Schemas
Schemas
In this article, you will learn about the schemas used to define the parts of a campaign that merchandisers can customize when building campaigns in the Coveo Experience Hub.
What is a Placement’s schema?
The schema for a Placement defines the content merchandisers will be able to customize within a campaign. personalized content Placements don’t have a predefined schema, so you’ll need to create your own. Recommendations and Badging Placements, on the other hand, do have a predefined schema, that you can extend with your own fields.
Placement schemas provide you with numerous opportunities to customize your Placement, but it can also lead to tedious or confusing data input for merchandisers if not used properly. You’ll need to find a balance and also consider developer and merchandiser concerns when designing your schema. Let’s look at some examples.
Defining schema fields
Let’s say your Placement renders a banner that takes some copy and a URL.
In this case, you can define your schema to have a copy field and an url field. When creating campaigns, merchandisers will be prompted to enter values for these two fields, which will then be served to your Placement when viewed on your website:

It looks nice and clean for the developer and the merchandiser.
Notice that the copy field is also marked as required, so merchandisers will be required to specify a value for it, as opposed to the url field, which is optional.
The Coveo Experience Hub also provides a description for the url field to help merchandisers understand what it will be used for.
When your Placement is being displayed to users as part of a active campaign, your Placement code will receive the content specified by merchandisers as an object with the appropriate fields filled in:
{
"copy": "This is the copy entered by the merchandiser.",
"url": "https://www.example.com"
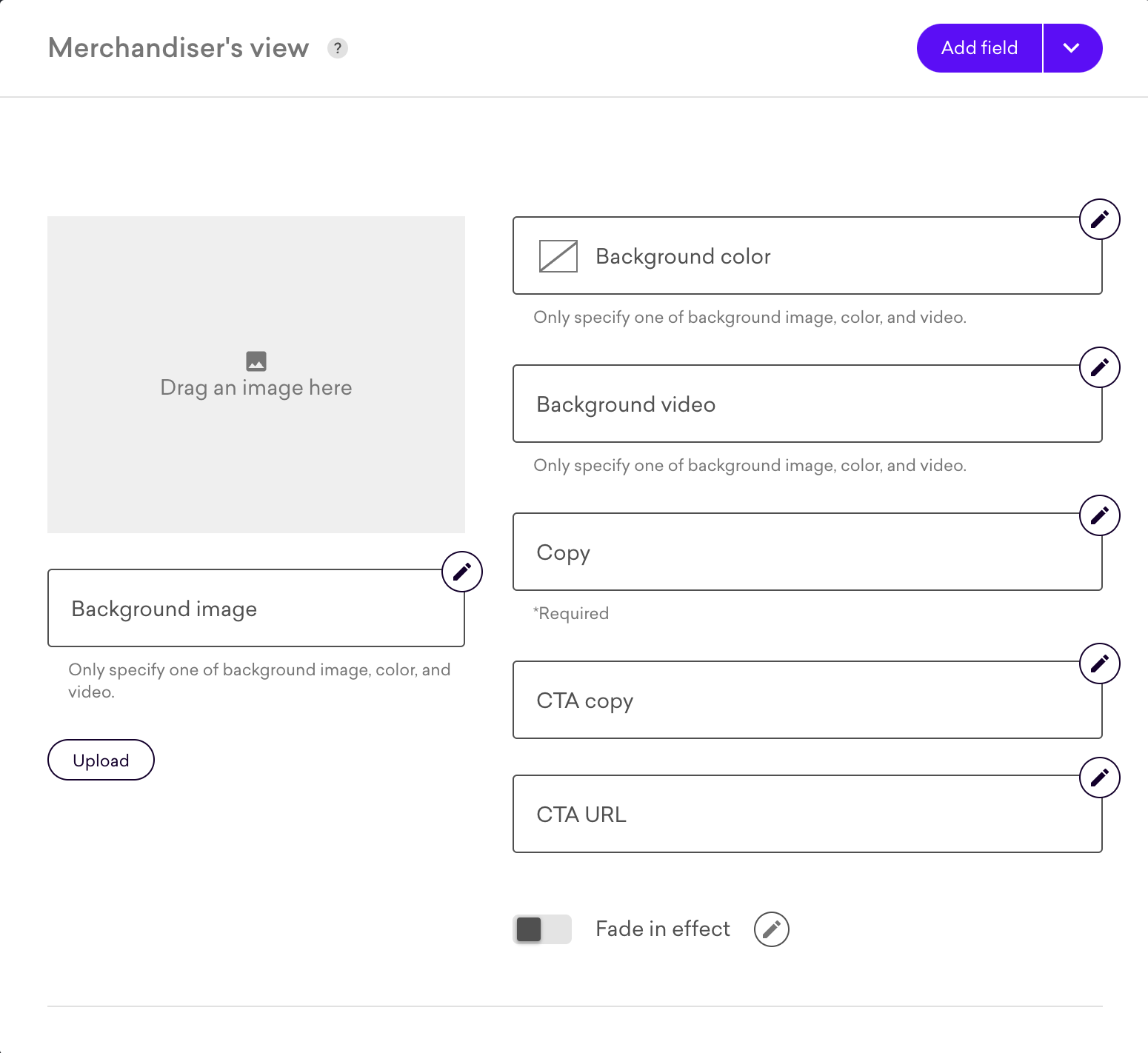
}Now, let’s say you want to do something more complex. Our banner will have a customizable background, which can be a color, an image, or a video. You will create fields for all three. The decision as to which one to choose if multiple ones are specified will be left to the Placement code.
The Placement will also have a CTA button that needs copy and url, as well as a toggle to decide whether you want a fade in effect or not.
The schema in the following example has all the necessary fields:

Here is an example of content your Placement code will receive:
{
"bgImage": null,
"bgColor": "#bfd421",
"bgVideo": null,
"ctaCopy": "View Spring",
"ctaUrl": "https://www.example.com",
"copy": "Discover our Spring collection!",
"fadeIn": false
}Personalized content
Personalized content Placements don’t have any predefined fields and require you to create at least one. Furthermore, since personalized content Placements typically have more complex schemas (like the one above), they allow you to organize your fields by grouping them.
Field groups
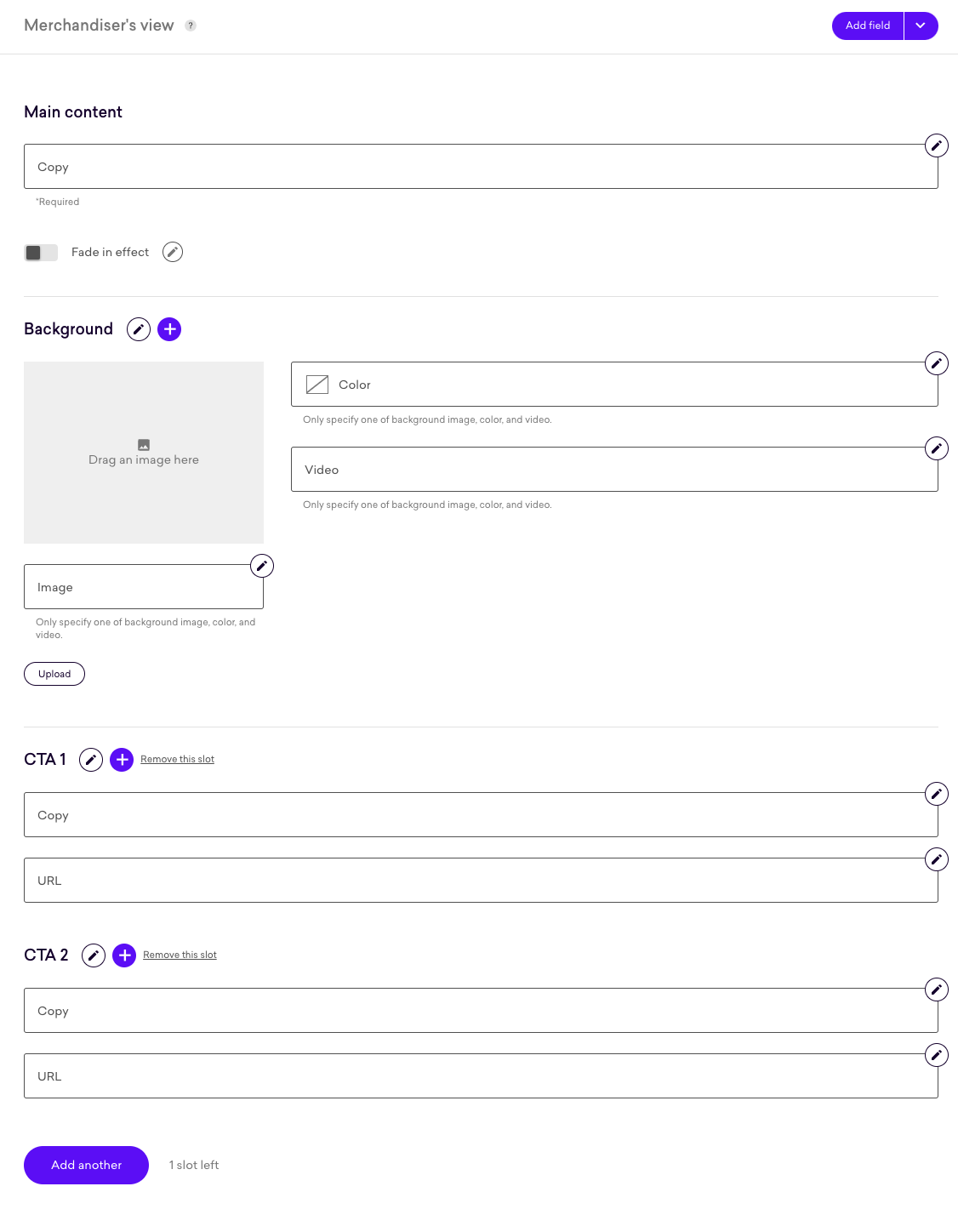
Field groups can be used to separate fields by concern. The example given above, for example, can be split as follows:
{
"copy": "Discover our Spring collection!",
"fadeIn": false,
"bg": {
"image": null,
"color": "#bfd421",
"video": null
},
"cta": {
"copy": "View Spring",
"url": "https://www.example.com"
}
}Using field groups is an excellent way of keeping related content together, for example, when a Placement has different content for desktop and mobile.
This also makes it easier for merchandisers to understand the form:

Repeated groups
Finally, suppose that you want to add another CTA to our Placement. Instead of creating a second CTA group or adding new fields to the main content, you can use repeated groups. Repeated groups allow you to repeat a group a certain number of times, between a minimim and maximum that you can impose.
Repeated groups become arrays when served to your Placement code:
{
"copy": "Discover our Spring collection!",
"fadeIn": false,
"bg": {
"image": null,
"color": "#bfd421",
"video": null
},
"cta": [
{
"copy": "View Spring",
"url": "https://www.example.com/page1"
},
{
"copy": "Continue shopping",
"url": "https://www.example.com/page2"
}
]
}When filling out fields, merchandisers will be able to create as many instances of the repeated group as they wish:

|
|
Leading practice
Whenever you see yourself wanting to append a number after the name of the field, ask yourself if repeated group could be used instead. |
Recommendations
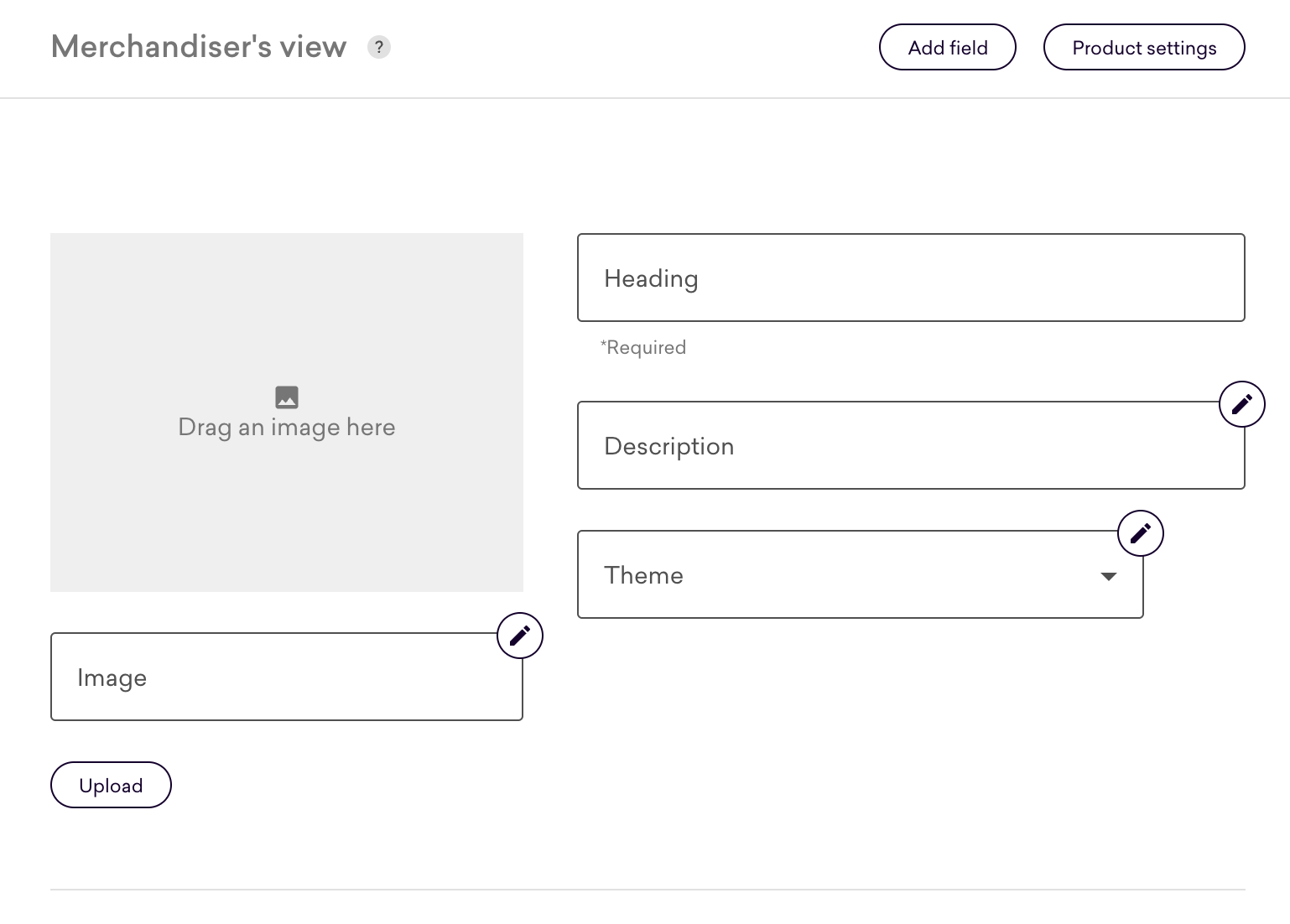
Recommendations Placements have a predefined schema with the following two fields:
{
"headline": null,
"recs": []
}Merchandisers can customize headline, while recs is automatically populated depending on the strategy selected, the rules, and the seed (when relevant).
You can extend this base schema by defining your own fields as you would for personalized content.

|
|
Note
Recommendations Placements do not support groups and repeated groups. |
Badging
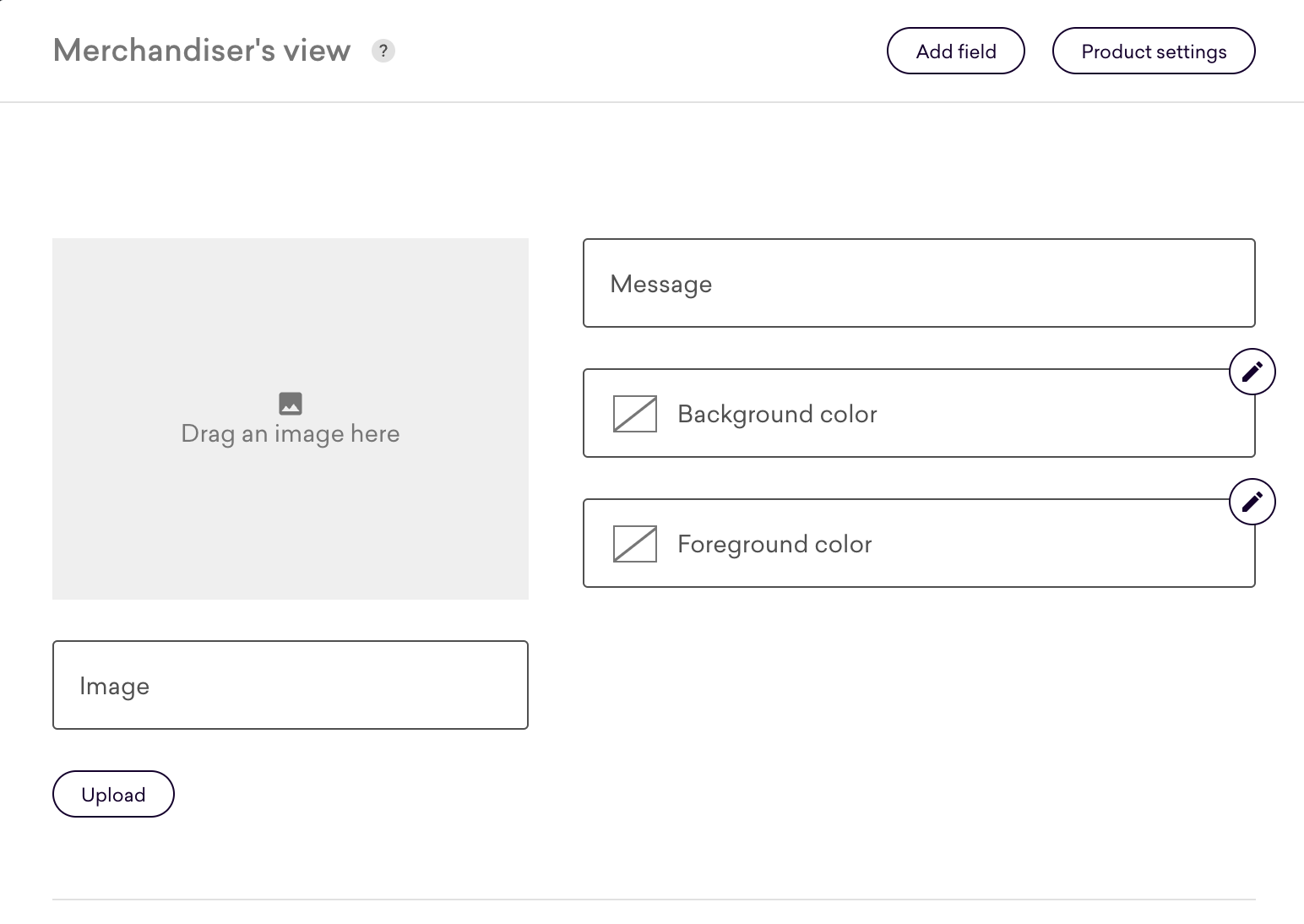
Badging Placements have a predefined schema with the following two fields:
{
"message": null,
"imageUrl": null
}Merchandiser can customize both the message and the imageUrl fields, and are in fact required to specify a value for at least one of the two.

|
|
Note
Badging Placements do not support groups and repeated groups. |
Best practice
While schemas are a powerful tool to empower your merchandisers, they can also be misused to overcomplicate simple tasks or underleverage the capabilities offered by campaigns. Below are two best practices we strongly recommend you follow when definining a Placement’s schema.
Keep the schema as simple as possible
Schemas can support as many fields as you need but this doesn’t mean you should extend them to speculative, future needs. When schemas contain too many fields, simple campaigns can feel overly complicated.
In addition, every field you add is part of the "contract" between your Placement and the merchandisers that will use it. Having too many fields increases your surface area for bugs and edge cases. Thus, schemas should maintain the balance between real merchandiser needs and simplicity.
Keep the schema focused on design
Coveo strongly recommends using schemas to manipulate the user experience of a Placement. Consider the Placement’s content, styling, and how it interacts with other site elements.
There are number of scenarios when you should not use schemas. Because schemas are reflected in the Content API’s response but not accounted for in its decisioning path, they are a poor place to control targeting. Instead, you should delegate this task to Audiences. Merchandisers can leverage these in Campaigns to target visitors based on their current state or historical behavior. They can also layer multiple audiences in one campaign, allowing the creation of sophisticated strategies without complicating the Placement’s logic.
As a rule of thumb, if you want to implement "fire or don’t fire" logic that depends on the Content API’s response, this is not the best practice.
Here are examples of some common pitfalls:
-
Passing a URL fragment in the schema and using it to target specific pages. This would be better solved via an audience that uses the URL contains condition. Using an audience will allow a merchandiser to target many URL fragments in one campaign, as the Content API will fall back from one audience to the next natively.
-
Passing a product category or brand in the schema as a means to target specific products. This would be better solved via an audience that uses the Product category condition on product detail pages, the Page subtypes condition, or URL contains condition if the category is in the URL. Recommendations and Badging Placements are also able to target product categories via their rules.