Configure the Case Deflection panel
Configure the Case Deflection panel
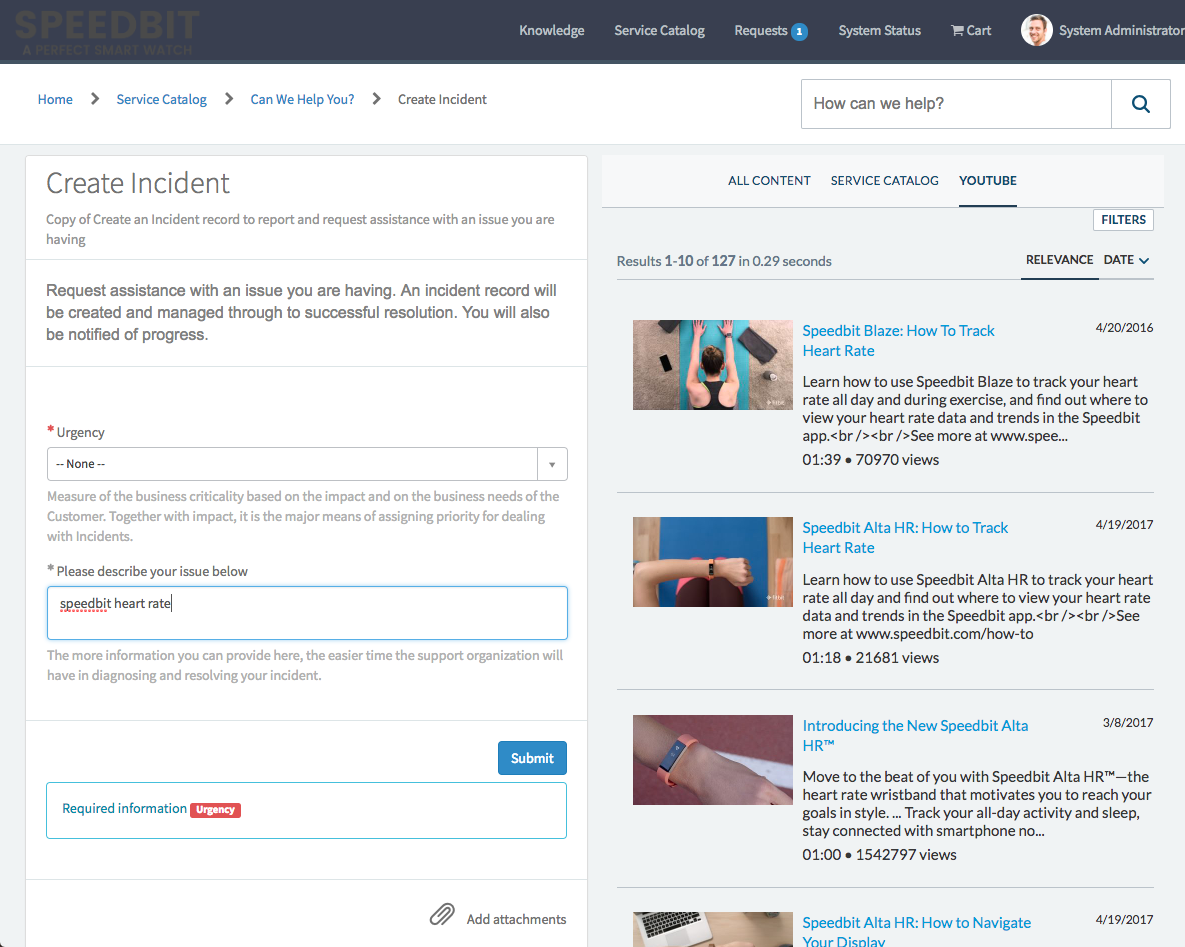
A Coveo™ case deflection panel is a search interface that’s meant to be embedded in a Service Portal record creation form. As the end user fills the form fields, the Coveo Case Deflection panel automatically updates to display the most contextually relevant items from a Coveo unified index. The goal is to provide users with potential solutions prior to creating a case. When a user clicks a suggested item, they’re redirected to the item page.
|
|
Note
The Coveo Case Deflection panel, as its name indicates, is typically used to proactively suggest content to end users intending to create a support case. However, this feature can be used with any record producer. The procedure in this article explains how to add a Case Deflection panel to a case creation page, but you can follow and adapt it for any record creation page. |

Implement the Case Deflection Panel
The following procedure explains how a ServiceNow instance administrator or developer can add a Coveo Case Deflection panel to a Service Portal case creation form.
-
In the Now Platform UI of your ServiceNow instance:
-
Navigate to Service Portal > Pages.
-
Create a copy of your Service Portal display catalog item record (typically, this is the record whose ID is
sc_cat_item) by clicking Clone Page in the upper-right corner of the record form. Then:-
If you want Coveo widgets to display in all catalog items, open the original catalog item record. The page copy will be your backup page.
-
If you want Coveo widgets to display only in certain catalog items, open your copy of
sc_cat_item. When using this method, you must ensure that the desired catalog items use this item record.
-
-
In the Related Links section, click Open in Designer.
-
-
In the Service Portal Designer:
-
Delete all widgets and all containers in the page, or reorganize them to make room for the widgets mentioned below.
-
Add a two-column container.
-
In the left column, drag and drop a SC Catalog Item widget.
-
Click the SC Catalog Item widget you just added, and then click Edit.
-
In the Instance dialog, deselect Order Item Section On Top, and then click Save.
-
In the right column, drag and drop a Coveo Case Deflection widget (see Case Deflection).
NoteFor navigation and search purposes, you can also add a two-column container with a
breadcrumbsand a Coveo Searchbox widget on top of the container with the SC Catalog Item and Coveo Case Deflection widgets. -
Optionally, customize the Case Deflection widget. Thanks to the Scope and Component options, you can name your widget according to your convention.
-
-
To leverage the text typed in your case form to provide relevant suggestions in the Coveo Case Deflection widget:
-
In the UI of your ServiceNow instance, navigate to Service Catalog > Catalog Definitions > Record Producers.
-
Find and open your case creation record producer. If the ServiceNow Customer Service Management application is installed, the record Name is typically
Create Case. -
At the bottom of the record form, select the Variables tab.
-
In the table:
-
Find and delete the Contextual Search Results variable.
NoteAssuming you have a ServiceNow source, you no longer require this variable.
-
Click New.
-
In the new record form that opens:
-
In the Type dropdown menu:
For ServiceNow version Select Paris or earlier
Macro
Quebec or later
Custom
-
Select the Question tab and set the Question and Name fields to the name you want to give to the new variable (for example,
Coveo_case_deflection_panel). -
Select the Type Specifications tab and set the Widget field to
Coveo Field Change. This invisible widget provides the Coveo Case Deflection widget with any changes in the form fields as the user is typing. This information is used to contextualize the queries of the Coveo Case Deflection widget. -
Click Submit.
-
-
-
Navigate to one of your Customer Service Portal service catalog items. If everything is set up properly, the Coveo Case Deflection panel should be visible in the case creation form and should automatically refresh as you type in the form fields.
-
Configure your query pipeline
Once you have implemented the widget in your ServiceNow instance, you must link it to a query pipeline in your Coveo organization.
-
On the Query Pipelines (platform-ca | platform-eu | platform-au) page of the Coveo Administration Console, do one of the following:
-
Click an existing pipeline, and then click Edit components in the Action bar.
-
Create a new pipeline for your Coveo for ServiceNow widget to use.
-
-
In the query pipeline panel, create a condition enforcing a specific search hub (
Search hub is) for the pipeline. The filter value to enter depends on your widget configuration:-
If you didn’t provide Scope and Component values in the widget options, enter
ServiceNow. -
If you provided a scope and a component, enter them in the following format:
Scope_Component.ExampleFor a widget with a
Portalscope and aMyWidgetcomponent, your condition value should bePortal_MyWidget. Your complete pipeline condition is thereforeSearch Hub is Portal_MyWidget.With such a condition, your pipeline will be used for all queries originating from the widget.
NoteIf your pipeline already has a condition, ensure to include this previous condition in your new one with an
ORoperator.For example, your pipeline has the following condition:
Search Hub is Portal_MyWidget. You want to link a new portal widget to this pipeline, so your new condition isSearch Hub is Portal_MyWidget OR Search Hub is Portal_MySecondWidget. With this condition, your pipeline will be used for all queries originating from one of these widgets.
-
-
In the query pipeline panel, select the Advanced tab, and then on the left side of the panel, click Query parameters.
-
Add a rule to override the large query expression (lq) parameter value so that it uses the textual data a user enters in the issue description field of the case creation form:
-
In the upper-right corner, click
 , and then click Add rule with code.
, and then click Add rule with code.-
In the Add a Rule With Code dialog, enter the following rule to set the large query expression (lq) to the
nameattribute of the issue description field in the case creation form, which iscomments:override query lq:"<@+ $context.comments +@>" -
Click Add with code.
-
-
Click the rule you just created, and then click Edit in the Action bar.
-
In the Edit a Query Parameter Rule panel, under Condition, select or add a
Query is emptycondition.
-
What’s next?
Embed a Coveo insight panel in your case forms to empower your support agents with a dynamic and proactive search panel.