Replace the Service Portal search boxes
Replace the Service Portal search boxes
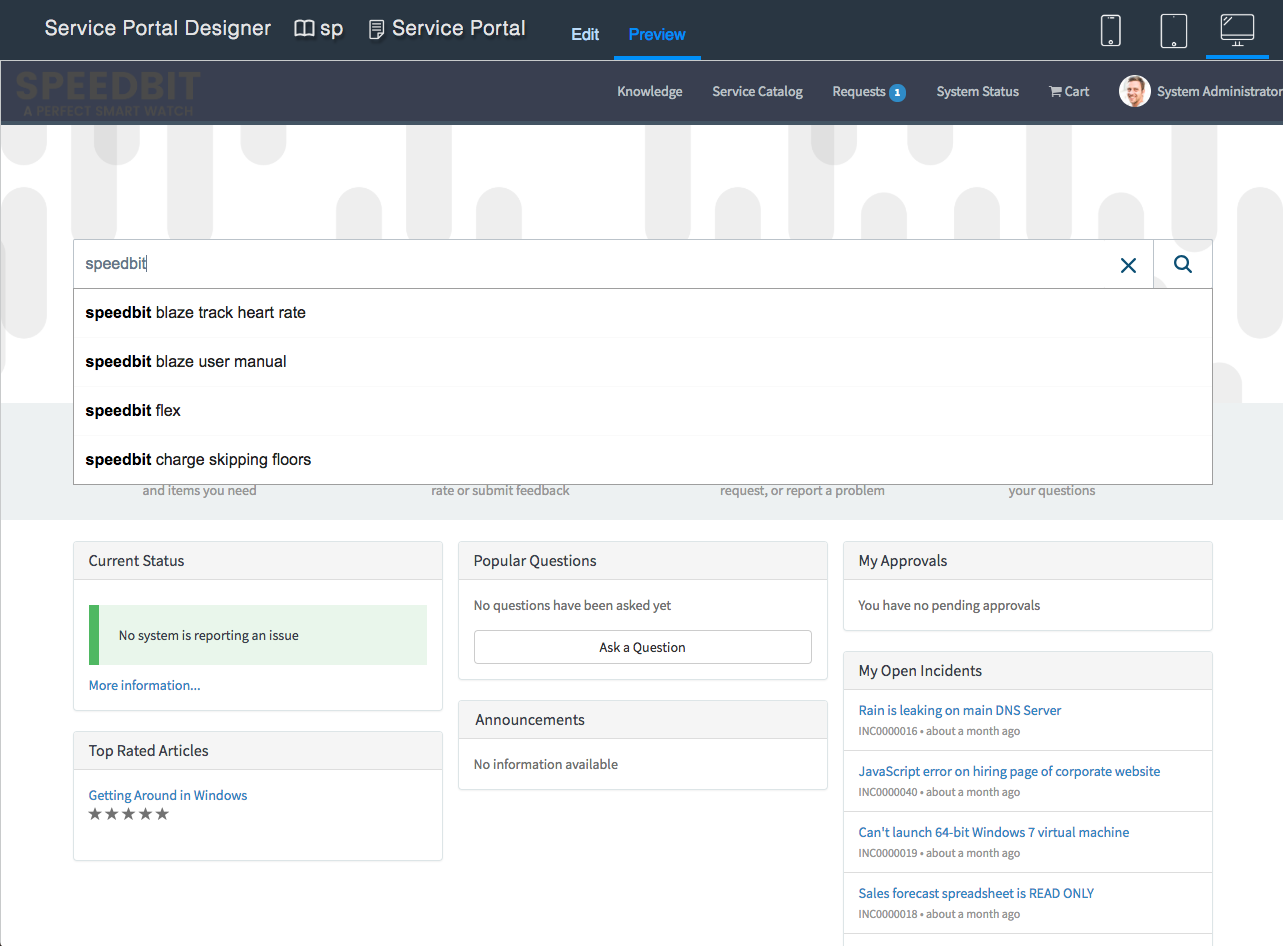
A standalone Coveo™ search box not only forwards queries to a full Coveo-powered search page, but can also provide Coveo Machine Learning (Coveo ML) query suggestions as the end user is typing.
To take full advantage of the Coveo for ServiceNow integration, one of the first things you should do is replace your current Service Portal home page search box with a standalone Coveo search box. Eventually, you should do the same for all other search-enabled Service Portal pages. You can also add the Coveo search box to a Service Portal header.
Replace the search box on the Service Portal home page
This procedure explains how a ServiceNow instance administrator or developer can replace the current search box on their Service Portal home page with a standalone Coveo search box.
-
In the Now Platform UI of your ServiceNow instance:
-
Navigate to Service Portal > Pages.
-
Find and open your Service Portal home page record (typically, this is the record whose ID is
index).Leading practiceYou should create a backup copy of the record by clicking Clone Page in the upper-right corner of the record form. When this is done, navigate back to the original record before proceeding with the next step.
-
In the Related Links section, click Open in Designer.
-
In the Service Portal Designer application that opens in a new browser tab:
-
Delete the current search box widget from the page.
-
Drag and drop the Coveo Searchbox widget inside the container where the default search box widget used to be, or wherever you want your standalone Coveo search box to appear on the page (see Searchbox).
-
In the widget options, in the Full Search Page ID box, enter the ID of the page in which you added the Coveo Main Search widget. Users will be redirected to this page to view their search results.
-
Optionally, customize the Searchbox widget. Thanks to the Scope and Component options, you can name your widget according to your convention.
-
If you want to define some page-specific CSS rules to ensure that your standalone Coveo search box is rendered as desired:
-
Click Edit Page Properties.
-
Modify the value of the Page Specific CSS field as needed.
ExampleYou add a
#CoveoSearchbox { padding: 10% 0; }rule to adjust the vertical alignment of the widget. -
Click Save.
-
-
Click Preview to see how your Service Portal home page looks on different display sizes with your standalone Coveo search box.
 Note
NoteYour standalone Coveo search box will only start displaying query completion suggestions once you’ve configured a Coveo ML QS model in your query pipeline, and that model has had time to learn from sufficient usage analytics data (see Configure machine learning models).
If you don’t want your standalone Coveo search box to display query suggestions at all, you must explicitly set its
enableQuerySuggestAddonoption tofalse. To do so, however, you must have at a least basic understanding of how the Coveo JavaScript Search Framework works. The JavaScript Search Framework Tutorial is a good place to start, and the Reference Documentation can also be very helpful.
-
-
Replace the search box in other Service Portal pages
You can replace the search box of other search-enabled Service Portal pages to ensure that queries originating from those pages are correctly forwarded to your Coveo-powered search page and to eventually provide your customer with Coveo ML query suggestions. To do so, follow the procedure to replace the search box on the Service Portal home page presented in this article, adapting steps 1.b and 1.d.iii to your current needs.
Add the Coveo search box to a Service Portal header
This section describes how to add the standalone Coveo search box to a header in your Service Portal.
Since a header is not a Service Portal page, you can’t use the ServiceNow Service Portal Designer to add and configure the Coveo Searchbox widget as specified in the above sections. Instead, you must embed the Coveo Searchbox widget in your header record and define the widget options using the record’s HTML template, server script, or client script, depending on your needs.
To embed the Coveo Searchbox widget in a header
|
|
Note
While these instructions show how to add the Coveo Searchbox widget using only the HTML template, you can use the instructions as a guide when adding the Coveo search box using the record’s server script or client script. |
-
In the Now Platform UI of your ServiceNow instance, navigate to Service Portal > Headers & Footers, and then click the desired header.
-
In your header record Body HTML template field, copy and paste the following code to embed the Coveo Searchbox widget in the header.
<widget id="coveo-searchbox"></widget> -
Define the desired Searchbox widget options.
ExampleTo define the
search_page_idoption in the Body HTML template field, enter:<widget id="coveo-searchbox" options='{"search_page_id": "[MY_SEARCH_PAGE_ID]"}'></widget>Where
[MY_SEARCH_PAGE_ID]is the ID of the ServiceNow page in which you embedded the Main Search widget.For example, if the ID of the page is
sp_search, enter:<widget id="coveo-searchbox" options='{"search_page_id": "sp_search"}'></widget>
Configure your query pipeline
Once you have implemented the widget in your ServiceNow instance, you must link it to a query pipeline in your Coveo organization.
-
On the Query Pipelines (platform-ca | platform-eu | platform-au) page of the Coveo Administration Console, do one of the following:
-
Click an existing pipeline, and then click Edit components in the Action bar.
-
Create a new pipeline for your Coveo for ServiceNow widget to use.
-
-
In the query pipeline panel, create a condition enforcing a specific search hub (
Search hub is) for the pipeline. The filter value to enter depends on your widget configuration:-
If you didn’t provide Scope and Component values in the widget options, enter
ServiceNow. -
If you provided a scope and a component, enter them in the following format:
Scope_Component.ExampleFor a widget with a
Portalscope and aMyWidgetcomponent, your condition value should bePortal_MyWidget. Your complete pipeline condition is thereforeSearch Hub is Portal_MyWidget.With such a condition, your pipeline will be used for all queries originating from the widget.
NoteIf your pipeline already has a condition, ensure to include this previous condition in your new one with an
ORoperator.For example, your pipeline has the following condition:
Search Hub is Portal_MyWidget. You want to link a new portal widget to this pipeline, so your new condition isSearch Hub is Portal_MyWidget OR Search Hub is Portal_MySecondWidget. With this condition, your pipeline will be used for all queries originating from one of these widgets.
-
What’s next?
Add a Coveo case deflection panel to a Service Portal record creation form to empower your customers with Coveo relevancy.