Duplicate a component to modify Its HTML
Duplicate a component to modify Its HTML
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
You might encounter circumstances where a Coveo for Sitecore component meets your requirements, aside from its HTML rendering. When situations like these arise, you might not need to create an entire new custom component, which is a complex and lengthy process.
Instead, you can probably achieve your goal by duplicating the component rendering item and view file and making the necessary adjustments on these duplicates. Using this technique, your duplicate component benefits from the original Coveo for Sitecore component configuration options available through its data source.
A popular use case: Linking a Coveo-powered search interface with a front-end framework
Certain Coveo for Sitecore search interface DOM element class attributes strictly serve to bind the element to Coveo CSS styles (see Configuration Through Markup).
Integrators often prefer leveraging a front-end framework (for example, Bootstrap) so that Coveo-powered search interfaces better match the look and feel of their websites and to benefit from element positioning options and responsiveness these tools provide.
To do so, integrators change some class attribute values of Coveo for Sitecore renderings, beginning with the Modular Frame component.
|
|
WARNING
Never edit Coveo for Sitecore renderings, layouts and view files directly. Always edit duplicates. If you want to change Coveo for Sitecore search interface DOM element |
Duplication procedure
Duplicating a Coveo for Sitecore component involves performing the following steps:
|
|
The new items and file required for your duplicate component have to be stored outside Coveo folders in Sitecore, so as to avoid being overwritten during an upgrade of Coveo for Sitecore. Follow the instructions below carefully. |
Creating and editing the duplicate Coveo for Sitecore rendering item
-
In the Sitecore Content Editor, right-click the
/sitecore/layout/Renderingsfolder and select Insert > Rendering Folder. -
Name your new folder Coveo Hive Duplicates.
-
In the
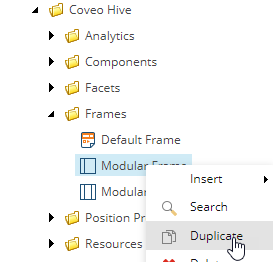
/sitecore/layout/Renderings/Coveo Hivefolder, locate the Coveo rendering item you want to duplicate. -
Right-click the Coveo rendering item and select Duplicate.

-
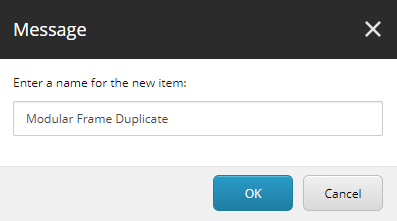
Give your duplicate item a meaningful name.

-
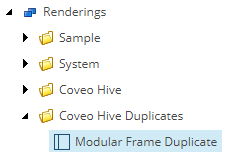
Move your duplicate item inside your Coveo Hive Duplicates folder.

-
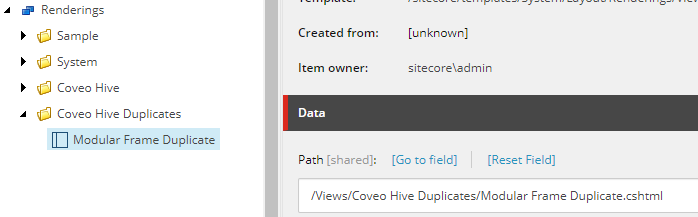
In your duplicate item, edit the
Pathfield value. ThePathfield value represents the location and name of the soon-to-be-created duplicate component view file. The location of the new view file must not be inside the/Views/Coveo Hive/folder or one of its subfolders.
Creating the duplicate Coveo for Sitecore .cshtml view file
-
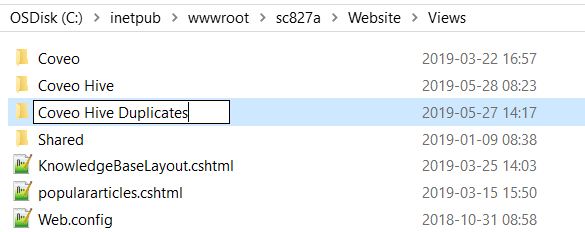
In your file manager, create the folder you provided the
Pathfield value for in step 7 of section Creating and editing the duplicate Coveo for Sitecore rendering item.
-
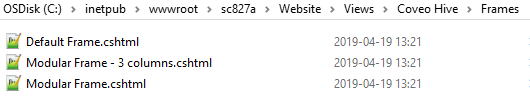
Open the view folder that contains the
.cshtmlview file to duplicate.
-
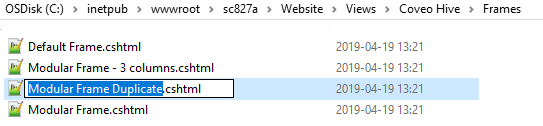
Duplicate the
.cshtmlview file. -
Rename the new view file in accordance with the
Pathfield value you specified in step 7 of section Creating and editing the duplicate Coveo for Sitecore rendering item.
-
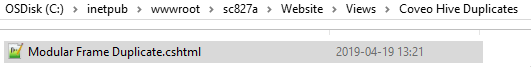
Move the new view file to its intended folder, in accordance with the
Pathfield value you specified in step 7 of section Creating and editing the duplicate Coveo for Sitecore rendering item.
Editing the allowed controls of the target Coveo placeholder
Add your new rendering item to the list of Allowed Controls for the target placeholder through a Placeholder Extender (see Patching the allowed controls of an existing placeholder).

You now have a new Coveo duplicate component that’s protected from being overwritten upon a Coveo for Sitecore upgrade.
Inserting your duplicate component in a Coveo-powered search page
When you duplicate a Coveo for Sitecore rendering as explained in this article, certain characteristics of the original component are automatically carried over to its duplicate, namely:
-
its model
-
its data source template
Hence, in the Sitecore Experience Editor, when you insert your new rendering in the placeholder you’ve extended, the behavior is the same as if you had inserted the original Coveo for Sitecore rendering. For example, if the original component requires a data source, your duplicate also requires a data source of the same type (that is, that’s based off of the same template).
Editing the .cshtml view file
You can now begin editing the .cshtml view file of your duplicate component and test the results as you go.
|
|
WARNING
Never edit Coveo for Sitecore renderings, layouts and view files directly. Always edit duplicates. If you want to change Coveo for Sitecore search interface DOM element |