Create a simple result list
Create a simple result list
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
The Coveo Hive modularity enables you to create a vast variety of pages. This page could also be put in a widget to be reused through your pages.
You can use a minimal set of components to create a page that only renders results and then improve it with small components according to your requirements.
You could show the 5 latest articles or expose related content according to the current page title.
Creating a simple result list
|
|
The step-by-step below assumes that you have:
|
-
Add the Coveo Search Interface and Coveo Search Resources Coveo renderings as Allowed Controls in the Placeholder Settings.

-
In the Sitecore Experience Editor, add the Coveo Search Resources component to your page.

-
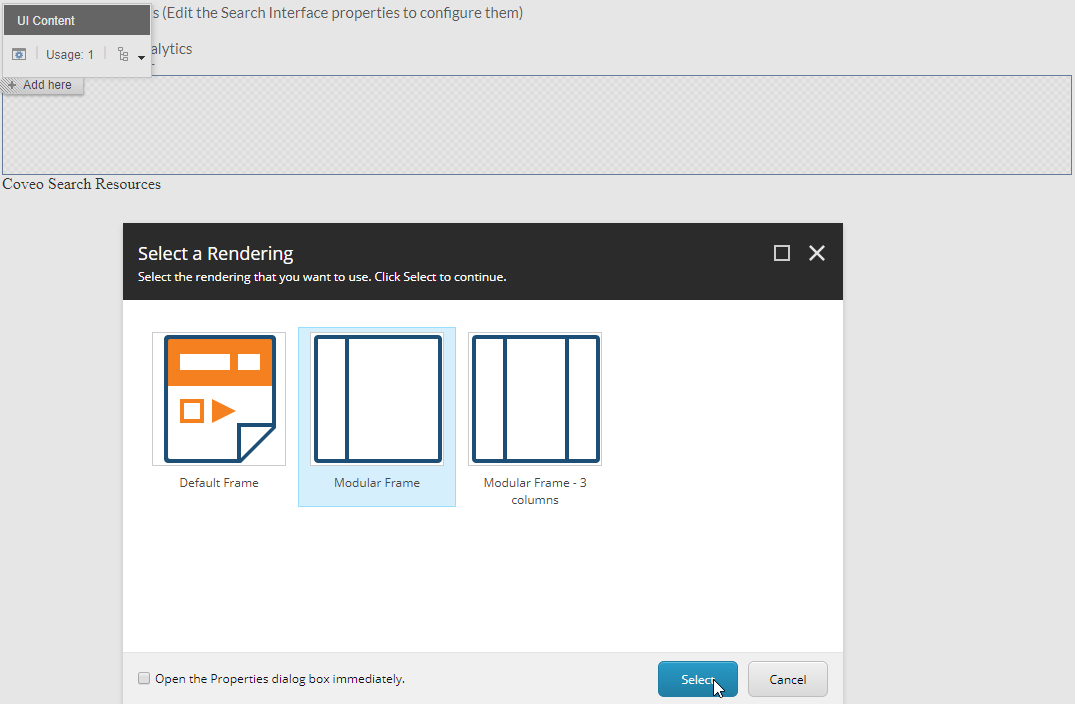
Add the Coveo Search Interface component to your page with the Modular Frame.

-
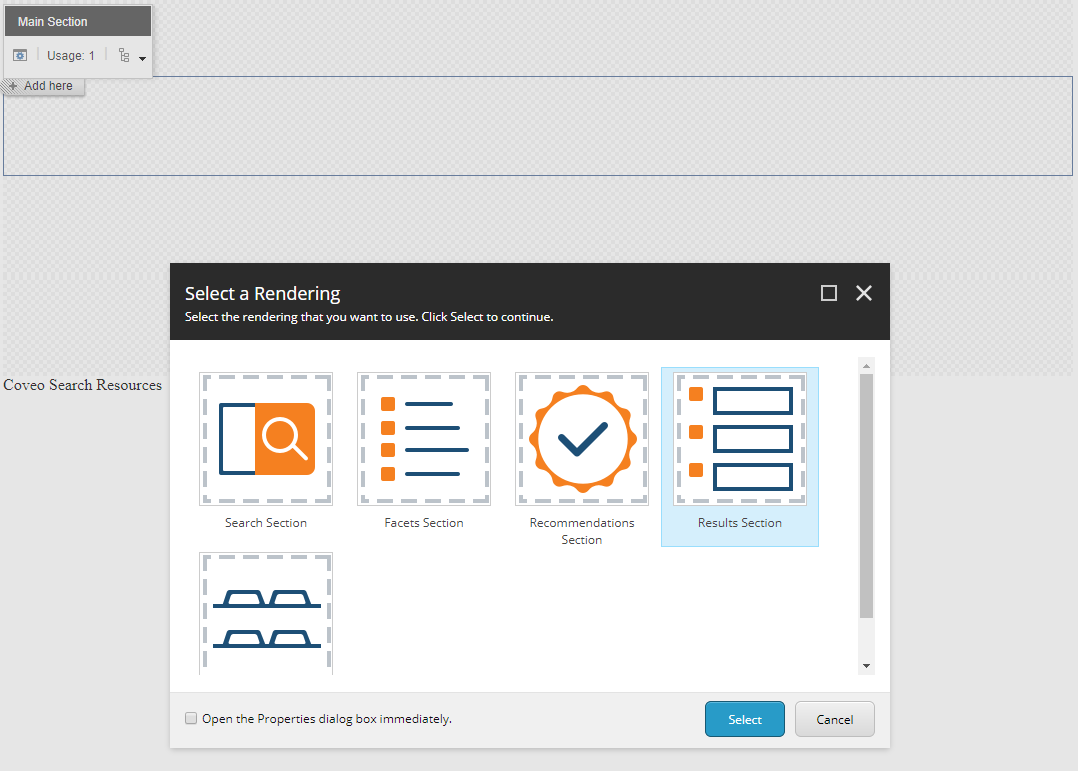
In the Main Section placeholder, add a Results Section.

-
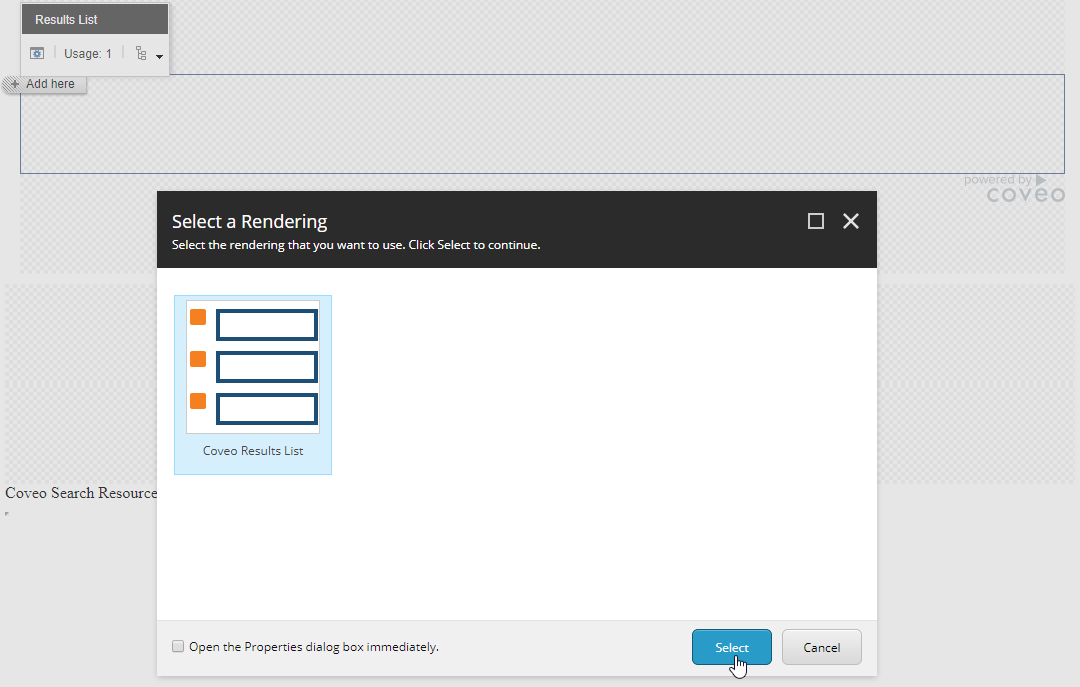
In the Results List placeholder, add a Coveo Results List component.

-
Select or create a new data source for the Result List.
-
To have a card layout instead of a list, edit the properties of the Results List and choose Card in the Results Layout field.
-
In the Result Template placeholder, add a new Result Template.
-
Select or create a new data source for the Result Template.
-
-
Save the page.
-
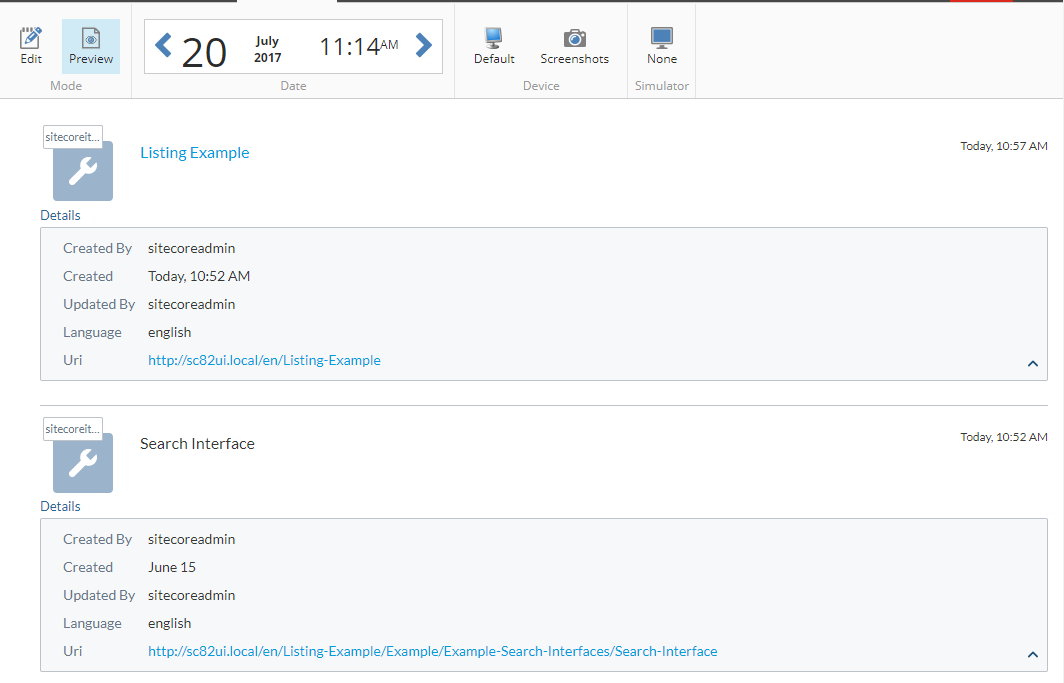
Go into Preview mode. You should now have a simple list of results.

Adding the Analytics component
Like in any search interface, if you want analytics, add the Coveo for Sitecore Analytics component.
-
Click the UI Header placeholder.
-
Add the Coveo for Sitecore Analytics component by selecting or creating a new data source.
Changing the number of results
The number of results is driven by the Coveo Search Interface component data source item.
-
In the Experience Editor, on the Coveo Search Interface component floating toolbar, select the Edit the rendering’s data source option. It should be the leftmost option on the floating toolbar.
-
In the Query Settings section, set the number of results to display using the
Results Per Pagefield.If you have the ResultsPerPage component, this setting will have no effect.
Scoping the query and boosting results
There are several mechanisms you may use to filter the items displayed in your results list and promote specific items (see Apply filtering and ranking rules).
Improving the listing page
Here are some additional steps you can do to enhance this simple list.
Customizing the result template
You can enhance the look of your result list by creating custom, smaller result template tailored to the content you want to show. You can also include many template using template conditions to show different results depending on the retrieved content (see Configure a new result template).
Error report
The error report should always be included. If something goes wrong with the query, this component shows the error details.
When you add a frame component in the Coveo Search Interface component, several placeholders are automatically added in the process. You can insert the Coveo Error Report component inside several of these placeholders. For example, the Coveo Error Report is set up as an allowed control on the UI Header placeholder.
If you want the component to silently be hidden when failing, don’t include the error report.
Search box
Even if it’s a listing page, you can decide to include a simple search box. Coupled with the search-as-you-type feature, it can become a powerful side widget.
-
In the Experience Editor, in the Coveo Search Interface Main Section, add a Search Section.
-
In the Searchbox placeholder, add a
Coveo Searchboxby selecting or creating a new data source for this Searchbox.
Pager
You might want to allow your user to change the page of your result list (see Add related controls).
Tabs
You might want to provide many predefined results for your end user. Tabs provide an easy way to switch between many configurations.