasized. Integer est diam sit amet, monospaced. Suspendisse mattis vestibulum ut, strong monospaced. Pellentesque facilisis nisi ut, emphasized monospaced. Aliquam lacus tellus, strong emphasized monospaced.
Miscellaneous
C4SC Content Tab
Run in Postman
Symbols
Numbers
1 2 3 4 5 6 7 8 9 10

