Coveo Tab
Coveo Tab
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
Implements the Coveo JavaScript Search Framework Tab component. Coveo Tab renderings let you customize your search interface design and behavior. For example, Coveo Tab data source options let you:
-
Add external sources to apply search queries to.
-
Refine search queries by adding an advanced query expression (
aq). -
Boost certain results based on conditions by adding a query ranking expression (QRE).
-
Specify the default layout (
CardorList) for search results. -
Target a specific query pipeline for your search queries.
Usage notes
-
You must override the randomly generated
DOM Unique Idproperty value in the data source with a meaningful reference to the tab caption. TheDOM Unique Idvalue serves as theorigin level 2in usage analytics. -
The Coveo Tab rendering automatically adds the External Content, Query Filter, and Query Ranking renderings.
-
Clicking a Coveo Tab in a search interface triggers a call to the Search API.
-
You can customize the CSS associated with this rendering.
Insertion location
Coveo Hive
The Coveo Tab rendering is an Allowed Control in the following placeholder(s): Tabs
Coveo Hive SXA
Coveo for Sitecore SXA rendering insertion locations aren't limited by placeholder Allowed Controls. The Coveo Tab rendering may therefore be inserted throughout the partial design, whether in Coveo for Sitecore or Sitecore placeholders.
You might want to insert all your Coveo Tab renderings in a Sitecore container and set the width of your tabs with the Sitecore grid system to have them displayed side by side.
Data source options
The following table lists the available data source options for this rendering.
| Option name | Description |
|---|---|
Caption |
See the caption component option. |
Enterprise edition Boost expression rules |
See the Query Ranking rendering data source options. |
Enterprise edition Filter expression rules |
See the Query Filter rendering data source options. |
Exclude bucket folders in results |
See the Query Filter rendering data source options. |
Exclude media folders in results[1] |
See the Query Filter rendering data source options. |
Names of external content sources |
Names of the Coveo organization external sources to search through on top of the Coveo source associated with the current Sitecore context database and other external content sources added through the Coveo Search Interface rendering data source. |
Pipeline |
See the pipeline component option. |
Default layout |
See the layout component option. |
DOM unique ID |
|
Additional data attributes |
Allows use of the Coveo JavaScript Search Framework Tab component options that aren’t directly available in the data source. |
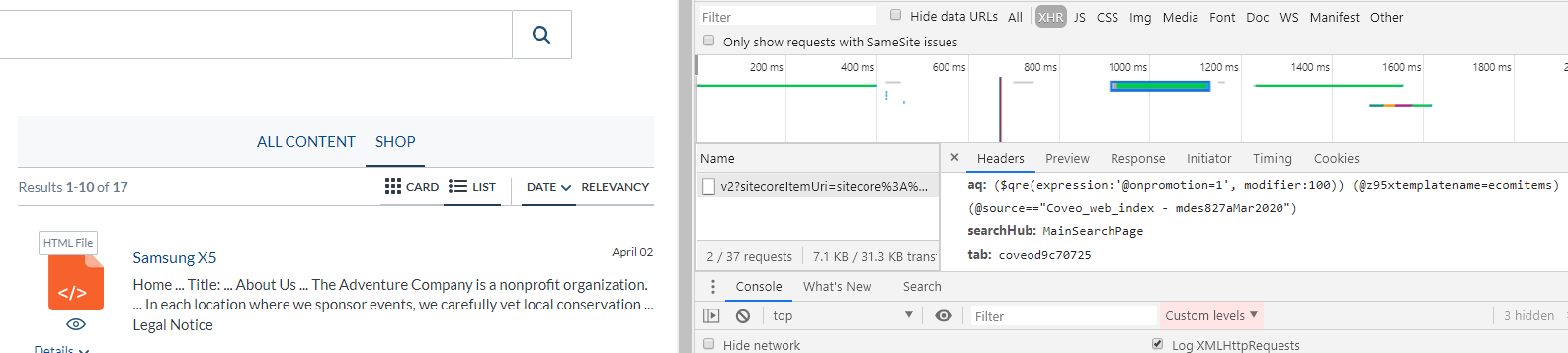
Sample generated HTML and corresponding visual output
In the Coveo Tab rendering example below, the Caption was set to Shop, and the DOM Unique Id was set to ShopTab.
Filtering and boosting rules were also configured to display only items based off of the ecomitems template and to boost items currently on promotion.
Generated HTML:
<a id="ShopTab" class="CoveoTab coveo-accessible-button coveo-selected coveo-accessible-button-pressed"
data-id="ShopTab" data-caption="Shop" role="button" aria-label="Shop" title="Shop" tabindex="0">
<p>Shop</p>
</a>
<div class="coveo-tab-component-container">
<div class="coveo-tab-debug-information coveo-debug-information coveo-debug-hidden">
<div>
<!-- Code associated with added External Content sources would appear here -->
</div>
<div>
<div class="CoveoForSitecoreFilterExpression" data-sc-scope-to-tab="ShopTab"
data-sc-filter-scope-node="{"advanced" : {"type" : "field" , "fieldName" : "_templatename" ,
"operator" : {"name" : "==" , "value" : 1},"fieldValueType" : {"name" : "string" , "value" : 3},
"fieldValues" : ["ecomitems"]}}">
</div>
</div>
<div>
<div class="CoveoForSitecoreRankingExpression" data-sc-scope-to-tab="ShopTab"
data-sc-ranking-scope-node="{"rankingExpressions" : [{"expression" : {"type" : "field" ,
"fieldName" : "OnPromotion" , "operator" : {"name" : "==" , "value" : 1},
"fieldValueType" : {"name" : "string" , "value" : 3},"fieldValues" : ["1"]},"modifier" : 100}],
"rankingFunctions" : [],"textualRankingExpressions" : []}">
</div>
</div>
</div>
</div>Search API call aq:

MediaLibraryCrawler only indexes items under /sitecore/media library/Files in the Sitecore content tree.