Upgrade to the new Coveo Insight Panel Lightning Component experience
Upgrade to the new Coveo Insight Panel Lightning Component experience
Lightning Experience
Coveo for Salesforce 4.6 (July 2020)
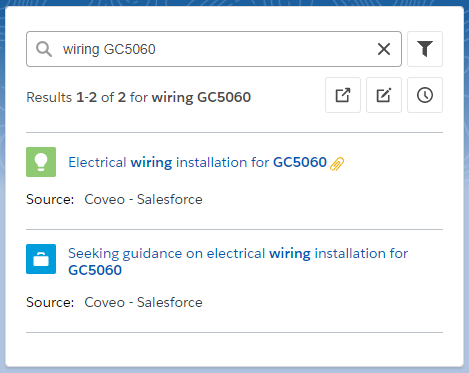
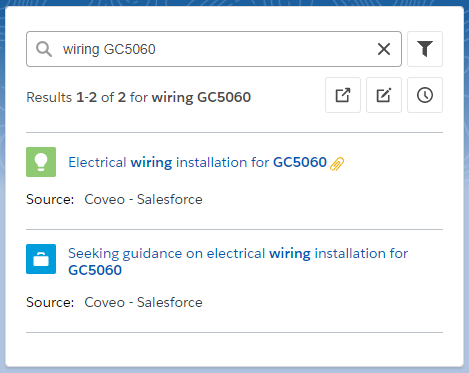
This release of Coveo for Salesforce features a redesign of the Coveo Insight Panel Lightning Component.

The main updates include:
-
A fresh new design for seamless integration with Salesforce.
-
Out-of-the-box integration of Coveo’s Insight Query Summary component.
-
Out-of-the-box integration of the new Filter (
 ), Full Search (
), Full Search ( ), Create Article (
), Create Article ( ), and User Actions (
), and User Actions ( ) icon buttons.
) icon buttons.
If you implemented your Coveo Insight Panel Lightning Component before V4.6, you must upgrade your existing Coveo Insight Panel Lightning Component to the new design to activate the new experience.
This article describes how to upgrade your existing Coveo Insight Panel Lightning Component to the new design to activate the new experience.
Step 1: Add the FilterButton Component
-
Access your Coveo Insight Panel Lightning Component.
-
Access the Edit mode by clicking the cog (
 ) and selecting Edit.
) and selecting Edit. -
Access the Code View tab.
-
Locate the
CoveoSearchboxelement and then add theFilterButtoncomponent:<div class="CoveoSearchbox" data-enable-omnibox="true"></div> <button class="CoveoFilterButton"></button>
Step 2: Move the coveo-summary-section Element
-
In the Code View tab, locate the
coveo-summary-sectionelement. -
Cut and paste the
coveo-summary-sectionelement, along with its content, under thecoveo-search-sectionelement:<div class="coveo-search-section"> <div class="CoveoSearchbox" data-enable-omnibox="true"></div> <button class="CoveoFilterButton"></button> </div> <div class="coveo-summary-section"> <div class="CoveoInsightQuerySummary"></div> </div>If the
QuerySummarycomponent is present, replace it with theInsightQuerySummarycomponent.
Step 3: Add the FullSearchButton, UserActionsButton, and the CreateArticleButton Components
-
In the Code View tab, locate the
InsightQuerySummarycomponent. -
Add the
coveo-actionbutton-sectionelement after theInsightQuerySummarycomponent:<div class="CoveoInsightQuerySummary"></div> <div class="coveo-actionbutton-section"></div> -
Add the
FullSearchButton,UserActionsButton, and theCreateArticleButtoncomponents inside thecoveo-actionbutton-sectionelement:<div class="CoveoInsightQuerySummary"></div> <div class="coveo-actionbutton-section"> <button class="CoveoFullSearchButton"></button> <button class="CoveoUserActionsButton"></button> <button class="CoveoCreateArticleButton"></button> </div>Salesforce knowledge and Lightning Knowledge must be enabled for the
CreateArticleButtoncomponent to work. -
Once you have added the new button components, you must delete the former
FullSearch,UserActions, andCreateArticlecomponents.
Step 4: Activate the New CSS Rules
-
Locate the
searchelement:<div id="search" class="CoveoSearchInterface"...></div> -
Set the
data-sf-designattribute tolunaas follows:<div id="search" class="CoveoSearchInterface"... data-sf-design="luna" ...></div>Your Coveo Insight Panel Lightning Component upgrade is now complete.