Use the Relevance Generative Answering component
Use the Relevance Generative Answering component
The QuanticGeneratedAnswer component lets you use Coveo’s Relevance Generative Answering (RGA) feature to automatically generate answers to users' queries.
|
|
You must create your RGA model and associate it with a query pipeline before you can use the |
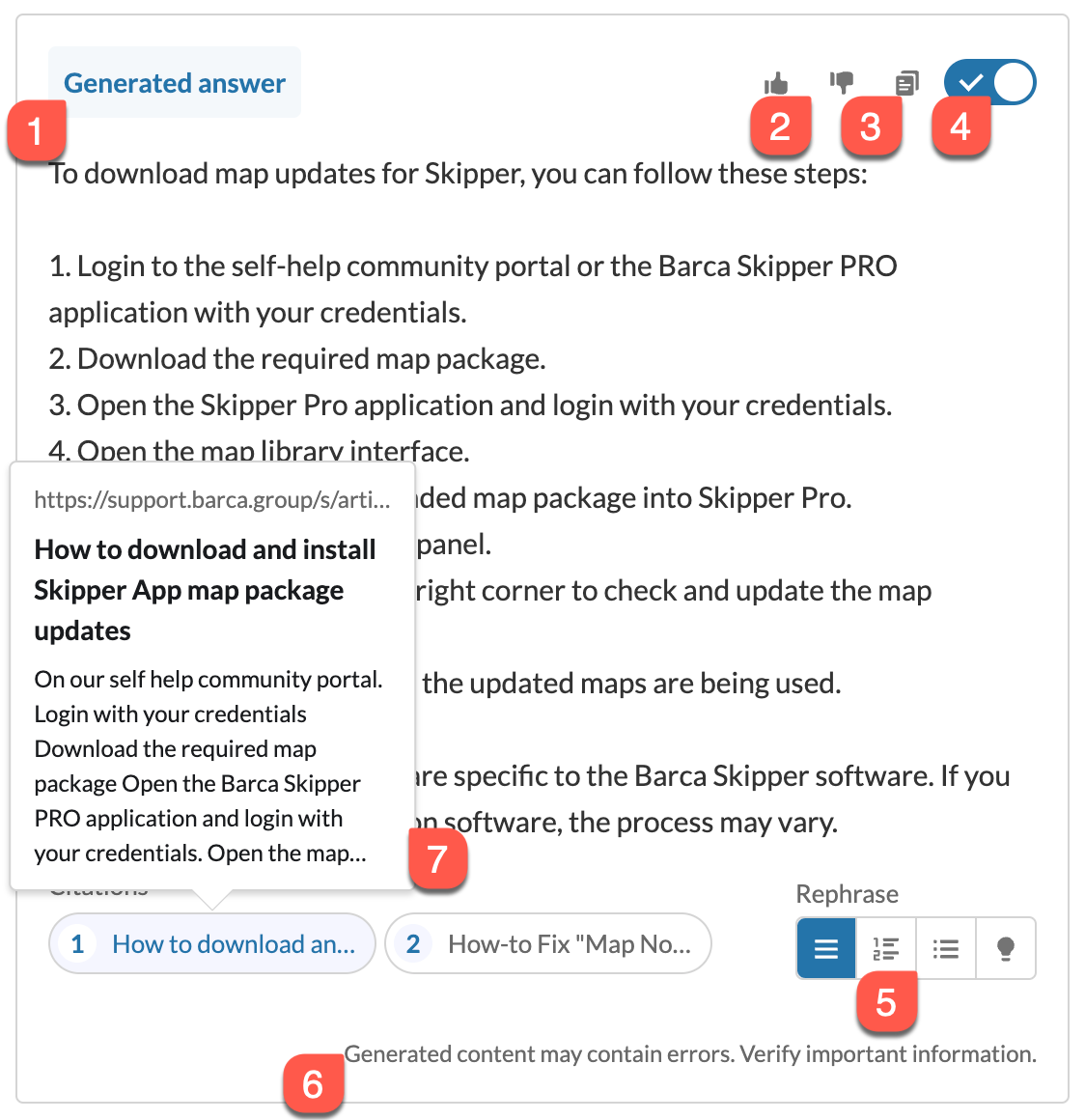
The generated answer panel includes the following features:

1 |
The title of the RGA panel. |
2 |
Clicking Dislike brings up a modal which asks the user to specify why they didn’t find the information helpful. |
3 |
A Copy to clipboard button. |
4 |
A toggle to hide or show the RGA panel. |
5 |
The user can have the RGA component automatically choose the format that’s best suited to the query, or they can format the generated answer as a numbered list, a bulleted list, or a brief summary. |
6 |
A disclaimer that advises the user to verify important information in the generated answer. |
7 |
The user can click a citation to open the item, or hover over a citation to view the specific item chunk that was used to generate the answer. |
Implement the RGA component
In the search page HTML, add the QuanticGeneratedAnswer component.
You’ll probably want to place it after any tabs and before the search summary and sort components, if present.
The following code includes some stylistic and formatting elements, but you can omit or change these to style the results differently.
<template>
<div class="search__grid">
<c-quantic-search-interface engine-id={engineId} pipeline={pipeline}>  <div class="slds-grid slds-grid_vertical slds-grid_align-center">
<div class="slds-col">
<div class="slds-grid slds-gutters_direct slds-wrap main slds-grid_align-center">
<div class="slds-col slds-order_2 slds-large-order_1 slds-size_1-of-1 slds-large-size_3-of-12">
<c-quantic-facet-manager engine-id={engineId}>
<c-quantic-facet field="objecttype" label="Type" engine-id={engineId}></c-quantic-facet>
<c-quantic-facet display-values-as="link" field="filetype" label="File Type" engine-id={engineId}></c-quantic-facet>
</c-quantic-facet-manager>
</div>
<div class="slds-col slds-order_1 slds-large-order_2 slds-size_1-of-1 slds-large-size_6-of-12">
<c-quantic-generated-answer engine-id={engineId}></c-quantic-generated-answer>
<div class="slds-grid slds-grid_vertical slds-grid_align-center">
<div class="slds-col">
<div class="slds-grid slds-gutters_direct slds-wrap main slds-grid_align-center">
<div class="slds-col slds-order_2 slds-large-order_1 slds-size_1-of-1 slds-large-size_3-of-12">
<c-quantic-facet-manager engine-id={engineId}>
<c-quantic-facet field="objecttype" label="Type" engine-id={engineId}></c-quantic-facet>
<c-quantic-facet display-values-as="link" field="filetype" label="File Type" engine-id={engineId}></c-quantic-facet>
</c-quantic-facet-manager>
</div>
<div class="slds-col slds-order_1 slds-large-order_2 slds-size_1-of-1 slds-large-size_6-of-12">
<c-quantic-generated-answer engine-id={engineId}></c-quantic-generated-answer>  <c-quantic-result-list engine-id={engineId}></c-quantic-result-list>
<div class="slds-var-m-vertical_medium">
<c-quantic-pager engine-id={engineId}></c-quantic-pager>
</div>
</div>
</div>
</div>
</div>
</c-quantic-search-interface>
</div>
</template>
<c-quantic-result-list engine-id={engineId}></c-quantic-result-list>
<div class="slds-var-m-vertical_medium">
<c-quantic-pager engine-id={engineId}></c-quantic-pager>
</div>
</div>
</div>
</div>
</div>
</c-quantic-search-interface>
</div>
</template>For the Quantic RGA component to work, you must set a pipeline with which the RGA model is associated on the QuanticSearchInterface component.
You can set the pipeline directly or, as in this example, you can define it in the .js file of your search page and reference it here. |
|
You must pass the engine-id property.
You can also use fieldsToIncludeInCitations to specify which fields to fetch with each citation that’s returned. |
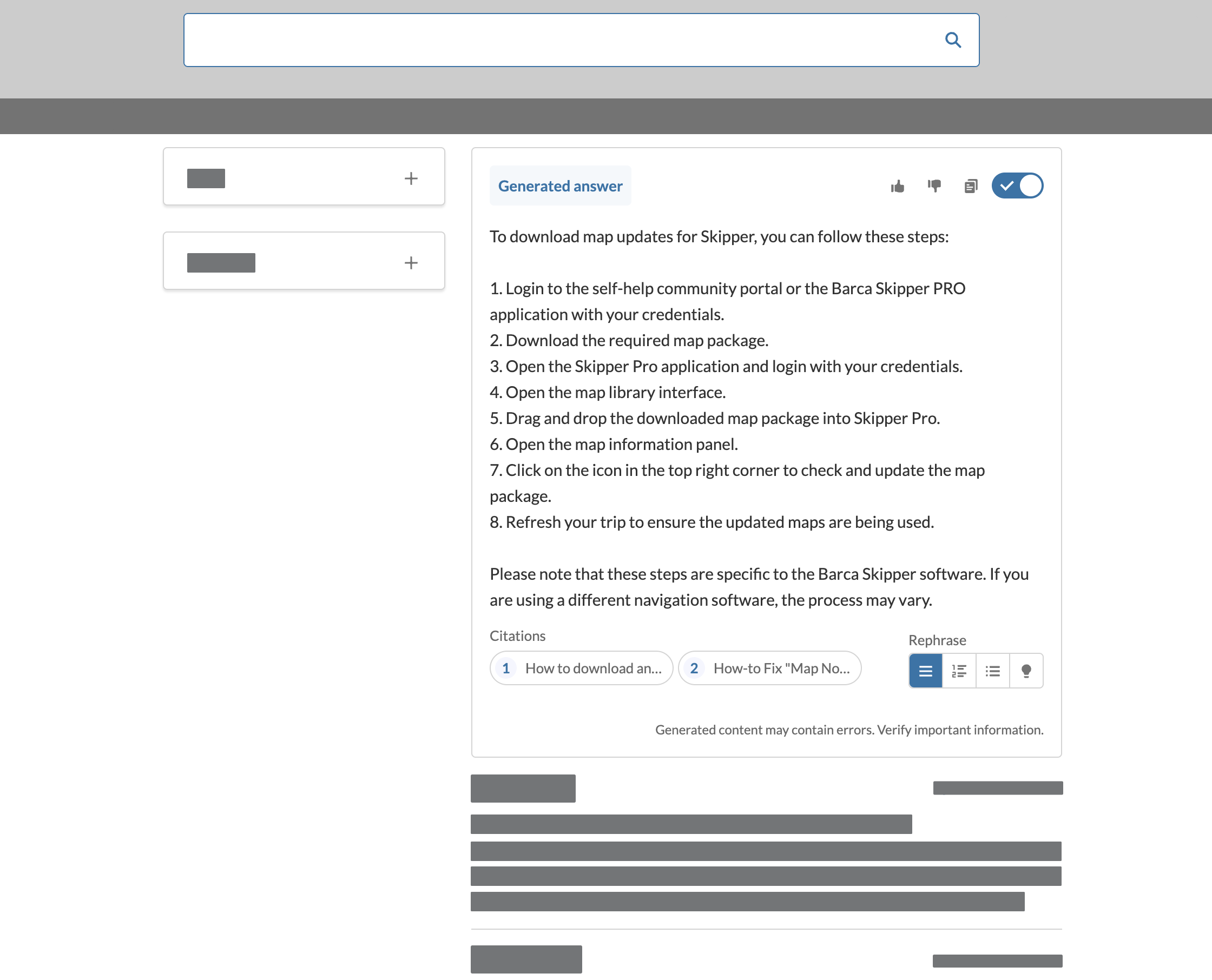
This example produces the following search page:

Use an expandable search box
After you implement generative answering, your users may begin to use longer queries.
We recommend that you enable the textarea property on your QuanticSearchBox component so that it can expand to support multi-line queries.