Manage components on a per-tab basis
Manage components on a per-tab basis
|
|
Legacy feature
The Coveo Hive Framework is now in maintenance mode and is no longer recommended for new implementations. To build new search experiences, use one of Coveo’s more modern, lightweight, and responsive libraries. To get started, see the Build search article. |
When adding tabs to your search interface, you most likely want to manage your components on a per-tab basis.
The Coveo JavaScript Search Framework data-tab and data-tab-not attributes may be used to show components only when a user selects one or several specific tab(s) (see Use Components Only on Specific Tabs).
In the February 2019 version of Coveo for Sitecore, a new data source option called Additional Data Attributes was added on many Coveo Hive components to leverage Coveo JavaScript Search Framework options not directly available in the data source itself (see Pass non-fronted JavaScript Framework properties to Hive components).
The Additional Data Attributes option is therefore the mechanism you should use to define component visibility on a per-tab basis.
|
|
Note
Facets are already not displayed when no search result item contains the associated field.
Leveraging the |
You have added several tabs in your Coveo for Sitecore search interface.
On the All Content tab, your users can search for any item in your web database.
On the Staff tab, you’ve configured a filtering rule so that only items based off of a staff template.
You already have numerous facets displayed when the All Content tab is selected and you feel that it’s only relevant to display the Department facet when a user selects the Staff tab.
To display the Department facet only when a user selects the Staff tab
-
Add the
Departmentfacet to your search interface (see Coveo Facet). -
In the Sitecore Experience Editor, select the
Departmentfacet. -
In the floating toolbar, select the Edit the rendering’s data source option. It should be the leftmost option in the toolbar.
-
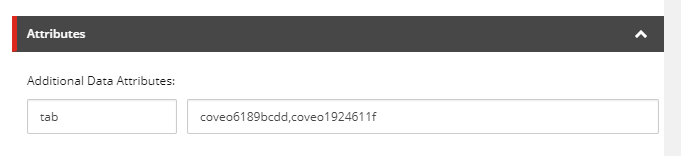
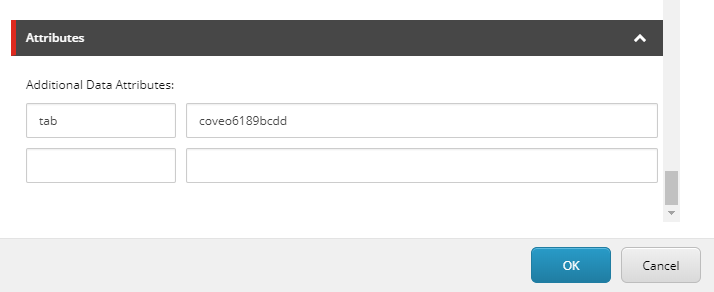
Scroll all the way down to the Attributes section.
-
Under
Additional Data Attributes, in the key field, typetab. -
In the value field, paste the
DOM Unique Idvalue of theStaffCoveo Tab component.
-
Click OK. The changes are applied immediately in the Experience Editor.
-
Publish your changes.
|
|
Notes
|